검색창에 검색어를 입력한 후, 다른 페이지로 넘어가면서 검색어를 어떻게 받을 수 있을까?
react-router-dom으로 라우터 세팅을 해놓았다면, useLocation을 이용하여 url의 정보를 추출할 수 있다. 👌
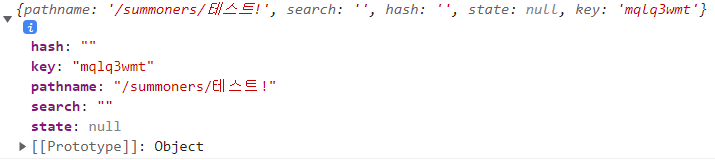
우선 useLocation을 console.log해보자.
const location = useLocation();
console.log(location);
- hash : 주소의 # 문자열 뒤의 값
- key : location 객체의 고유 값
- pathname : 현재 주소의 경로
- search : 맨 앞의 ? 문자를 포함한 쿼리스트링 값
- state : 페이지로 이동할 때 임의로 넣을 수 있는 상태 값
나는 url/summoners/테스트! 로 이동을 하였기 때문에, 뒷 내용이 pathname에 들어간 것을 볼 수 있다.
그렇다면 이제 useLocation().search와 URLSearchParams를 이용하여 검색어를 추출하여 보자.
다음과 같이 루트가 설정되어 있고,
<Route path="/summoners/*" element={<Summoner />} />검색페이지에서 onSubmit으로 다음의 url로 이동을 하면,
const navigate = useNavigate();
const onValid = (data: any) => {
navigate(`/summoners/?username=${data.username}`);
};
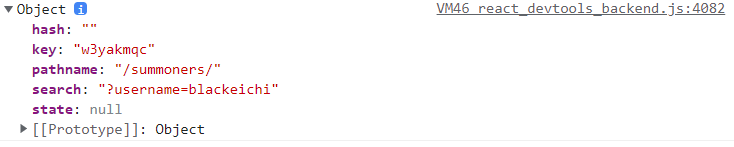
다음과 같이 console이 찍힌다.
이제 이동한 url에서 검색어를 다음과 같이 추출할 수 있다.
const location = useLocation();
const username = new URLSearchParams(location.search).get(
"username"
) as string;
//location.search에서 username 추출
console.log(username);
끝!