리액트 앱 개발 중, Public이미지를 불러오는 데 엑박이 발생하였다.
코드는 다음과 같다.
<img
src={`img/bronze.png`}
alt="Tier"
/>
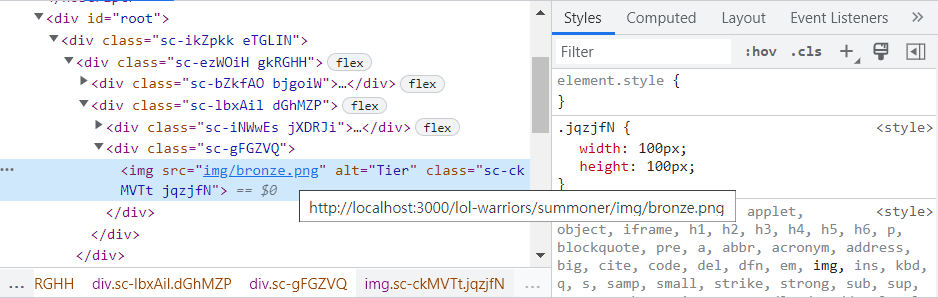
개발자도구를 열어 이미지의 주소를 확인해보자.

개발자도구를 보니, 이미지의 주소가 잘못되어있다.
원래는 "기본주소/img/이미지이름" 로 되어야하는데, 현재 있는 페이지에 맞춰 "기본주소/summoner/img/이미지이름"로 되어있다.
그러므로 다음과 같이 process.env.PUBLIC_URL을 활용하여 절대주소로 설정해주자
<img
src={`${process.env.PUBLIC_URL}/img/bronze.png`}
alt="Tier"
/>
성공!