리액트는 라이브러리? 프레임워크?

React 공식 문서에 나와있는 React 정의. 라이브러리라고 표기 되어있다.
“React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다. “
프레임워크(Framework)
프레임워크는 Application 개발 시 코드의 품질, 필수적인 코드, 알고리즘, 암호화, 데이터베이스 연동 같은 기능들을 어느정도 구성이 되어있는 뼈대(구조)를 제공하도록 만들어진 개발 구조나 설계 시 제공되는 인터페이스의 집합이다.
완성된 어플리케이션은 아니지만 어느정도 프로그래머가 제공된 프레임워크의 구조에서 어플리케이션을 개발해야 한다.
라이브러리(Library)
라이브러리는 특정 기능에 대한 API(도구 / 함수)를 모은 집합이다.
차이점

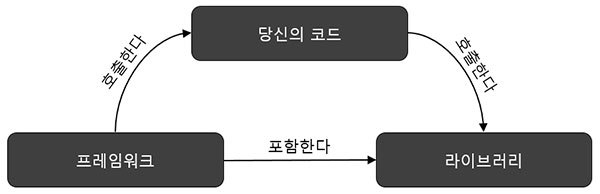
라이브러리와 프레임워크의 차이는 제어 흐름에 대한 주도성
즉, 어플리케이션의 Flow(흐름)를 누가 쥐고 있느냐에 달려 있다.
-
프레임워크는 전체적인 흐름을 스스로가 쥐고 있으며 사용자는 그 안에서 필요한 코드를 짜 넣는다. (가져다가 사용한다기보다 거기에 들어가서 사용한다는 느낌)
-
라이브러리는 라이브러리를 가져다 사용하고 호출하는 측에 전적으로 주도성이 있으며, 사용자가 전체적인 흐름을 만들며 라이브러리를 가져다 쓰는 것이다.
(그 기능을 사용하기위해 불러와서 호출하는 방식)

