
내가 직접 사용할 목적으로 다이어리 앱을 만들려고 한다.✍
로그인 정보와 다이어리내용을 담기 위해서 Firebase DB를 이용하기로 하였다.
우선 Create React App을 한 후, firebase를 설치해주자.
$ npm install firebase그리고 firebase 콘솔사이트에서 프로젝트를 추가한다.
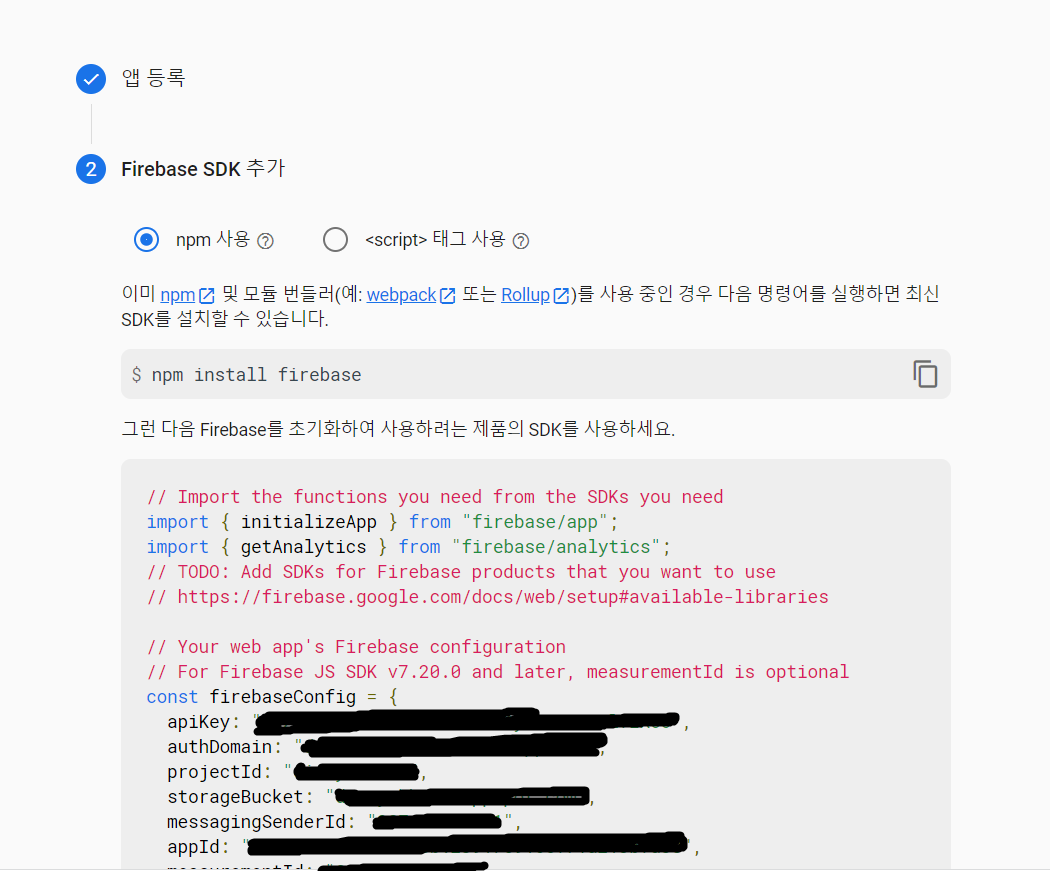
그러면 다음과 같은 화면이 나오는데, 다음 코드들로 firebase를 초기화하여 사용할 수 있다.
위의 사진에서 가려진 내용들은 .env에 저장하여 환경변수로 사용하자.
(* npx create-react-app 으로 앱을 만든 경우, 환경변수 이름 앞에 REACTAPP 을 붙여야 한다.)
그리고 firebase 파일을 만들고 다음과 같이 붙여넣기 해준다.
<fbase.tsx>
import firebase from "firebase/compat/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENTID,
};
firebase.initializeApp(firebaseConfig);
그 후, auth, storage, firestore 등등 필요한 기능에 따라 다음과 같이 추가하여 사용할 수 있다.
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENTID,
};
firebase.initializeApp(firebaseConfig);
export const firebaseInstance = firebase;
export const authService = firebase.auth();
export const dbService = firebase.firestore();
export const storageService = firebase.storage();
export된 변수로 다른 곳에서 firebase기능 사용가능!
최근에 firebase를 이용하는데, 위와 같은 방법을 사용하면 다음과 같은 에러가 발생한다.

이것은 firebase 의 버전이 바뀌면서 사용하는 방법이 변경되었기 때문이다.
예를들어 auth를 사용하고자 하면 다음과 같이 사용할 수 있다.
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
...
};
const app = initializeApp(firebaseConfig);
export const authService = getAuth();