배포된 Project
애플리케이션 : https://www.jwportfolio.site/
깃 허브 Repository : https://github.com/blackeichi/portfolio
📌 나의 포트폴리오 (JW-portfolio)
개발 초반엔 넣고 싶은 것들을 최대한 추가하다보니 조잡하게 보이게 되어, 최대한 간소화하여 깔끔하게 보이는데 신경을 썼다.
웹페이지 디자인은 웹서핑으로 이쁜 사이트들을 모아 내 마음대로 커스텀하여 디자인하였다.
1차 포트폴리오
처음으로 만든 포트폴리오이다. 이때 만드는데 일주일정도 걸렸던 것 같다. 이력서에 넣기엔 부족한 감이 있는것 같아, 디자인에 신경쓰고 조금 더 완성된 포트폴리오를 제작하게 되었다.
특징
- 커스텀도메인 이용, https(SSL) 지원
- Framer-motion을 이용한 스크롤 애니메이션(등장 시, Header 메뉴바) 및 기타 애니메이션 효과
- JSON구조로 데이터를 저장 후 Project, Cover letter에서 배열을 map하여 컴포넌트 재활용
- 메뉴 클릭 시 해당 화면으로 자동 스크롤
- Swiper 라이브러리를 활용한 슬라이더
- 채널톡을 추가하여 커뮤니케이션 기능 구현
📌 구성
🙄 Header
웹 페이지 가장 위에 존재하는 메뉴바

Fixed하여 스크롤을 내려도 위치가 고정되어 있으며, 스크롤을 내리면 배경 및 글자색이 변하도록 하였다.
각 메뉴들을 클릭하면 해당 메뉴들이 가리키는 화면으로 이동하게 된다.

화면 사이즈가 작아지면 여닫으로 메뉴를 on/off 할 수 있습니다.
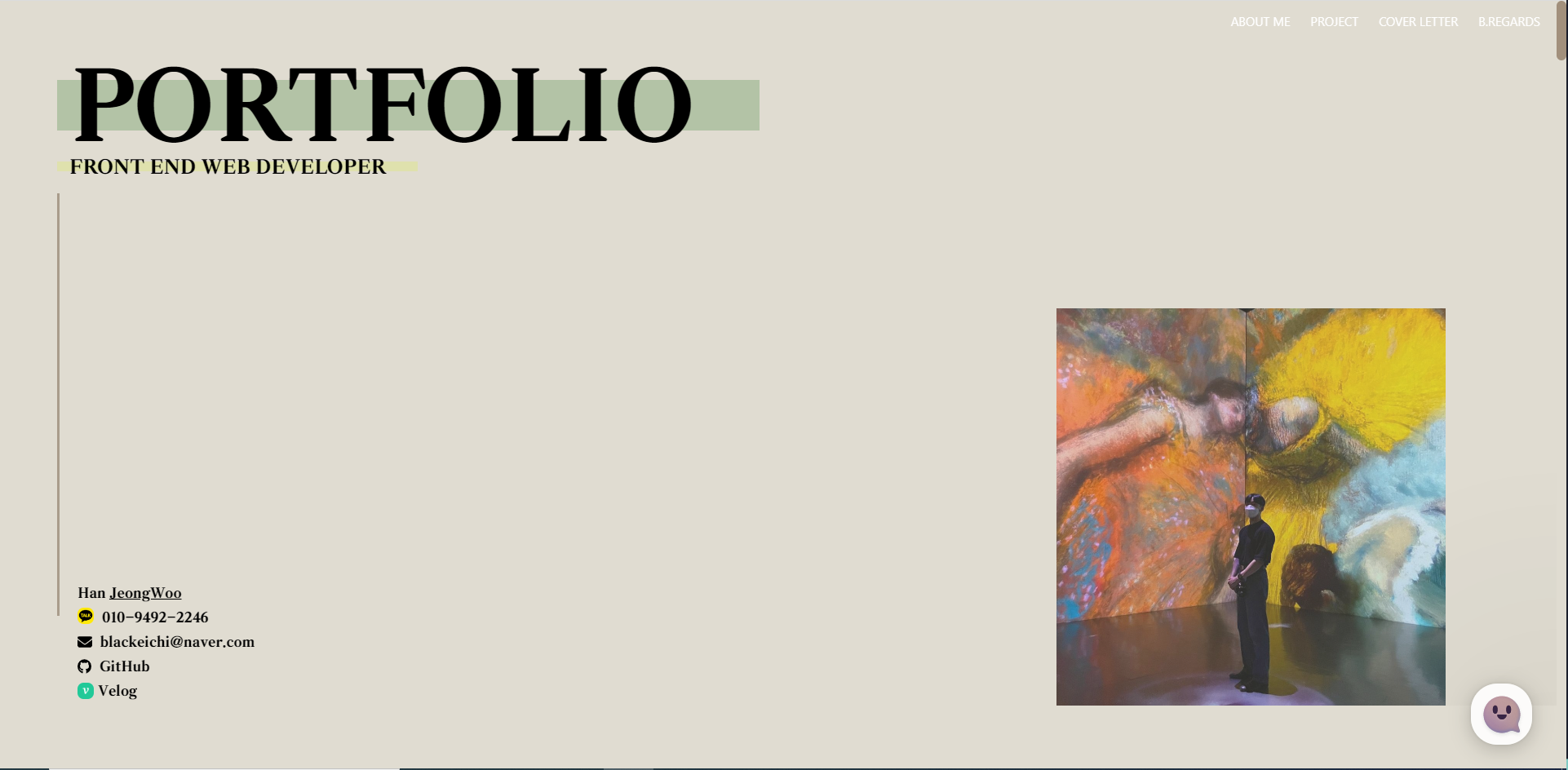
👋 Introduction section
포트폴리오의 첫 화면
카카오톡, 이메일, 깃허브, velog의 주소를 Link시킨 메뉴를 넣었다.
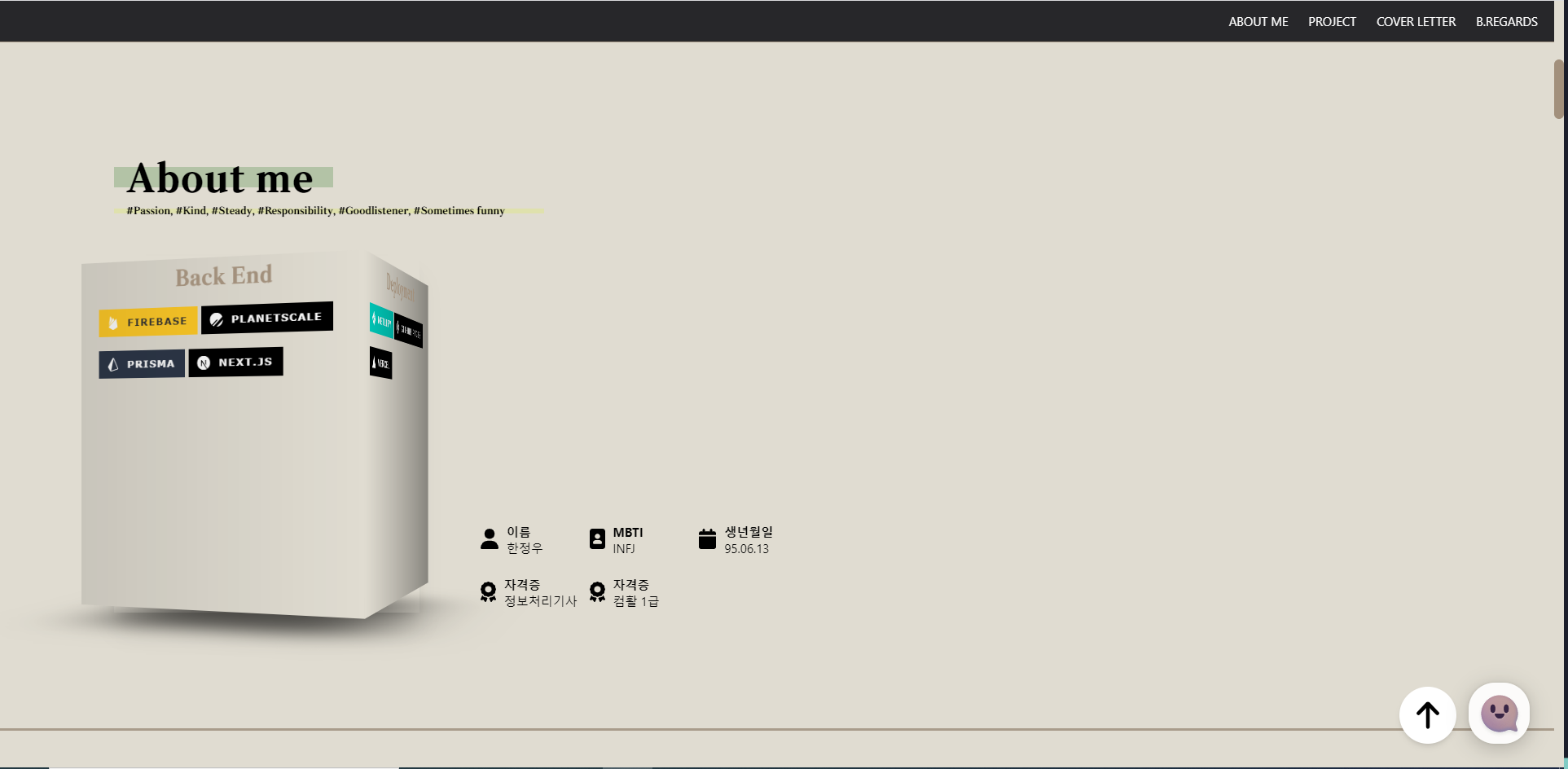
🤗 About me section
나를 소개하는 공간
기술스택을 Swiper를 이용하여 슬라이더로 표현하였으며, 그 오른쪽엔 나의 기타 정보를 넣어놓았다.
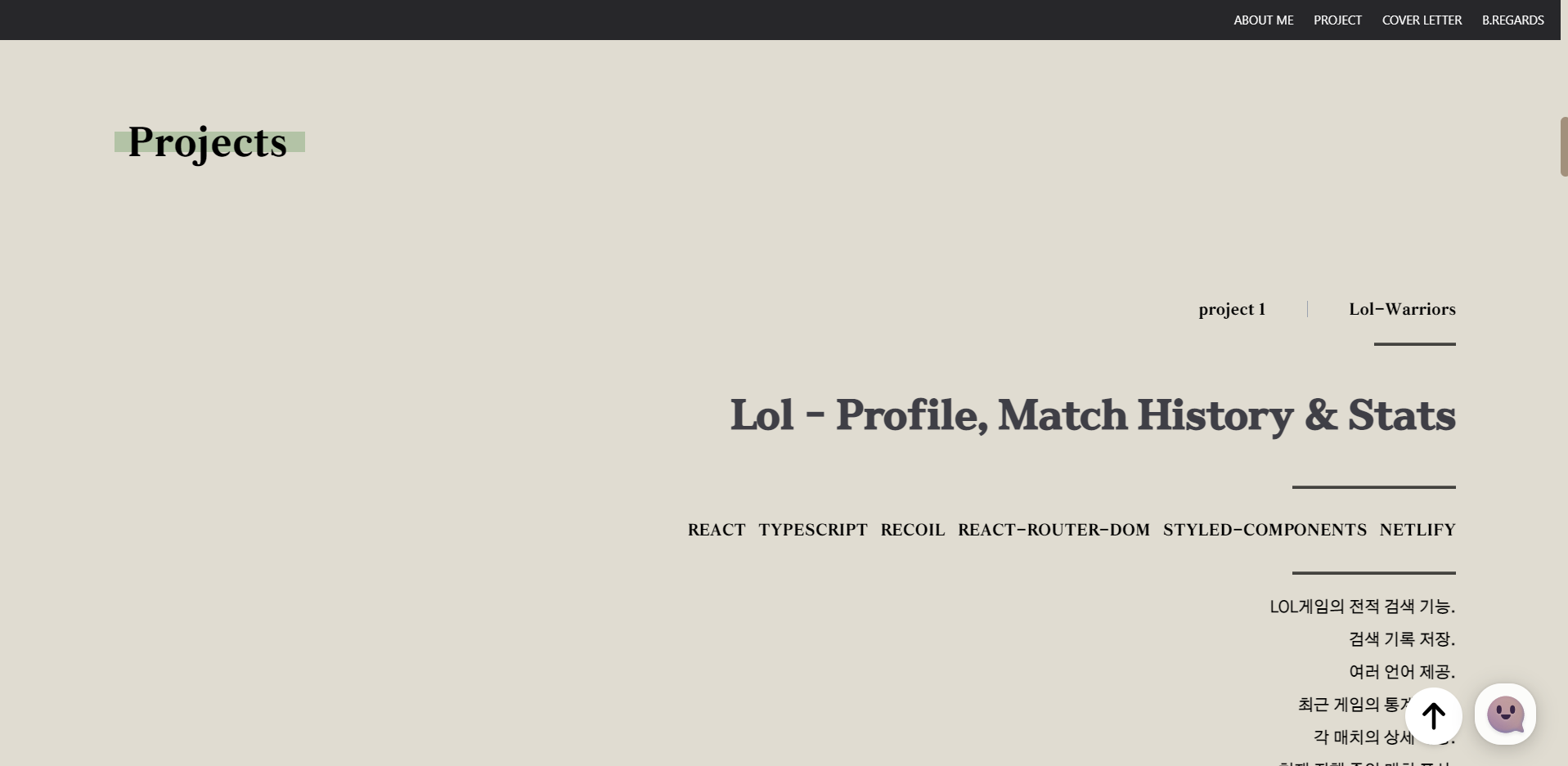
🎨 Projects section
나의 프로젝트들을 보여주는 섹션

프로젝트들의 데이터를 json파일로 관리하고, 컴포넌트를 재활용하여 여러 페이지를 구현하였다.
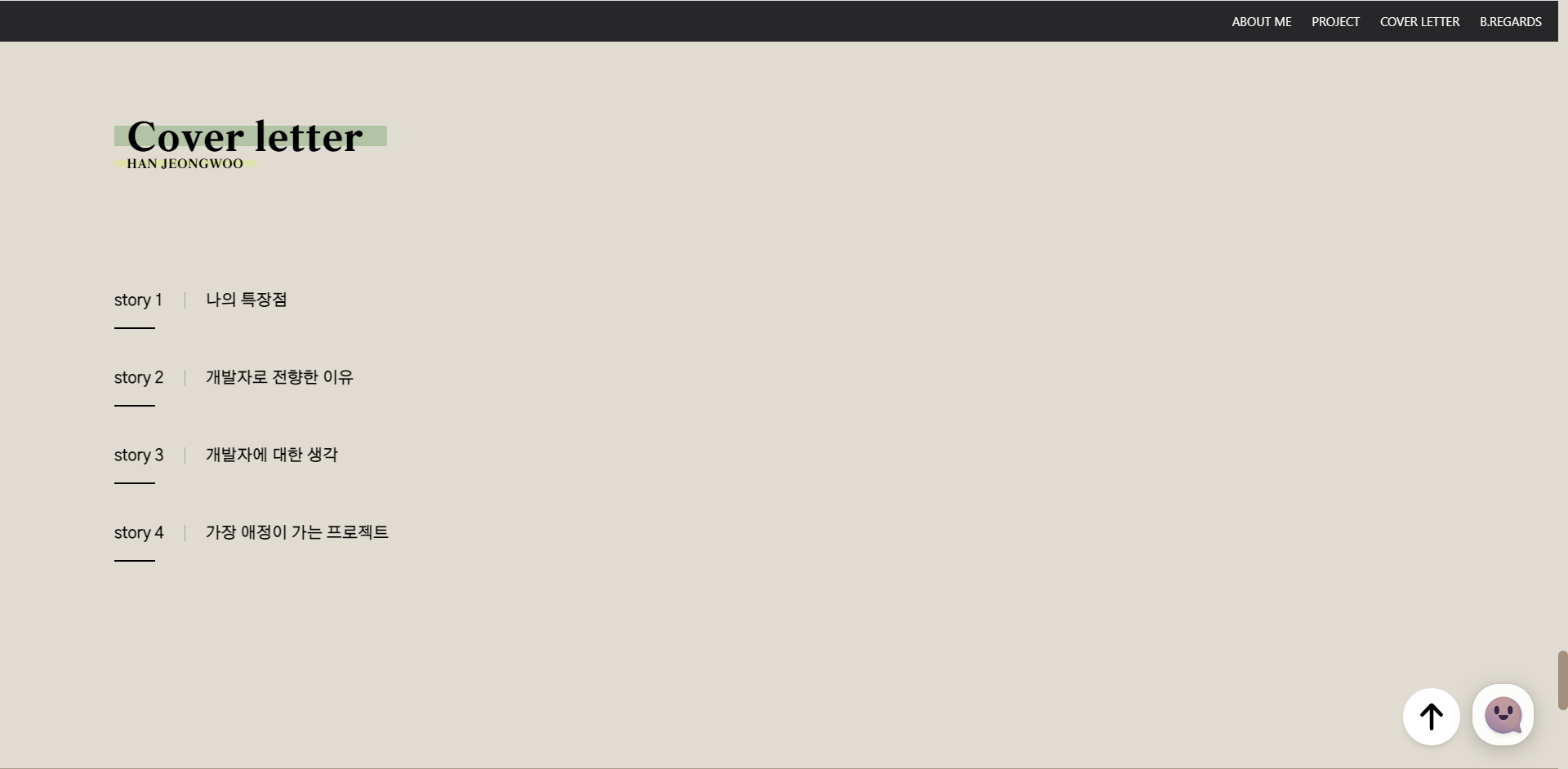
✉ Cover letter section
나의 자기소개서를 보여주는 섹션

useState와 애니메이션을 활용하여 각 제목을 클릭하면 해당 글이 아래로 등장한다.
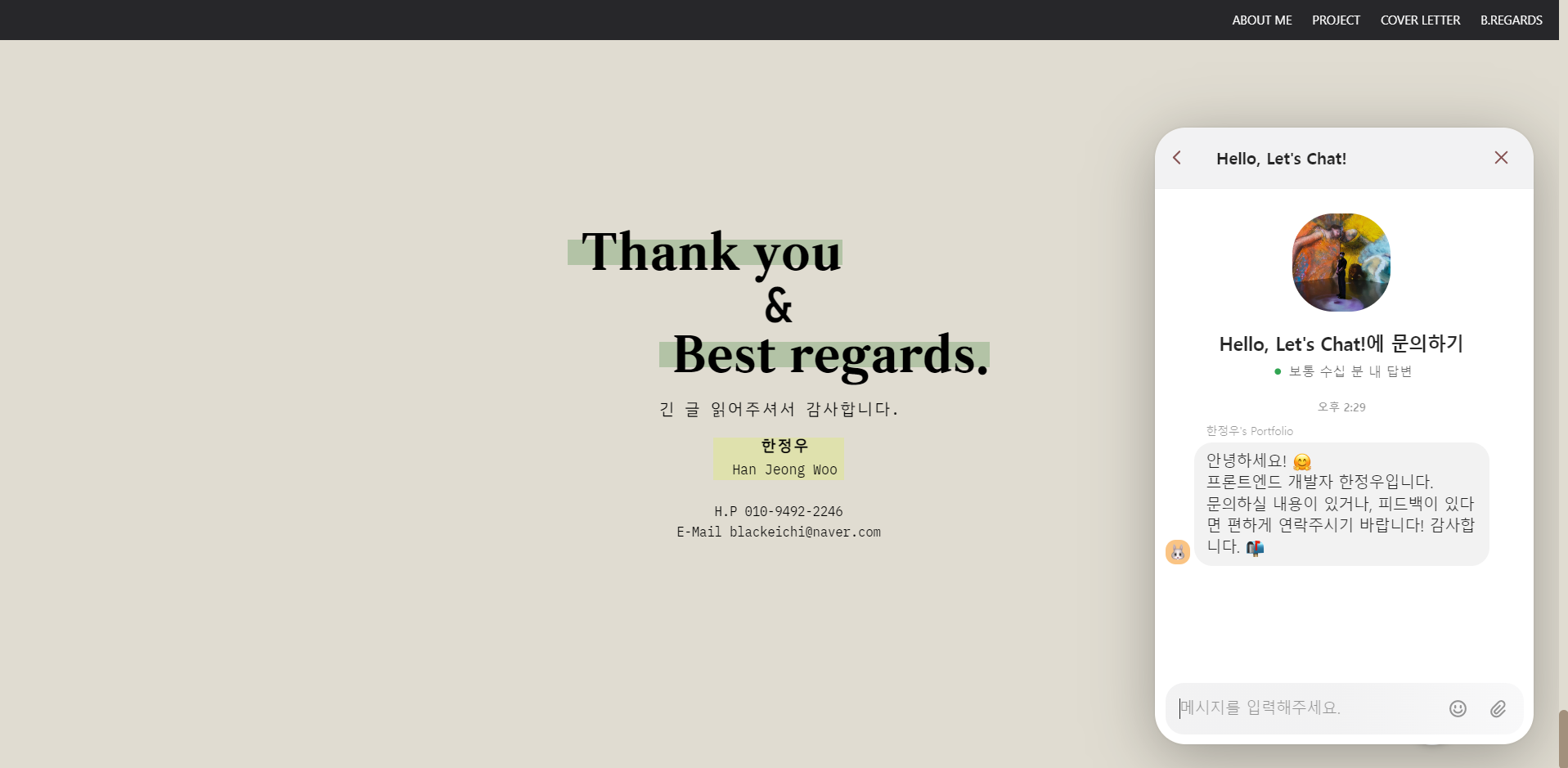
👋 Wrap-up section && Bottom Section
마무리로 인사를 하는 Section이다.
그리고 우측 하단에는 채널톡으로 Q&A가 가능하도록 하였으며 Arrow Up을 누르면 첫 화면으로 스크롤 업되도록 구현하였다.

🔨 사용 기술
- TypeScript (language)
- npx create-next-app (react/next)
- Framer-motion (Animation library)
- tailwind CSS (Utility first CSS)
- react-scroll (Scroll Event library)
- Eslint & Prettier (linter & formatter)
- Vercel (deploy)
📂 폴더 구조
components 폴더를 다시 각 섹션들을 모아놓은 Page와 부품으로 사용되는 파일들을 모아놓은 Components 폴더로 나눠놓았다.
📂components
┣ 📂Components
┃ ┣ 📄EachProject.tsx (각 프로젝트들)
┃ ┣ 📄EachStory.tsx (각 자기소개서)
┃ ┣ 📄FixedMenu.tsx (우측 하단 메뉴들)
┃ ┣ 📄HoveredText.tsx (hover 애니메이션이 추가된 text)
┃ ┣ 📄Icon.tsx (FontAwsome아이콘과 text를 나타내는 아이콘)
┃ ┣ 📄Menu.tsx (Header의 각 Menu)
┃ ┣ 📄StackIcon.tsx (기술 Stack에 사용된 아이콘)
┃ ┗ 📄Subtitle.tsx (밑 줄 그어진 text)
┣ 📂Page
┃ ┣ 📄AboutMe.tsx (기술스택 및 나의 Info)
┃ ┣ 📄FrontCover.tsx (맨 처음 화면)
┃ ┣ 📄Header.tsx (메뉴바)
┃ ┣ 📄Project.tsx (프로젝트)
┃ ┣ 📄Regards.tsx (마무리)
┃ ┣ 📄Story.tsx (자기소개서)
....
📂utils
┣ 📄utils.ts
┗ 📄data.json
📂styles //global css