CORS(Cross Origin Resource Sharing, 교차 출처 리소스 공유)
웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조이다.
CORS는 교차 출처 요청을 허용하는 것이 안전한지 아닌지를 판별하기 위해 브라우저와 서버가 상호 통신하는 하나의 방법을 정의한다.(서버가 허용하면 브라우저가 허용, 아니라면 브라우저가 거절) 순수하게 동일한 출처 요청보다 더 많은 자유와 기능을 허용하지만 단순히 모든 교차 출처 요청을 허용하는 것보다 더 안전하다.
다른 웹사이트에서 악의적인 자바스크립트 코드가 내 브라우저로 받아들여지고, 그 코드가 내 브라우저에 무슨 짓을 할 지모르기 때문에 다른 사이트간의 요청(Cross-origin HTTP 요청)을 막는다.(SOP)(인증정보, 개인정보 탈취 등). CORS는 이것을 허용해주기 위한 것이다. 즉 CORS 에러는 다른 사이트와 리소스를 주고 받는 것이 허용되있지 않은 것!😮
동일 출처 정책(SOP)
동일 출처 정책(same-origin policy)은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다. 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
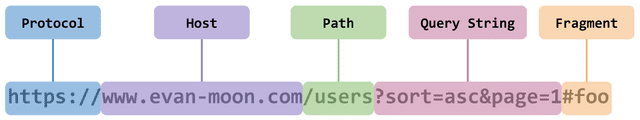
두 URL의 프로토콜, 포트 (en-US)(명시한 경우), 호스트 (en-US)가 모두 같아야 동일한 출처라고 말할 수 있다.

<예시>
외부 리소스를 사용하기 위한 SOP의 예외 조항이 CORS이다.
CORS 에러 해결하기 😏
CORS 에러를 클라이언트에서 해결하기 위해서는 아래와 같은 방법들이 있다.
- 웹 브라우저 실행 옵션이나 플러그인을 통한 동일 출처 정책 회피하기
- (동일 출처 정책은 브라우저에서 임의로 하는 것이기 때문에 브라우저에서 동일 출처 정책을 사용하지 않으며 된다.)
- jsonp 방식으로 json 데이터 가져오기
- (자바스크립트 파일이나 css 파일은 동일 출처 정책에 영향을 받지 않고 가져올 수 있다.)
- (이를 이용해서 자바스크립트 파일을 가져와서 이를 json 형식으로 파싱해서 데이터를 사용할 수 있다.)
- HTTP 응답 헤더에 출처를 작성하여 브라우저가 리소스를 접근할 수 있도록 허용
- Access-Control-Allow-Origin 등등
#REFERENCE
위키백과-교차 출처 리소스 공유
CORS란? CORS를 해결해보자
동일 출처 정책
[Browser] CORS란?