1. 섹션 설명


2. Nodejs 앱 만들기
package.json 만들기
프로젝트의 정보와 프로젝트에서 사용 중인 패키지의 의존성을 관리하는 곳
$ npm init -y
Express 디펜던시 추가
{
"name": "docker-nodejs-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}server.js 만들기
Node.js에서 진입점이 되는 파일
// server.js
const express = require("express");
const PORT = 8080;
const HOST = "0.0.0.0";
const app = express();
app.get("/", (req, res) => {
res.send("Hello World");
});
// 해당 포트에와 호스트에서 HTTP 서버를 시작
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);3. Dockerfile 작성하기
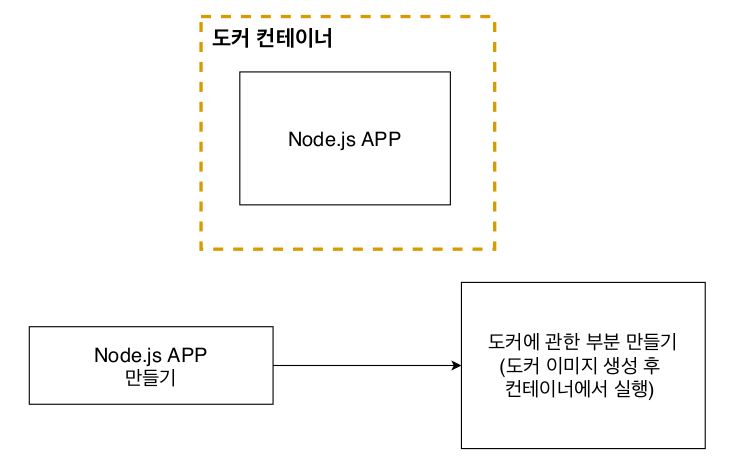
Nodejs 앱을 도커 환경에서 실행하려면
먼저 이미지를 생성하고 그 이미지를 이용해서 컨테이너를 실행한 후
그 컨테이너 안에서 Nodejs 앱을 실행해야 한다.
그래서 그 이미지를 먼저 생성하려면
Dockerfile을 먼저 작성해야 한다.

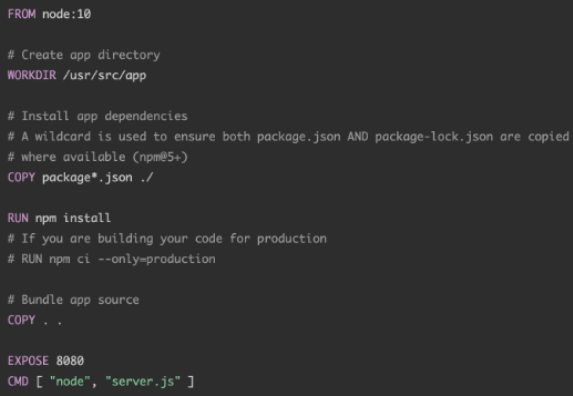
// Dockerfile
# 베이스 이미지를 명시해준다.
FROM node:10
# 추가적으로 필요한 파일들을 다운로드 받는다.
RUN npm install
# 컨테이너 시작시 실행될 명령어를 명시해준다.
CMD ["node", "server.js"]4. package.json, server.js가 없다고 나오는 이유
에러
빌드시 package.json, server.js가 없다는 에러 발생
$ docker build ./
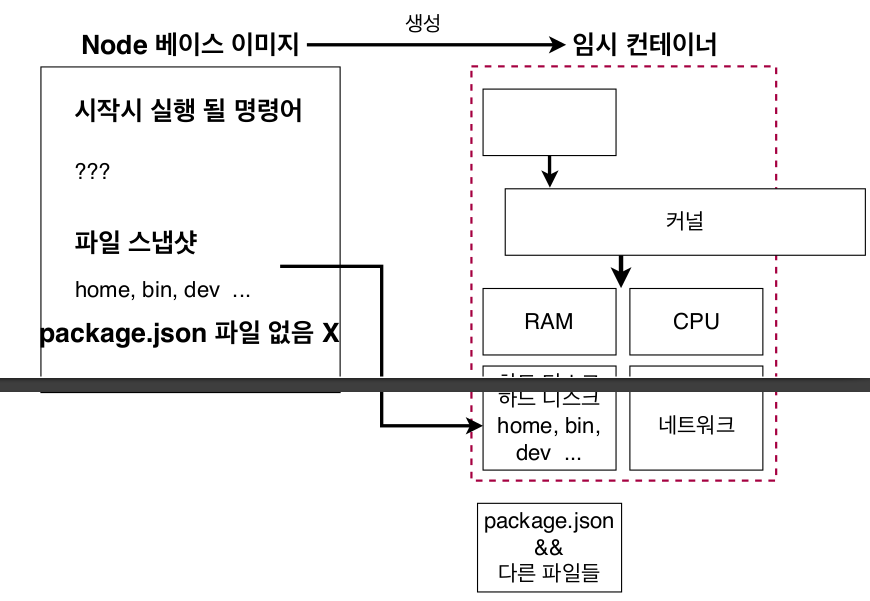
이유
임시 컨테이너를 만들 때 package.json와 server.js가
컨테이너 밖에 있다.

Node 베이스 이미지 파일 스냅샷에는
package.json와 server.js가 없기 때문에.

해결
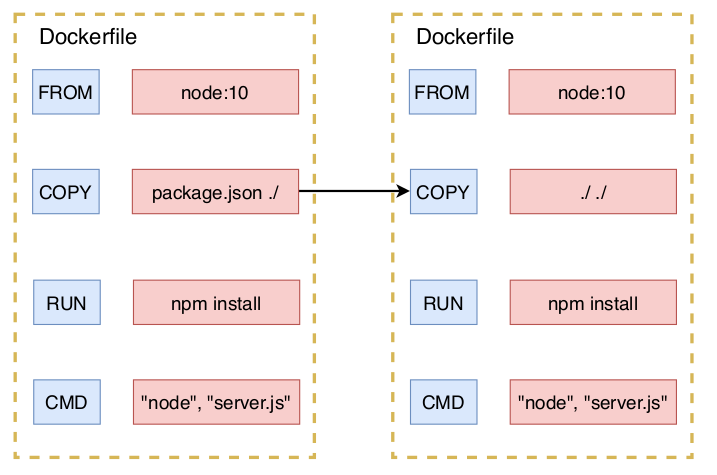
COPY
dockerfile의 COPY를 이용해 package.json, server.js을
컨테이너 안으로 넣어주어야 한다.
COPY <복사할 파일 경로> <컨테이너내에 파일이 복사될 경로>
COPY ./ ./

// Dockerfile
# 베이스 이미지를 명시해준다.
FROM node:10
COPY ./ ./
# 추가적으로 필요한 파일들을 다운로드 받는다.
RUN npm install
# 컨테이너 시작시 실행될 명령어를 명시해준다.
CMD ["node", "server.js"]build
$ docker build -t devpark0714/nodejs ./
확인
$ docker run devpark0714/nodejs:latest
출력 : Running on http://0.0.0.0:8080
