
gh-pages로 React 웹사이트를 배포하는 방법을 알아보자.
우선 gh-pages를 설치하자.
npm install gh-pages --save-dev
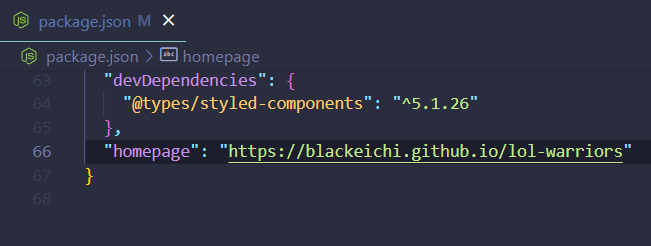
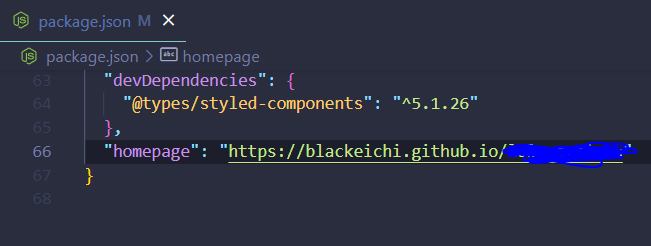
그리고 내가 배포할 프로젝트의 github명을 사용하여 pakage.json에 다음과 같은 라인을 추가한다.

"homepage" : "https://{나의 깃허브아이디}.github.io/{repository이름}"
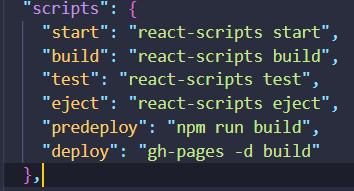
그 후, pakage.json에 scripts에 다음과 같이 추가한다.

그리고 npm run deploy를 실행하면 아까 입력한 homepage주소로 배포가 완료된다!
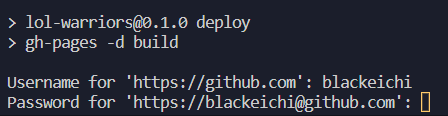
하지만 만약 git repository에 연결되어 있지 않다면 다음과 같이 Username과 password를 요구한다.

Username은 그냥 id를 적으면 되고,,
Password는 깃허브홈페이지 Settings > Developer Settings > Personal access tokens에서 토큰을 생성하여 사용하면 된다.
! Personal Access Token은 나중에 확인이 불가능하므로 메모해놓거나 사용할 때마다 새로 만들어야한다.✍

성공!!
PS) 배포한 홈페이지를 업데이트하기 위해선 node_modules -> .cache-> gh-pages를 삭제 후, 다시 npm run deploy를 하면 된다.