
다이어리 앱을 만드는데, 위의 그림처럼 스크롤바가 너무 이쁘지않다..
그래서 스크롤바를 조금 커스텀해보고자 한다.
아래는 MDN사이트이며 스크롤바를 커스텀하는 방법이 나와있다!
***
참고: overflow:scroll;이 설정되지 않으면, 스크롤바가 표시되지 않습니다.다음의 내용을 보며 스크롤바를 커스텀 해보자!

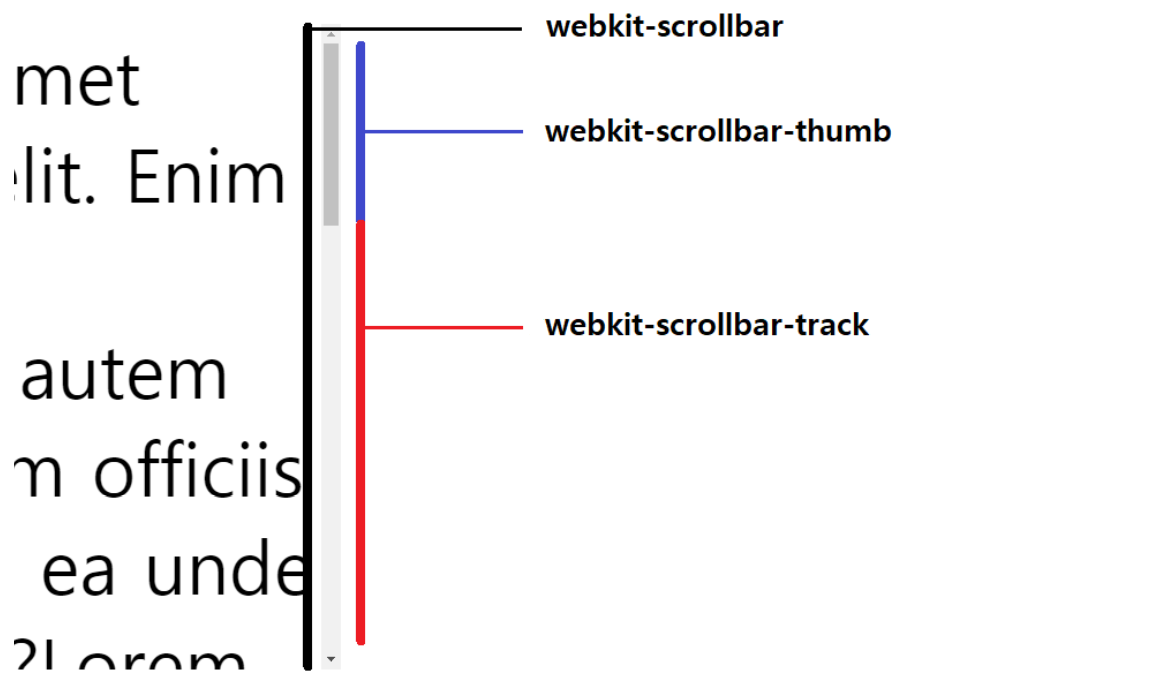
- webkit-scrollbar — 스크롤바 전체.
- ::-webkit-scrollbar-button — 스크롤바의 버튼 (한 번 누를 때마다 위아래로 한 줄씩 오르내리는 위아래 화살표).
- ::-webkit-scrollbar-thumb — 드래그할 수 있는 스크롤 손잡이.
- ::-webkit-scrollbar-track — 흰색 막대 위에 회색 바가 존재할 경우의 스크롤바의 트랙(진행 표시줄).
- ::-webkit-scrollbar-track-piece — 손잡이에 의해 덮이지 않은 트랙(진행 표시줄)의 부분.
- ::-webkit-scrollbar-corner — 수평 스크롤바와 수직 스크롤바가 교차하는 곳의 하단 모서리. 주로 브라우저 창의 우측 하단 모서리에 위치한다.
- ::-webkit-resizer — 몇몇 요소들의 하단 모서리에 나타나는, 드래그 할 수 있는 사이즈 변경 손잡이.

커스텀 완료!! 😉👍