리액트 디자인패턴

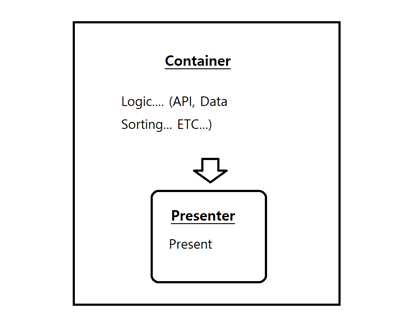
1) Container Component
- Redux action dispatch를 담당한다.
- dispatch에는 Ajax call이 될 수 있고, store update가 될 수 있다.
- Redux에 선언된 Action들을 import받고 dispatch 함수를 반환하여 CC(Container Component)의 props로 내려준다.
2) Presentational Component
- Redux와 Connect 하지는 않고 모두 CC(Container Component)로부터 props를 받아 처리한다.
- FC(Presentational Component)도 처리해야하는 View state가 많거나, 자체적으로 React-Router(Sub Header)가 필요한 경우 규모가 커지는 경우가 있다.
- 정확하게 FC(Presentational Component)는 View 용도로만 사용을 한다.
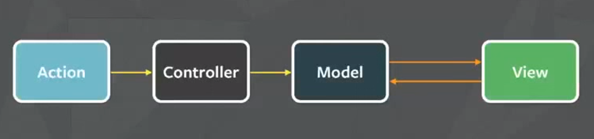
1. MVC 디자인 패턴

- Controller, Model, View 3가지 개념으로 이루어져 있다.
- Action 이 입력되면, Controller은 Model이 지니고 있는 데이터를 조회하거나 업데이트하며, 이 변화는 View에 반영되는 구조이다. 또한, View에서 Model의 데이터에 접근할 수도 있다.
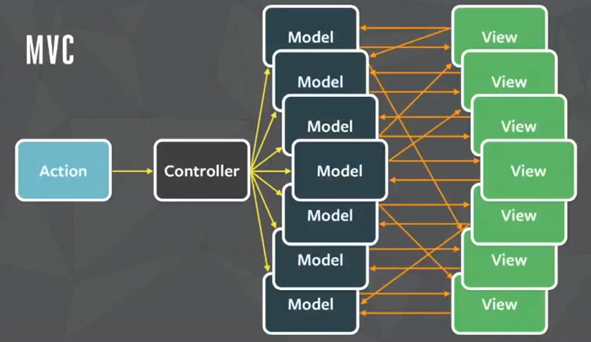
Model과 View가 늘어난다면?

어떤 모델이 뷰를 건드리고, 그 뷰가 어떤 또 다른 모델을 건드리고.. 무한반복.. 화살표들을 본다고 해서 그걸 발견해내기 쉽지 않다.
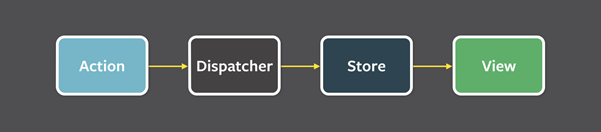
2. FLUX 패턴
위 문제를 해결하기 위해서 FLUX 라는 디자인 패턴이 만들어졌다.

- 시스템에서 어떠한 Action을 받았을 때, Dispatcher가 받은 Action들을 통제하여 Store에 있는 데이터를 업데이트하고, 변동된 데이터가 있으면 View에 리렌더링한다.
- View에서 Dispatcher로 Action을 보낼 수도 있다.

- Dispatcher은 작업이 중첩되지 않도록 어떤 Action이 Dispatcher를 통하여
Store에 있는 데이터를 처리하고, 그 작업이 끝날 때 까지 다른 Action들을 대기시킨다.
참고 자료
[React.JS] 강좌 10-1편 Redux: React 앱의 효율적인 데이터 교류
About Frontend React Design Pattern
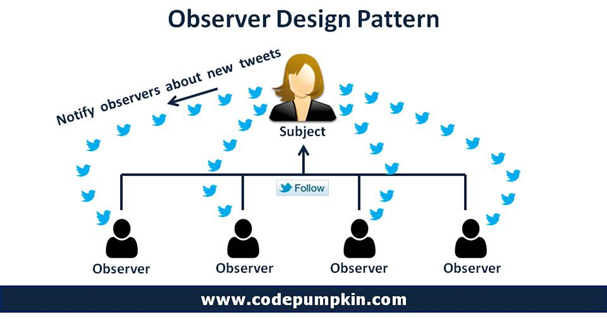
3. Observer 패턴

- 게시, 구독 패턴이라고도 불린다.
- 한 객체(Subject)의 상태게 바뀌면 그 객체가 의존하는 다른 객체들(Observers)한테 연락이 가 자동으로 내용이 갱신되는 방식.
- 일대다(1 : 多) 의존성 관계
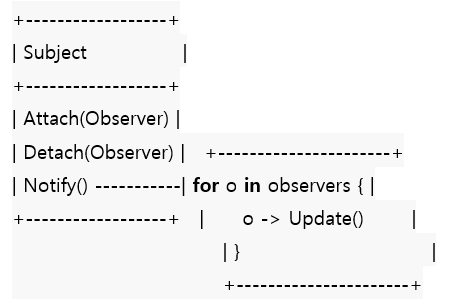
구조 다이어그램

- Subject에 여러 Observer를 등록(Attach)해 두고, Notify를 하게 되면
- 루프를 돌면서 각 Observer를 Update하는 패턴이다.
디자인 원칙
서로 상호작용하는 객체 사이에는, 가능하면 느슨하게 결합하는 디자인을 사용해야 한다.
1) subject가 Observer객체에 대해 아는 것은 오직 Observer가 특정 Interface를 구현한다는 것 뿐이다.
2) Observer객체의 추가/제거는 언제든지 할 수 있다.
3) Subject와 Observer는 서로 독립적으로 재사용할 수 있다.
장점
- Subject객체와 Observer객체는 서로 독립적이며 결합도가 낮다.
- 어떤 데이터가 바뀔 때마다 작업이 필요한 경우 유용하다.
( React에서는, 서로 연결되진 않았지만 데이터가 동기화 되어 있으면 하는 두 component가 존재할 때 유용하다.)
단점
동일한 작업이 서로 다른 Observer객체에 의해 반복 수행될 수 있다.
참고 자료
Observer pattern dragor
옵저버 패턴(Observer Pattern)
[번역] React Hooks로 알아보는 디자인 패턴
Observer pattern

