배경
문법 수준에서 모듈을 지원하기 시작했던 것은 ES2015부터였습니다. import/export 문법을 지원하지 않았던 시기에는 변수가 전역 스코프에 노출된다는 문제점이 있었습니다. 때문에, 전역 스코프가 오염됩니다.
이를 해결하기 위해 여러가지 방법을 고안해내게 되었습니다.
-
IIFE(즉시 실행 함수 표현)방식의 모듈
// math.js const math = math || {}; (function(){ function sum(...data){ return data.reduce((acc,cur)=>acc+cur, 0); } math.sum = sum; })();//app.js console.log(math.sum(1, 2, 3)); -
다양한 모듈 스펙
자바스크립트 모듈을 지원하는 대표적인 명세는 AMD와 CommonJS입니다.
CommonJS는 자바스크립트를 사용하는 모든 환경에서 모듈을 하는 것이 목표입니다.exports키워드로 모듈을 만들고,require()함수로 가져오는 방식입니다.
Node.js에서 이를 사용하고 있습니다.AMD는 비동기로 로딩되는 환경에서 모듈을 지원하는 것이 목표입니다. 주로 브라우저 환경에서 사용됩니다.
UMD는 AMD 기반으로, CommonJS 방식까지 지원하는 통합형태입니다.이렇게 각 커뮤니티에서 각자의 스펙을 제안하다, ES2015에서 표준 모듈 시스템을 만들었고, 지금은 바벨과 웹팩을 이용해 모듈 시스템을 지원하는 것이 일반적입니다. 때문에,
export문법으로 모듈을 만들고, 이를import문법으로 가져올 수 있게 된 것입니다. -
브라우저의 모듈 지원
모든 브라우저에서 모듈 시스템을 지원하지는 않습니다. (대표적인 예가 IE입니다.)
- 크롬 브라우저의 경우,<script type='module' src='app.js'></script>와 같은 방법을 지원하며,app.js는 모듈을 사용할 수 있게 됩니다.
브라우저에 무관하게 모듈 시스템을 사용하고 싶은 경우에 웹팩을 사용하게 되는 것이죠.
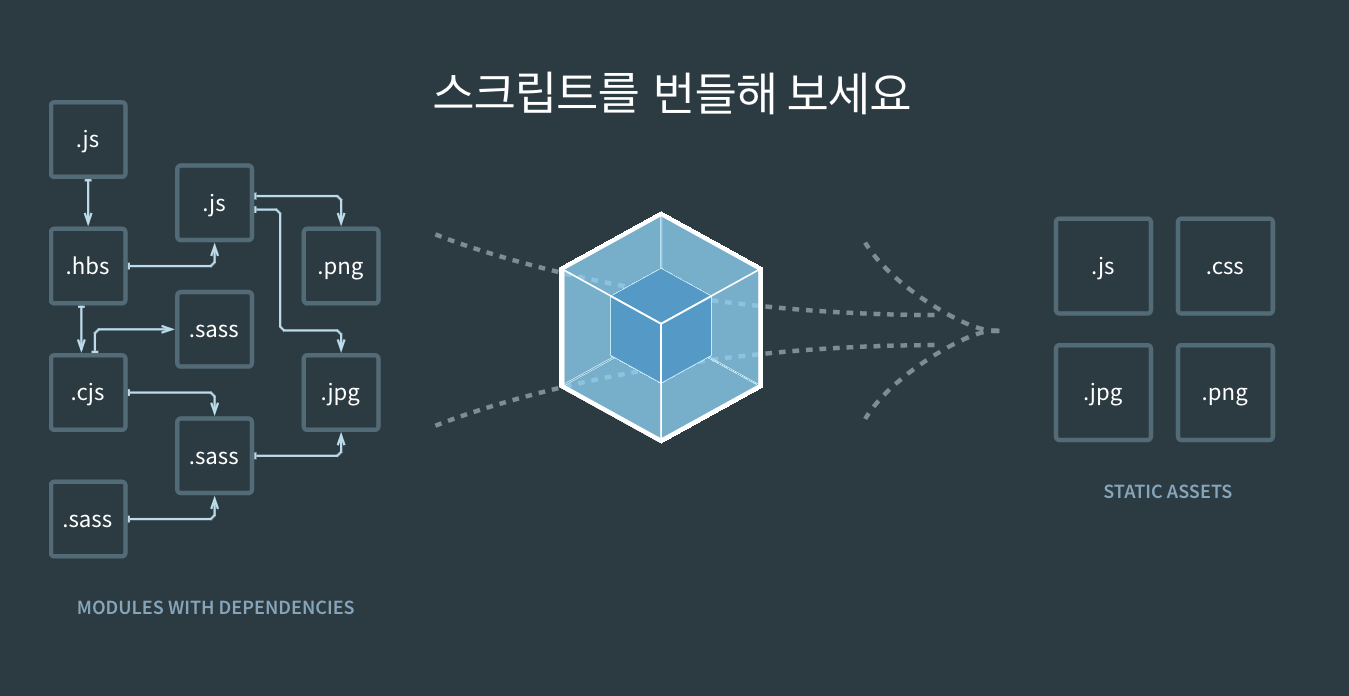
웹팩이란?
웹팩은 여러 개의 파일을 하나의 파일로 합쳐주는 번들러(bundler)입니다. 하나의 시작점(entry point)로부터 의존적인 모듈을 전부 찾아내서 하나의 결과물을 만들어냅니다. 이 때, 하나로 합쳐진 파일을 Bundle이라 부릅니다.
웹팩을 실행할 때의 필수 옵션은 3가지가 있습니다.
- mode
development, production, non - entry
모듈의 시작점입니다. - output
여러 모듈들을 합친 결과를 저장하는 경로를 설정합니다.
각각이 어떤 역할을 하는지 알아보기 위해, 실습을 통해 진행해보도록 하겠습니다.
Entry/Output
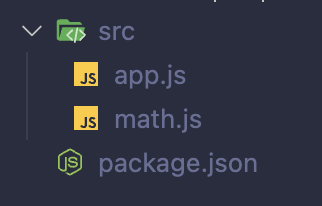
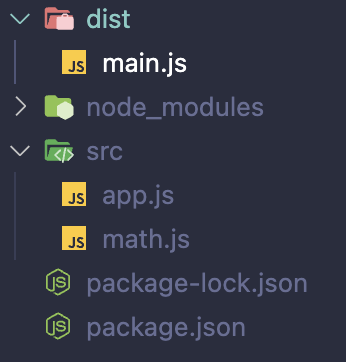
실습을 위해, 먼저 npm init 명령어을 통해 npm으로 패키지를 관리하는 프로젝트를 만들고, 아래와 같이 폴더와 파일구조를 만들어봅시다.

그리고, ES2015의 모듈 시스템을 활용하여 app.js와 math.js 파일을 다음과 같이 작성합시다.
// math.js
export function sum(a, b) {
return a + b;
}
// app.js
import * as math from "./math.js";
console.log(math.sum(1, 2, 3));그리고, 번들 작업을 하는 webpack 패키지와 웹팩을 터미널 명령어로 실행할 수 있는 webpack-cli 패키지를 설치해보도록 하겠습니다.
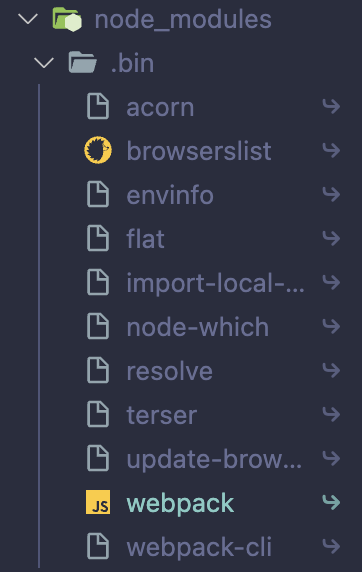
npm install -D webpack webpack-cli설치를 하게 되면, node_modules/.bin 경로에 webpack 파일이 있는 것을 볼 수 있으며, webpack-cli을 통해 webpack의 코드를 명령어로 실행할 수 있게 되는 것이죠

그럼 아래의 명령어를 통해 webpack을 실행해볼까요?
명령어는 다음과 같습니다.
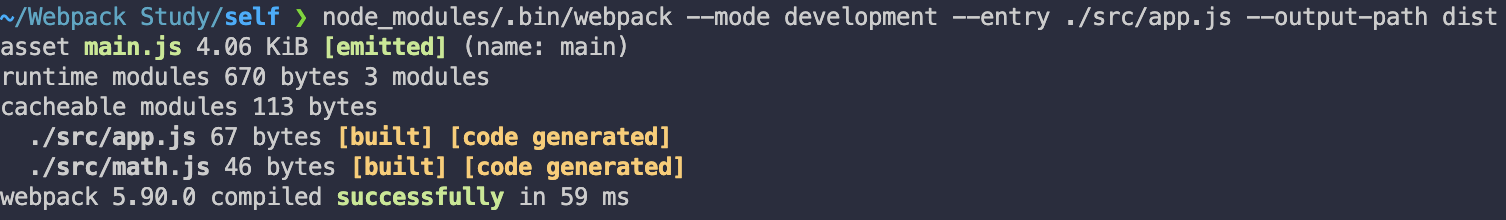
node_modules/.bin/webpack --mode development --entry ./src/app.js --output-path dist- 우리가 명령한 내용은 "webpack을 실행할 것인데, mode는 development이고, 시작점은 ./src/app.js이고, output은 dist에 넣어줘야 해"입니다.
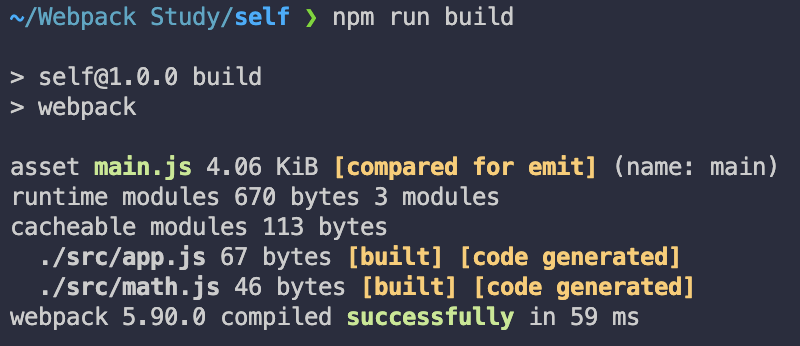
이렇게 실행하면 아래와 같은 결과가 터미널에 출력되니다.

그리고, dist 폴더가 생성되고, 그 안에는 main.js가 들어있는 것을 볼 수 있죠.

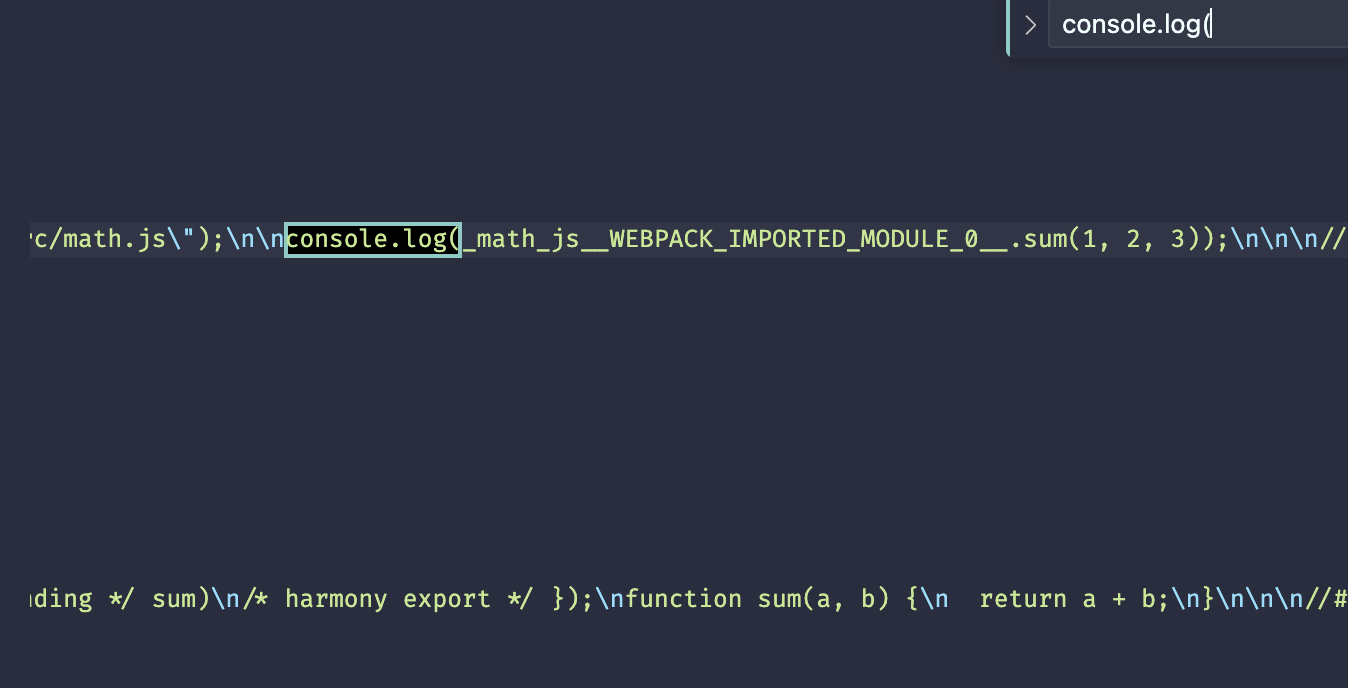
dist 폴더의 main.js 파일을 보면 매우 복잡해보입니다. 이게 저희가 작성한 파일이 맞나 싶기도 합니다. 이 때는 저희가 main.js에 작성해뒀던 console.log()가 있는지 찾아보면 됩니다.

조금 모양은 바뀌었지만 제대로 들어가 있는 걸 볼 수 있네요
이렇게 매번 명령어로 webpack을 실행하는 것은 힘듭니다. 그렇기 때문에 2가지 설정을 해줄겁니다.
첫 번째는 config 파일을 통해, 옵션을 파일로 관리하도록 해줄 겁니다.
두 번째는 npm scripts 명령어에 등록해, 명령어를 간단히 입력하도록 해줄겁니다.
webpack.config.js
webpack.config.js는 웹팩 설정 파일입니다.
저희는 명령어에 옵션을 줬던 부분을 파일로 옮겨놓는 작업을 할 것입니다.
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js',
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
}
}- output의 filename에 [ ]를 통해 감싼 이유는, entry가 여러개 일수도 있기 때문에, 동적으로 할당해주기 위함입니다.
npm 옵션 설정
package.json의 scripts 속성에 다음과 같은 명령어를 추가를 해줍니다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},npm은 현재 프로젝트의 node_modules들을 검색하여 webpack 파일을 찾아줍니다.
그리고 webpack은 기본 config 파일인 webpack.config.js을 읽어서 웹팩 번들링 작업을 해줍니다.
이제 npm run build 명령어를 터미널에 입력하면 번들링 작업을 실행해줍니다.

여기까지 아주 기초적인 웹팩을 공부하시게 되었습니다. 명령어를 입력하여 webpack을 실행해보셨을 거고, webpack.config.js가 왜 필요한건지도 아셨으리라 생각됩니다.
다음에는 Loader와 Plugin을 공부해보도록 하겠습니다.
출처
https://jeonghwan-kim.github.io/series/2019/12/10/frontend-dev-env-webpack-basic.html