

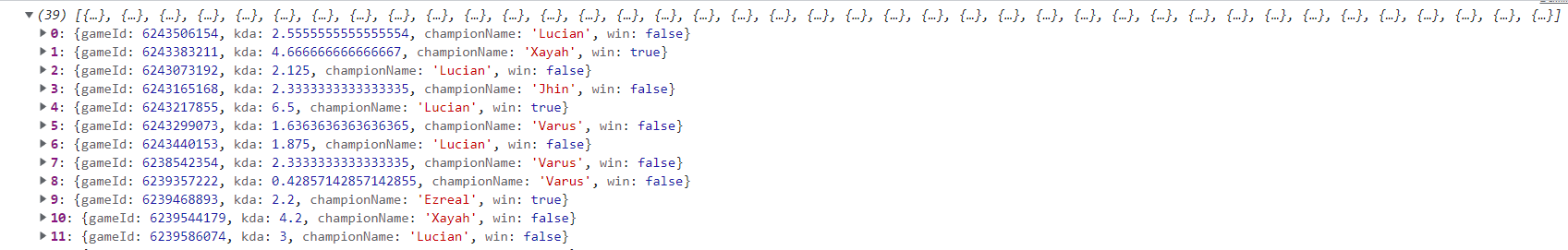
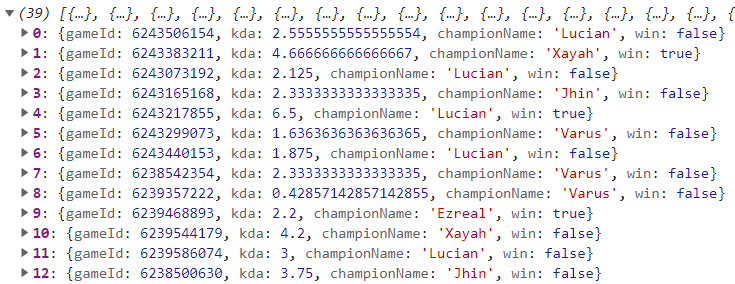
다음과 같은 객체로 이루어진 배열이 존재할 때, championName을 중심으로 중복을 제거하고, 중복된 값 만큼의 count를 세어 count로 정렬을 하는 코드이다.
const KDAdata = useRecoilValue(KDAstate);
//위의 이미지의 객체배열
const recentChamp = KDAdata.reduce(
(prev: any, current: any) =>
prev.includes(current.championName)
? prev
: [...prev, current.championName],
[]
);
//recentChamp라는 객체배열에서 championName의 중복 값들을 제거 후 배열로 저장.
//recentChamp출력값 -> ['Lucian', 'Xayah', 'Jhin', 'Varus', ....]
const newArr: any[] = [];
recentChamp.map((item: any) => {
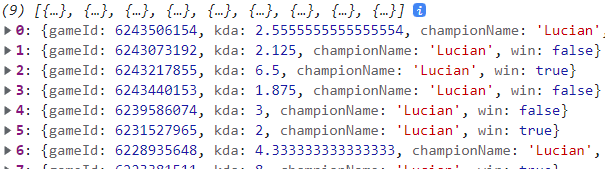
const ChapData = KDAdata.filter((data: any) => data.championName === item);
//map, filter를 통해서 같은 챔피언이름을 가진 객체들의 배열 ChapData 출력 값 👇

const newData = {
championName: item,
cnt: ChapData.length,
};
newArr.push(newData);
//새로운 객체를 생성하여 빈 배열에 push하기
});
const sortedArr = newArr.sort((a, b) => b.cnt - a.cnt);
//새로 만들어진 배열을 count에 따라 정렬하기.
게임 수에 따른 정렬 성공!!
(그런데 승률이...? 😮)