
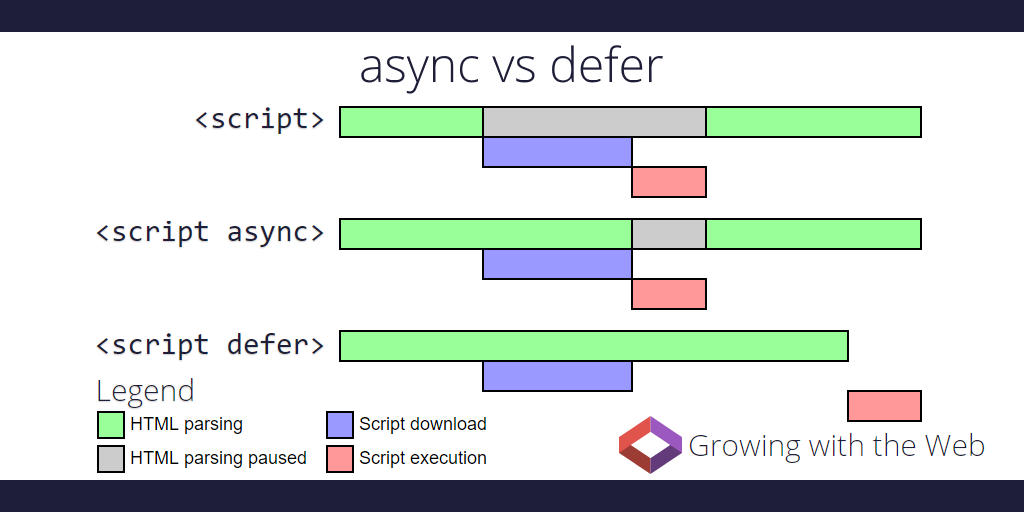
브라우저가 HTML을 읽다가 script태그를 만나면 스크립트를 먼저 실행해야 하므로 DOM생성(HTML parsing)을 멈추게 됩니다.
그러면 스크립트는 그 아래에 있는 DOM요소에 접근할 수도 없으며, 그 아래쪽 페이지를 로드하는데 오래 걸리거나 아예 막혀버릴 수도 있습니다.😐

이러한 현상을 해결하기 위해서는 script태그를 body tag 가장 밑에 위치시키거나 async / defer 스크립트를 사용해야 합니다.
✍ASYNC/DEFER
async와 defer script는 HTML파싱 중에도 백그라운드에서 스크립트 다운로드를 계속하게 합니다.
DEFER는 스크립트 실행을 가장 뒤로 미루는 한편, async는 스크립트 실행시에는 HTML파싱을 멈춘다는 차이점이 있습니다.