Call stack 이란?
콜 스택이란 자바스크립트 코드가 실행되며 생성되는 실행 컨텍스트(Execution Context)를 저장하는 자료구조이다.
즉, Javascript = 단일 스레드 = 단일 콜 스택 = 단일 작업이다.
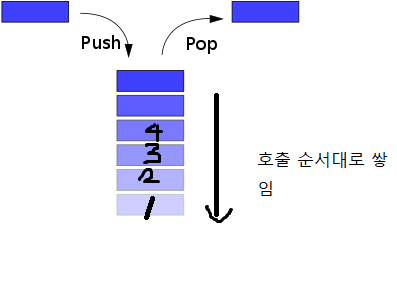
스택은 호출한 순서대로 쌓이게 된다.

비동기 처리?
자바스크립트의 단일 작업 특성때문에 실행시간이 오래 걸리는 작업(비동기 통신, setTimeout, 파일데이터 불러오기 등등)이 있다면, 다음 작업의 실행이 지연되는 blocking이 발생할 수 있다. 이것을 해결하기 위해서는 비동기 처리를 해야한다.
하지만 자바스크립트는 단일 작업(단일 스레드)으로 동작하는데, 어떻게 비동기 방식을 사용할 수 있을까? 방법은 아래와 같다.

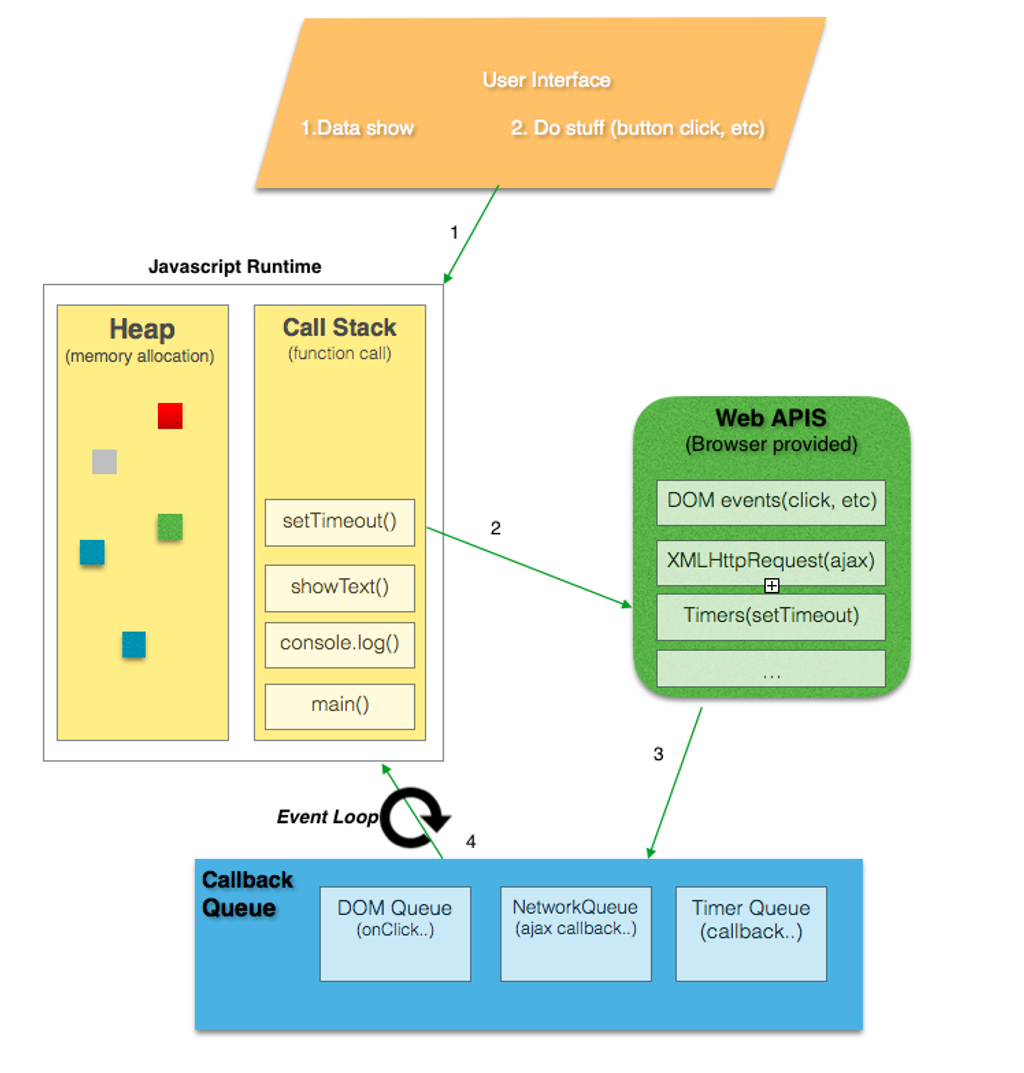
- 인터프리터가 비동기 함수(setTimeout)를 만나면, 콜 스택에서 삭제
- 자바스크립트는 다음 작업 진행
- 삭제된 비동기 함수는 Web API(브라우저, Node.js에서 제공하는 API)로 이동
- Web API에서 시간(작업)이 완료되면 콜백 큐로 이동
- 이벤트 루프는 콜 스택과 콜백 큐 사이에서 콜 스택이 비어있는지 주시하다가, 콜 스택이 비워지면 콜백 큐에 담겨있는 함수들을 먼저 들어온 순서대로(큐방식) 콜스택으로 옮겨줌
이렇게 자바스크립트는 단일 스레드이면서 비동기 처리를 할 수 있다.

#REFERNCE
Sungik Choi - 콜 스택, 콜백 큐, 이벤트 루프
[JS] 도대체 이벤트 루프가 뭔가요?