네트워크 5계층에서 제일 위 계층을 차지하고 있다.
어플리케이션이란 쉽게 생각하면 우리가 맨날 쓰는 프로그램들이다. 엔드시스템간의 통신으로 app이 만들어진다. 즉, 라우터 이런 부분은 신경 쓸 필요가 없다. 따라서 쉽게 만들어지고 쉽게 전파되고 쉽게 개선될 수 있다.
서버 - 클라이언트
- 서버는 항상 켜져있어야 하고, 고정 IP를 가져야한다
- 클라이언트는 이에 반해 서버에 필요 할 때만 연결하면 되-고, IP주소는 다이나믹하다
- 또 클라이언트간 통신은 존재하지 않는다.
Peer – peer architecture
- 항시대기 서버 없음
- Self scalability 피어그룹에 들어오면 나 역시 정보를 데이터를 제공해야하고 결국 피어크기가 들어나면 점점 서비스 규모가 커진다.
- 하지만 이 피어들은 항시 켜져있는게 아니라서 피어매니지먼트가 불편하다 예시)토렌트
Client process – 커뮤니케이션을 시작하는 프로세스
Server process – 커뮤니케이션을 받는 프로세스
(P2P에서는 구분이 따로 없다)
소켓
하나의 통신이 이루어지려면 보내는쪽의 소켓, 받는 쪽의 소켓 총 2개의 소켓이 유지되어야 한다.
각 프로세스는 자기만의 소켓을 가지고 있다. 이때 소켓이 어떤 프로세스의 작업인지 알아야하는데 이는 포트넘버를 보고 구분한다. IP는 해당 라우터까지만 넣어준다.
포트넘버는 transport에서 담당하고 중요포트는 이미 정해져있다.
http : 80 smtp : 25 https : 443 ssh : 22
보통 응용프로그램은 1000번 이상을 쓴다
Message exchanged (request response)
Message Syntax 필드 관련 정의
Message Semantics 필드에서의 정보의 의미
유명 프로토콜들은 오픈 프로토콜이라 볼 수 있지만,
사설 회사 프로토콜들은 볼 수가 없다.
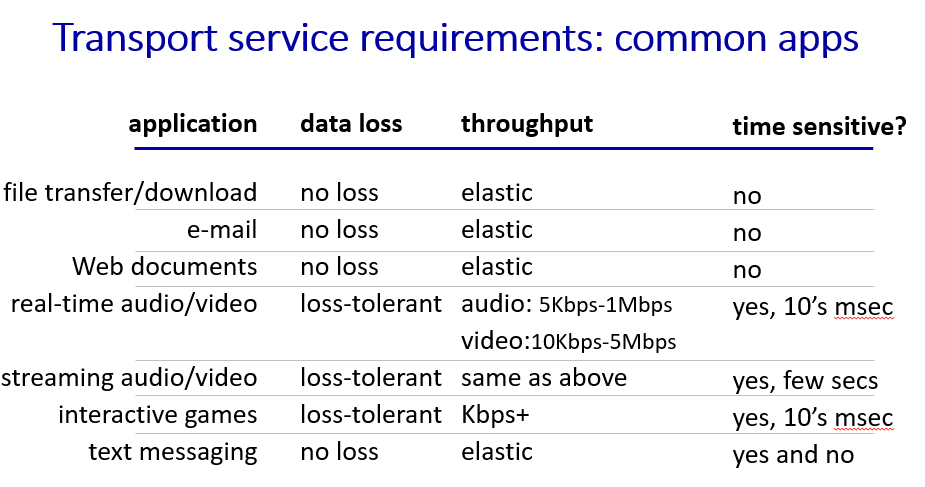
어플리케이션이 가져야 하는 서비스들

Data Integrity : 기계가 알아봐야 하는건 정확해야하지만, 음성같이 사람이 인식해야 하는건좀 널널해도 된다.
Timing : 지연시간, 몇몇 어플리케이션은 지연시간이 낮아야한다.
Throughput : 실시간으로 실행해야하는 프로그램도 있지만, 데이터를 좀 모았다가 틀어도 되는 방법도 있다.
혹은 보내는 관점에서 스루풋에 맞춰서 데이터 생성 후 전송하는것도 가능하다,
Security : 암호화,인증 및 데이터 강직성
TCP와 UDP
TCP
- 로스 허용하지 않고,
- 플로우 컨트롤이 가능한 프로토콜,
- 연결 지향적 프로토콜 (서버 – 클라이언트 연결 필요)
- 타이밍, 최소 스루풋, 보안 (SSL로 해결)
UDP
저 위의 모든 기능이 없는 대신 빠르다
보안 문제
기본적으로 암호화를 제공하지 않는다.
Transport Layer Security 적용
- TCP 암호화
- Data intergrity
- End point Authentication
SSL이 Application 과 TCP 사이에 있어서 이 과정을 통해서 암호화 및 복호화를 한다.
HTTP와 WEB
HTTP가 보내는 오브젝트는 크게 3가지이다.
- 서버에 있는 문서 그대로 가져옴
- Dynamic 함 -> 가져오는 순간 서버가 프로그램을 돌려서 정보를 보내줌
- Active 함 -> 실행파일을 나한테 보내서 내 브라우저에서 돌아감
HTTP가 정보를 받아오는 법

HTTP는 TCP를 쓴다. 즉 loss를 허용하지 않는다.
1. 클라이언트가 소켓을 만들고 tcp로 서버에 커넥션을 만든다
2. 서버가 TCP 커넥션을 받는다
3. HTTP Message가 브라우저와 웹 서버와 교환된다.
4. 연결 종료
기본적으로 HTTP는 Stateless상태를 유지한다.
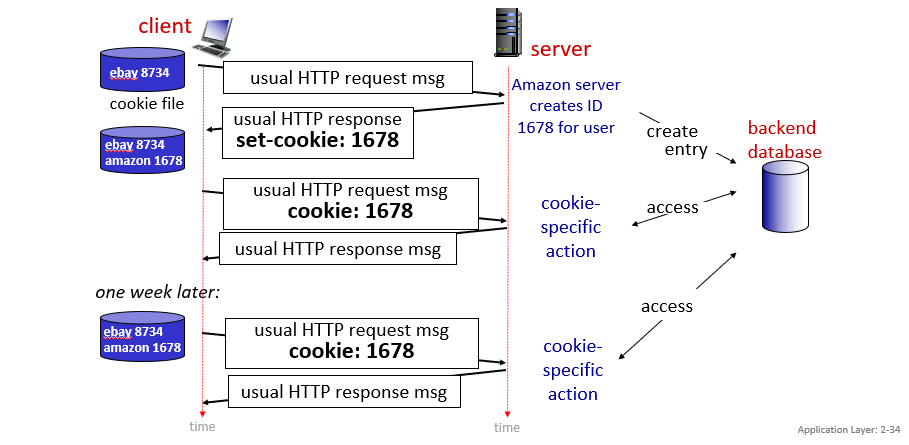
다만 Cookie를 가지고 브라우저에 접속 정보를 가지고 있다가 이 쿠키를 같이 보내서 맞춤형 정보를 제공할 수 있다
HTTP 버전들

HTTP 1.0
커넥션 유지가 가능하지 않았던 버전이다. 연결을 두번 해야하니깐 연결당 두개의 RTT가 필요했다.
즉, 2RTT + File Transmission이 비용으로 처리되었다.
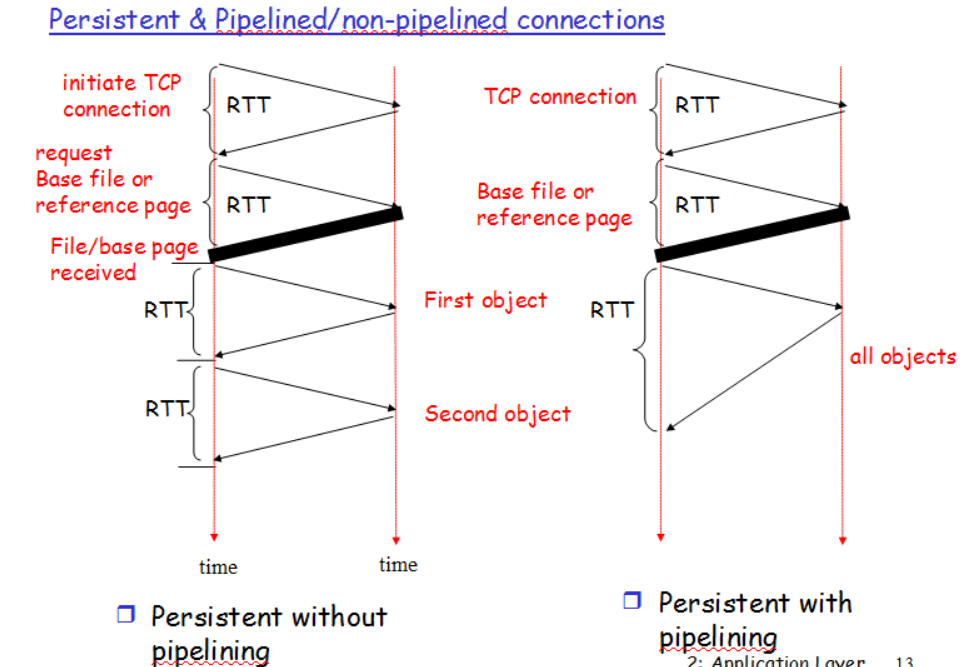
HTTP 1.1
커넥션이 끊어지지 않는다. 즉, 1회 연결 성공하면 close 전까지는 계속 connected 이다.
앞에서 보낸 요청들이 해결되지 않은 상태라고 할지라도 요청은 요청대로 계속 들어오고, 응답은 또 응답대로 계속 들어온다.
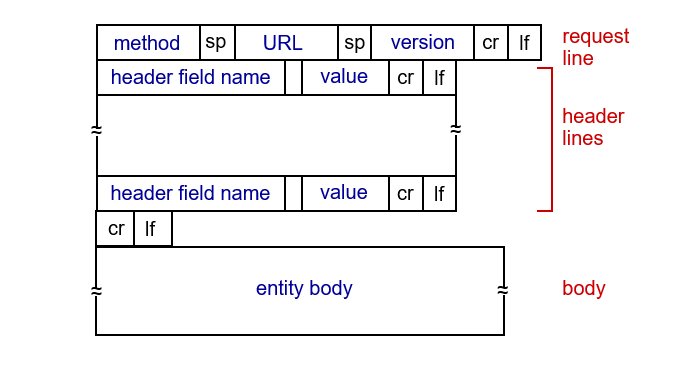
HTTP Request

메서드 및 메시지는 생략하겠다.
쿠키
HTTP는 기본적으로 stateless이나, 쿠키를 통해 클라이언트 상태를 기록할 수 있다. 다만 이 과정에서 보안취약점이 생기기도 한다.

웹 캐시
서버이면서 동시에 클라이언트가 된다.
클라이언트가 보내준 req를 받아서 캐시 hit 한다면 res를 반환해준다. 만약 miss한다면 그 req를 원래 서버로 보내서 res해주고 해당 res를 저장해둔다.
과연 웹 캐싱이 효율적인가
가정

- 아무것도 없는 서버상태
- Access Link Rate 1.54 Mbps
- RTT route to server = 2sec
- 데이터 크기 = 100k = 100,000 bits
- 15초당 1회 보낸다
- 브라우저 데이터 레이트 = 1.5Mbps
Access Link Utilization = 1.5 / 1.54 = 97% -> 사실상 무한대라고 보면 된다.
랜 사용률 = 0.0015
End to End Delay
= Internet Delay + Access Link Delay + land Delay
= 2sec + minute + usec
라우터가 캐시서버 앞으로 가저오는건 2초지만, 그 위 institutional 네트워크로 가는 시간은 너무 오래 걸린다.
관문라우터는 기가랜이라 속도가 의미가 없다
링크 캐퍼시티
만약 이 상황에서 링크 캐퍼시티를 100배 늘리면 Access Link Rate는 154Mbps가 된다.
이러면 시간은 1.5 / 154라서 마이크로 세컨단위로 내려가지만, 비용이 천문학적으로 들어간다
캐시 서버

Cache hit rate = 40%라고 가정하자.
이때, 60%는 캐시서버 지나서 밖에 나갔다 와야함
0.6 * 1.50Mbps = 0.9Mbps만 나가면 된다
이러면 0.9 / 1.54 = .058 58% 아주 좋은 네트워크 비율이 된다.
End to end delay =
0.6 delay from origin server + 0.4 delay when cache hit
= (0.6 0.21) + (0.4 umsec) = 1.2 msec
154Mbps를 쓰는것보다 훨씬 저렴하게 구성할 수 있다.
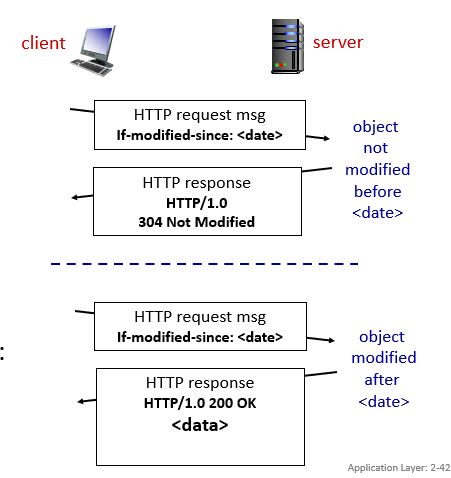
Conditional GET

If-modified-since 라는 헤더라인을 통해서 00날짜에 내가 최신 업데이트인데 이를 기준으로 변경이 있으면 정보를 보내달라는 요청임
HTTP vs HTTPS
HTTP/2
여러 개의 오브젝트를 가지고 오는 것을 목표로 함
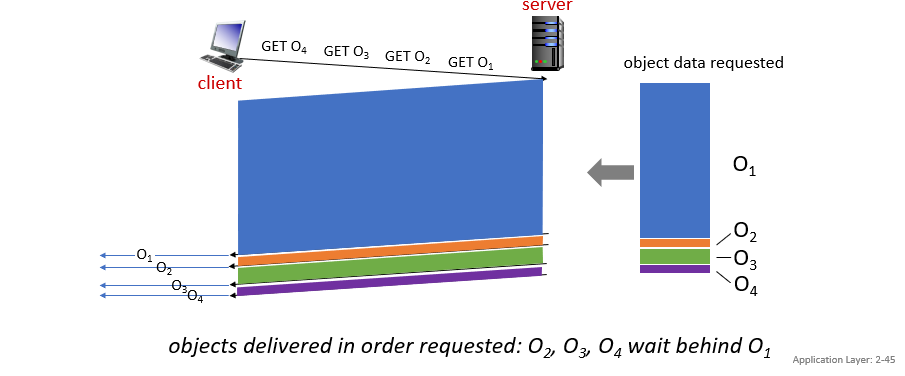
1.1 버전에서는 :
-
파이프라이닝으로 속도를 올렸음 대신 순서대로만 도착가능함 또한 multiple tcp connection을 사용함.
-
순서대로 보내기에 Head of Line blocking(앞이 막히면 뒤는 갈 수 있어도 못감) 문제가 생김, 패킷로스가 생기면 계속 대기해야함
2 버전부터는:
- 서버가 req를 보내줄 때, 꼭 순서를 맞춰서 보내주지 않음.
- 요청되지 않은 부분도 push해서 보냄 중복 헤더는 과감하게 삭제
- 헤더 블락을 해결하기 위해서 오브젝트를 아예 프레임단위로 나눠서 공평하게 보냄
- 이렇게 https를 적용하면서 오히려 속도가 개선됨

문제점
다만 TCP는 로스를 복구하려 하기때문에 여전히 지연이 발생하고 장애가 생긴다. 또한 TLS 보안문제가 여전히 남아있다.
HTTP/3
3버전부터는 이러한 로스를 없애기 위해서 UDP통신방법이 대두되고 있다.
QUIC: QUICK UDP Internet Connection 프로토콜 개발
TCP의 장점을 살리면서 UDP의 속도를 가지려고 하다보니 결국 이 프로토콜을 개발해서 TCP의 쓰고싶은 장점들은 Application 계층에서 담당
