
react로 League of Legend와 관련된 어플리케이션을 만들던 중, 배경에 좀 더 시각적인 효과를 위해 유튜브에 있는 영상들을 사용하고 싶어졌다.🤔
그래서 찾다보니, react-player라는 라이브러리가 있었다.
자세한건 아래 링크에서..
https://www.npmjs.com/package/react-player
우선 해당 라이브러리를 인스톨하자.
npm install react-player문서에 나와있는 props에는 대충
url={""}
width=""
height=""
loop={}
playing={}
muted={}
controls={}등이 있었다.
그럼 이제 이 props를 사용해서 유튜브 영상을 불러와보자!

<ReactPlayer
url={"https://youtu.be/UxpjpxLi-Qg"}
width="100vw"
height="100vh"
loop={true}
playing={true}
muted={true}
controls={false}
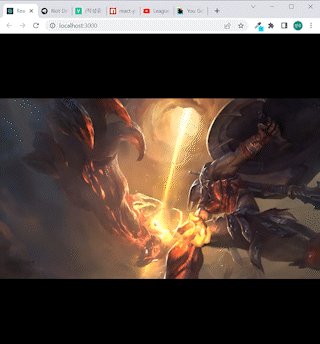
/>이럴수가.. 위의 props를 넣는 것 만으로 에러 한 번 없이 깔끔하게 불러와졌다..😲
정말 사용하기 편리한 라이브러리인 것 같다.

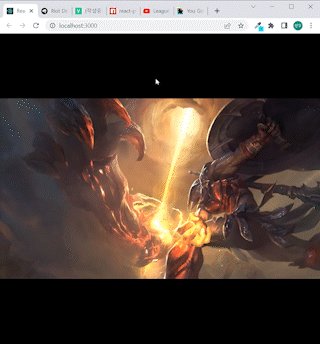
그런데 나는 이 영상을 배경으로 사용하고 싶은데, 마우스를 올리면 위 사진처럼 title과 youtube로고 등이 뜬다.
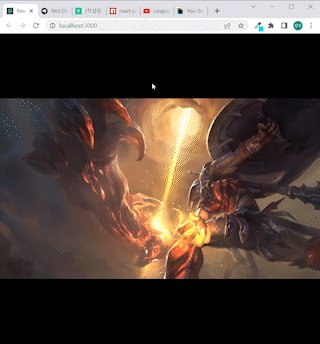
이건 css에 pointer-events: none; 을 삽입하여 해결하였다!
유튜브로 움직이는 배경화면 만들기 끝!!