

📌프레임워크란?
라이브러리 vs 프레임워크
프레임워크란 원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대를 의미한다.
그리고 가장 대표적인 프론트엔드 웹 개발용 프레임워크는 React, Vue, Angular 이렇게 세 가지이다.
📌SPA(Single Page Application)

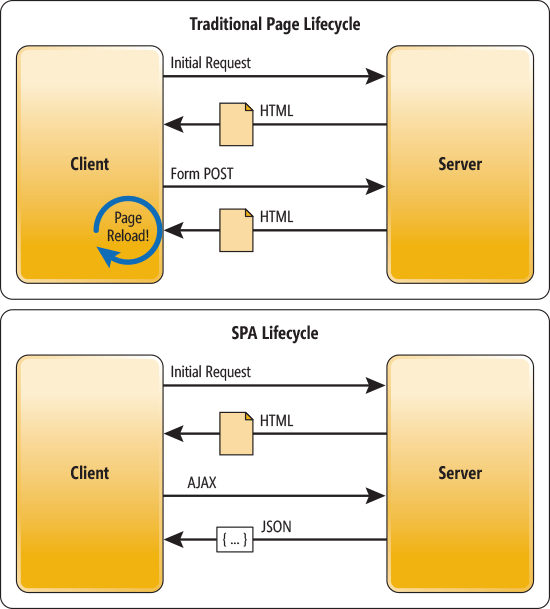
전통적인 웹 사이트 방식에서 현대에 이르면서 점차 웹사이트가 고도화됨에 따라 페이지 요량이 커져갔고 변경이 있을 때마다 HTML전체를 교체하는 것이 버거워지게 되었다.
이러한 문제를 해결하기 위해 등장한 것이 SPA이며, 어떤 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것이며 뭔가를 클릭하거나 스크롤하면, 상호작용하기 위한 최소한의 요소만 변경이 일어난다.
React, Vue, Angular와 같은 프레임워크가 바로 SPA 인 것이다.
📌앵귤러(Angular)
앵귤러는 타입스크립트 기반 오픈 소스 프론트엔드 웹 애플리케이션 프레임워크이다. 앵귤러JS의 후속버전인 앵귤러는 2016년 09월에 처음 공개되었다.
앵귤러JS와 앵귤러는 비슷한 이름을 가지고 있지만 호환도 되지 않을 뿐더러 완전 다른 프레임워크라고 볼 수 있다.
앵귤러는 완전한 프레임워크라고 불릴 정도로 모든 기능을 제공하고 있다. 프로젝트의 생성부터 테스트, 빌드, 배포까지 모든 것을 할 수 있다.
하지만 앵귤러는 규칙과 틀이 정해져 있기 때문에 코드를 자유롭게 작성하지 못한다는 단점을 가지고 있다.
📌리액트(ReactJS)
리액트는 페이스북이 개발한 유연하고 효과적인 선언형의 자바스크립트 라이브러리이다.
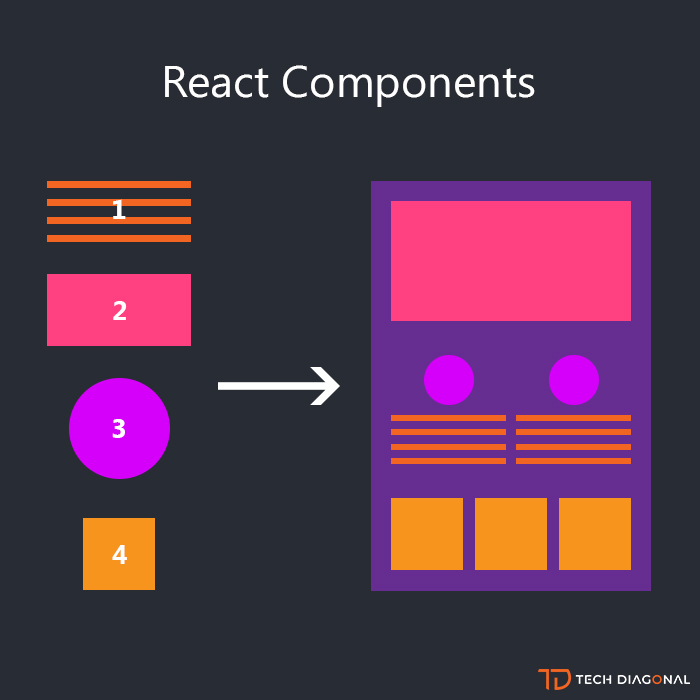
리액트는 컴포넌트 기반의 오픈소스 라이브러리라고 할 수 있는데, 컴포넌트란 데이터를 넣을 때 우리가 지정한 사용자 인터페이스를 조립해서 보여주는 것이라 할 수 있다.
즉 리액트는 컴포넌트를 기반으로 한 웹 애플리케이션의 반응형 뷰 레이어이다.

리액트는 개발자가 원하는 스택과 틀을 선택할 수 있도록 유연성을 중요하게 여기므로 프레임워크보다는 라이브러리에 가깝다고 보는 사람들도 많다.(본인들도 스스로 라이브러리라고함.)
📌뷰(Vue)
뷰는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 자바스크립트 프레임워크이다.
기존에 다른 자바스크립트 라이브러리를 사용하고 있는 프로젝트에 뷰를 도입하기 쉽게 설계되어 있기 때문에 사용이 매우 간편하며, 입문자도 쉽게 배우고 사용하기 좋은 프레임워크이다.
React는 함수, 자바스크립트에 가깝다. HTML과 CSS조차도 자바스크립트로 다 해결하자는 쪽에 가고, Vue의 경우엔 HTML, CSS, 자바스크립트의 특성을 다 살려서 편하게 개발하자는 것에 초점을 두고 있다.
Vue의 경우엔 React보다 상대적으로 복잡한 기능들까지 갖춰져 있기 때문에 대기업이나 스타트업기업에서는 Vue를 선호하는 경향이 종종 보인다.
REFERENCE
비전공자도 이해할 수 있는 프론트엔드, 백엔드의 모든 것 - 실전편(프레임워크, 성향별 추천, 선택 방법 등)