유저가 회원가입을 할 때, 보안성을 위해 비밀번호를 해싱을 하여 저장하는 것을 구현할 것이다!
해시(hash)란?
string을 해시함수(해시 알고리즘)를 이용하여 고정된 길이의 암호화된 문자열로 바꿔 버리는 것.
예를 들면 "123456"이라는 비밀번호가 있을 때, 해시화하면 "qwndkj124n423knwekjf" 이런식으로 길고 이상한 문자열로 바꿔주는 것이다!
Salt란?
salt는 말그대로 소금으로, 음식에 간을 치듯이 암호화를 진행할 때 추가로 입력되는 랜덤 데이터이다.
이제 bcrypt(npm사이트)를 이용하여 나의 앱에 password의 암호화를 진행해보자.
설치하기
npm install bcrypt그리고 공식 문서대로 다음의 내용을 추가해주고..
const bcrypt = require('bcrypt');
const saltRounds = 10;암호화를 하기 위해선 다음과 같다.
bcrypt.genSalt(saltRounds, function(err, salt) {
bcrypt.hash(myPlaintextPassword, salt, function(err, hash) {
// Store hash in your password DB.
});
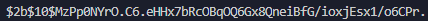
});여기서 myPlaintextPassword 는 입력할 문자열이고 내부 function에서 hash의 console.log를 찍어보면!

다음처럼 해시화가 된 비밀번호를 볼 수 있다!
이제 이 해시화된 비밀번호를 DB에 저장하고, 사용자가 로그인을 할 때 사용자가 입력한 비밀번호와 DB에 저장된 해시화된 비밀번호를 비교하기 위해서 다음과 같은 코드를 사용한다.
bcrypt.compare(myPlaintextPassword, hash, function(err, result) {
// result == true
});myPlaintextPassword 는 사용자가 입력한 값, hash는 DB에 저장된 hash된 값이다.
function 내부에서 result의 console.log를 찍어보면

다음과 같이 해쉬화된 비밀번호와 사용자가 입력한 비밀번호를 비교하여 boolean으로 출력해준다!!