상태를 업데이트하기 위한 두 번째 또는 후속 렌더링을 일반적으로 리(Re)- 렌더링이라고 합니다. 리(Re)- 렌더링은 다음의 세 가지 상황에서 발생할 수 있습니다.
- 컴포넌트의 속성이 업데이트되는 경우
- 컴포넌트의 상태가 업데이트되는 경우
- 상위 컴포넌트의 렌더링 메서드가 호출되는 경우

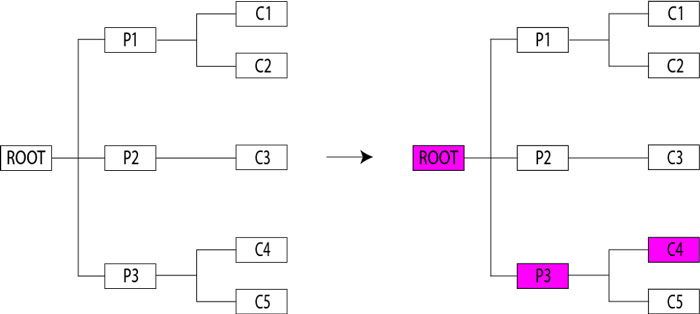
사용자가 위의 C4에서 업데이트를 트리거하는 버튼을 클릭한다고 가정해 보겠습니다. 업데이트는 루트로부터 내려와 P3를 통과하여 필요한 변경을 수행하기 위해 C4로 이동합니다. 정상적인 React 환경에서 루트가 렌더링되면 모든 하위 컴포넌트가 자동으로 렌더링됩니다. 이 경우 P1과 P2는 하위 구성 요소와 마찬가지로 P3와 함께 자동으로 리(Re)-렌더링되어 변경 사항에 영향을 주지 않으므로 렌더링이 낭비됩니다. 이제 응용 프로그램 속도를 저하시키고 배터리 소모로 이어지는 원인을 보여주는 예를 볼 수 있습니다.