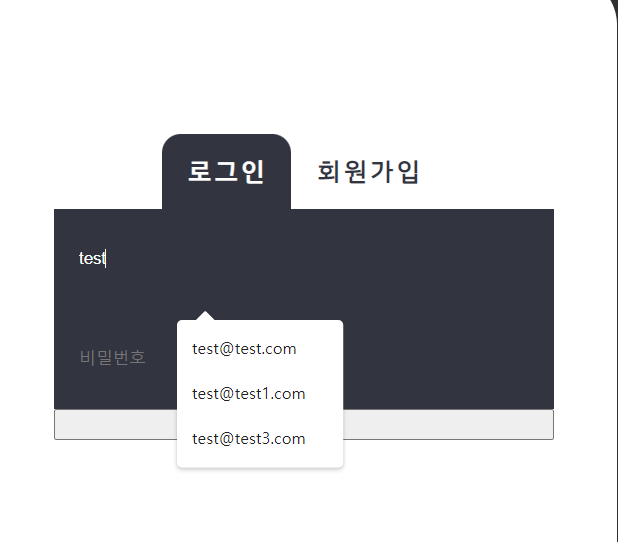
Input칸에서 사용자가 자동완성을 선택하면 다음 그림처럼 자동으로 배경색과 글자색이 바뀌게 된다.

에서 자동완성을 선택하면?

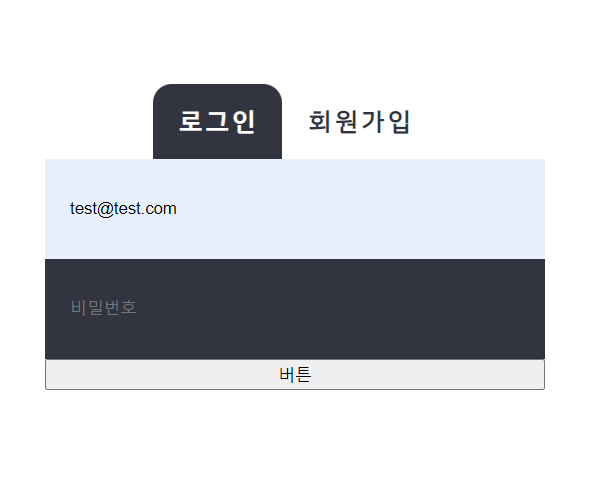
다음처럼 색이 자기 맘대로 변해있다..!!
이것을 해결하기 위해서는 CSS에서 다음과 같이 설정해야 한다.
input:-webkit-autofill,input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-box-shadow: 0 0 0 1000px #32353F inset;
box-shadow: 0 0 0 1000px #32353F inset;
//배경색
-webkit-text-fill-color:white;
//글자색
}
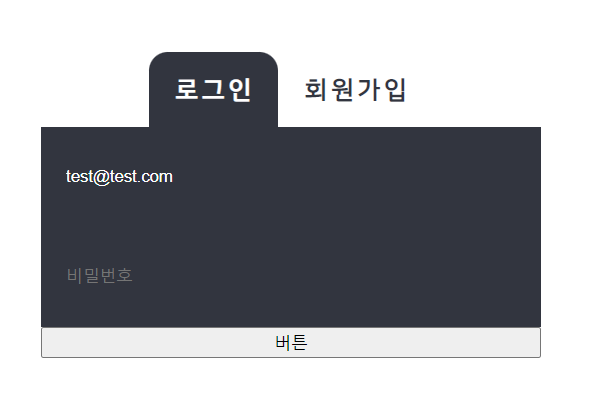
해결!!