개발도중 다음과 같은 에러가 발생하였다.😡
배열을 map으로 나누고, 각 요소를 각각의 컴포넌트에 넘긴 후, 컴포넌트 내에서 요소를 이용하여 useQuery로 데이터를 불러오는 코드이다.
<map으로 나뉘어진 각 component>
export const EachUser: React.FC<IType> = ({ user }) => {
//user(요소)를 인자로 받음
const server = useRecoilValue(serverState);
const {
data: tierData,
isLoading,
refetch,
} = useQuery(["tier"], () => getRank(server, user.summonerId));
//각 user의 summonerId로 데이터를 불러옴.
const soloTier = tierData?.find(
(tier: any) => tier?.queueType === "RANKED_SOLO_5x5"
);
console.log(soloTier);
return (
......................

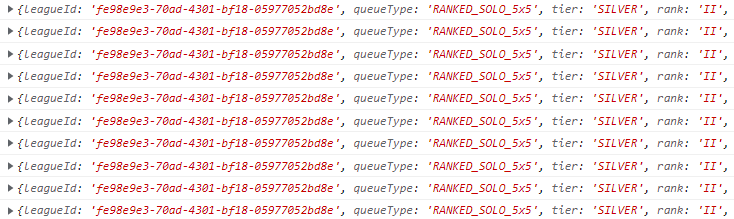
그런데 위의 사진처럼 동일한 데이터만 컴포넌트 수 만큼 반복적으로 불러왔다..
에러의 원인을 찾던 중 정말 어이없는 실수를 찾게된다..

그것은 바로 userQuery의 키를 문자열로 모두 동일하게 준것!!!
....
useQuery(["tier"],
....
//에러 발생지점다음과 같이 수정하여 해결하자.
const {
data: tierData,
isLoading,
refetch,
} = useQuery([user.summonerId], () => getRank(server, user.summonerId));
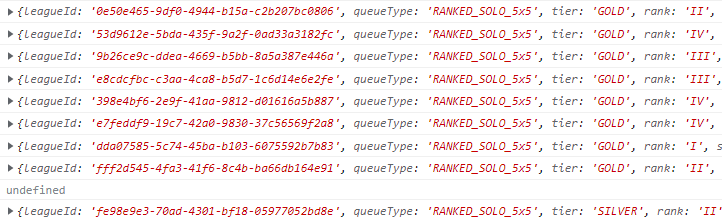
해결!👍