
이벤트 루프(Event Loop)
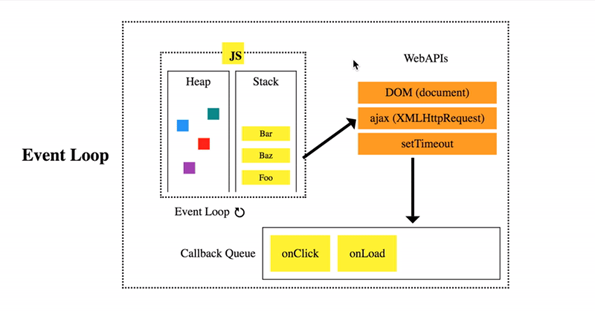
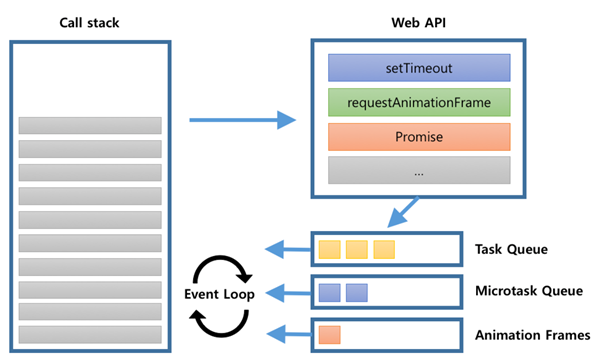
JavaScript 엔진은 메모리 할당을 관리하는 Heap, 하나의 코드 조각을 하나씩 실행하는 Call stack으로 이루어져 있다.
JavaScript는 단일 스레드기반의 언어이기에, 하나의 stack을 가지고, 동시에 하나의 작업만을 수행한다. 하지만 실제로 이 언어를 이용하는 환경 (Browser, Nodejs)은 여러 개의 스레드를 활용한다. 이 때 JavaScript 엔진과 환경을 상호 연동하기 위해서 사용하는 것이 Event Loop이다. 비동기적인 이벤트의 처리나 통신 작업이 발생하면 JavaScript 외부의 Web API에서 처리를 맡는 것이다.

Web API
Browser에서 제공되는 비동기 작업 실행 API이다.
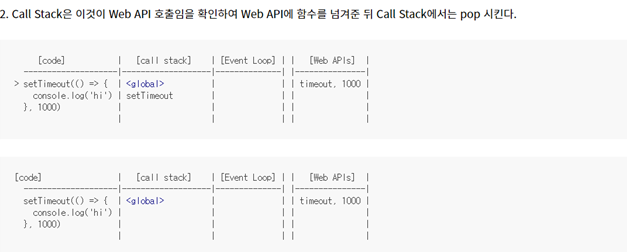
JavaScript 에서 Web API에 포함된 함수를 호출하면 Web API에게 서비스를 요청하고 Callback을 전달한다. -> WebAPI는 전달 받은 요청을 처리하고 Callback을 Task Queue에게 넘겨준다. -> Call Stack은 WebAPI에게 전달한 요청을 pop시킨다.
Task Queue
Callback Queue라고도 불린다.
WebAPI에서 넘겨받은 Callback 함수를 일렬로(queue) 저장한다. -> JavaScript 엔진의 Call stack의 모든 작업이 완료되면 저장되었던 Callback 함수가 순서대로 Call stack에 추가된다.

이 때 비동기 작업으로 등록되는 작업은 Task, Microtask, Animation Frame 작업으로 구분된다.
Microtask가 Task보다 먼저 처리되며, Microtask가 처리된 후 requestAnimationFrame이 호출되고 Browser 랜더링이 발생한다.
1) 콜백함수를 태스크 큐에 넣는 함수들
settimeout, setInterval, setImmediate, requestAnimationFrame, I/O, UI 렌더링
2) 콜백함수를 마이크로태스크 큐에 넣는 함수들
Promise, process.nextTick, Object.observe, MutationObserver
Event Loop
Call stack에 실행중인 작업이 있는지, Task Queue에 task가 존재하는지 둘 사이의 작업을 반복적으로 확인하고, Call stack에 처리할 작업이 없을 경우 Queue에서 작업을 꺼내 Call stack에 넣는다.
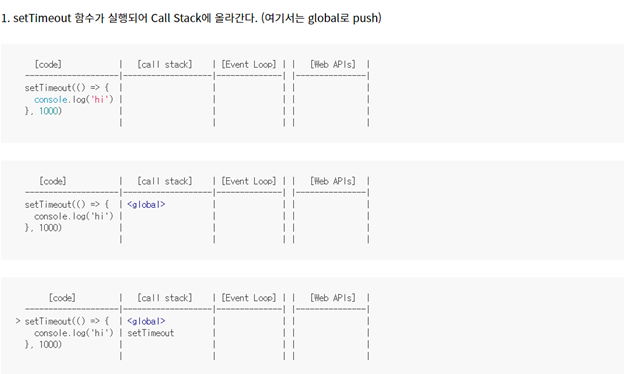
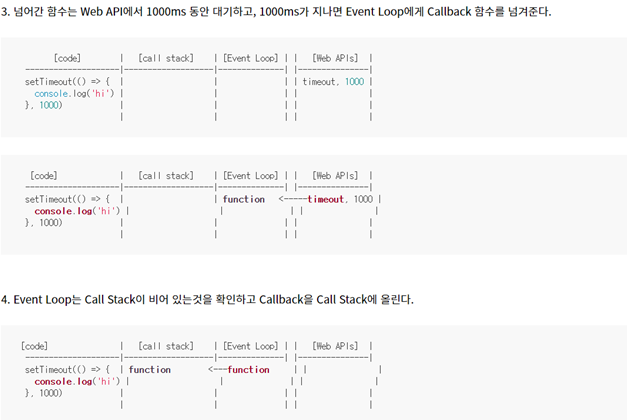
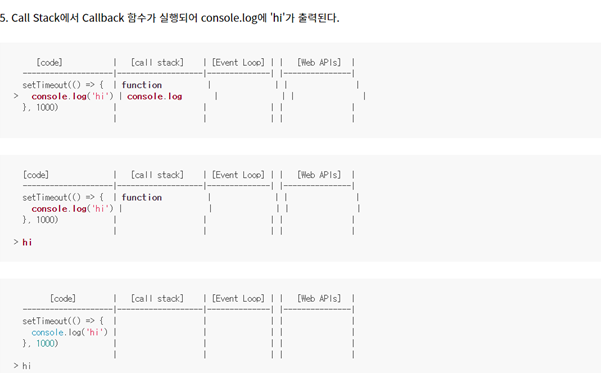
Settimeout으로 알아보는 비동기 작업 처리 순서
setTimeout(() => {
console.log('hi')
}, 1000)



12장. 새로운 종류의 입력-이벤트
자바스크립트의 이벤트루프, 태스크, 그리고 마이크로 태스크
자바스크립트와 이벤트 루프 : TOAST Meetup
자바스크립트 - 비동기(Async) 처리
What is the JS Event Loop and Call Stack?
[JS] Task와 Microtask의 동작방식 - 배하람의 블로그
