헤더
HTTP 전송에 필요한 부가정보가 들어있다.
표준 헤더가 굉장히 많다(왜 표준임?)
분류
- General 헤더: 메시지 전체에 적용되는 정보,
예) Connection: close - Request 헤더: 요청 정보,
예) User-Agent: Mozilla/5.0 (Macintosh; ..) - Response 헤더: 응답 정보,
예) Server: Apache - Entity 헤더: 엔티티 바디 정보,
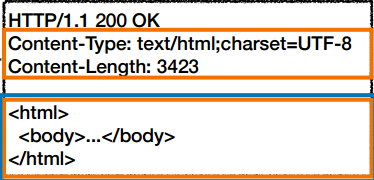
예) Content-Type: text/html, Content-Length: 3423
하지만 Entity는 Representation이라는 용어로 변경되었다.
최신스펙
메시지 본문을 통해 표현 데이터 전달
표현은 요청이나 응답에서 전달할 실제 데이터
표현 헤더는 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
표현 헤더

Content-Type: 표현 데이터의 형식
미디어 타입, 문자 인코딩
예시
text/html; charset=utf-8
application/json
image/png
Content-Encoding: 표현 데이터의 압축 방식
표현 데이터를 압축, 받는쪽이 풀어서 봄
Content-Language: 표현 데이터의 언어
어느나라 언어로 표기할 지 보여줌
Content-Length: 표현 데이터의 길이
바이트 단위 길이 표시
협상 헤더
클라이언트가 원하는 우선순위에 맞춰서 표현데이터를 만들어주려고 서버가 시도함.
Accept: 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
Accept-Language: 클라이언트가 선호하는 자연 언어
웹브라우저가 선호하는 언어로 데이터를 우선 보내준다
하지만, 서버가 다중언어를 지원하는데 기본이 독일어, 서브가 영어라면 이때 나는 영어를 원하겠지만, 독일어가 올 것이다.
협상과 우선순위 1
Quality Values(q)를 사용
0~1까지 값을 주고 높을 수록 우선순위를 가진다.
이때 협상 우선순위를 사용한다.
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7협상과 우선순위 2
구체적인것을 우선시 한다.
Accept: text/*, text/plain, text/plain;format=flowed, */*자세히 적은게 먼저다
협상과 우선순위 3
구체적인 것으로 우선순위를 맞춘다
전송
단순 전송
길이만 표시해서 단순하게 보낸다
압축 전송
컨텐트 인코딩으로 압축정보를 담고 압축해서 보낸다
용량이 확 줄어든다
분할 전송
나눠서 보내는 방식
범위 전송
지정된 범위만을 보내는 방식이다
일반 정보
단순한 정보성 헤더
From
유저 에이전트의 이메일 정보
일반적으로 잘 안쓰고, 검색엔진에서 요청에서 자주 쓴다
Referer
현재 요청된 페이지의 이전 페이지를 알려준다. 이를 통해 유입경로를 파악할 수 있다.
유저 에이전트
클라이언트의 애플리케이션 정보를 보낸다
이를 통해 통계정보를 뽑기가 쉽고
브라우저 장애를 파악할 수 있다
Server
요청을 처리하는 ORIGIN서버의 소프트웨어 정보
대부분의 HTTP요청은 여러 프록시 서버를 거쳐서 처리된다.
이때 진짜 요청을 처리해주는 마지막 서버의 정보이다.
DATE
시간, 날짜
특별한 정보
HOST
호스트 헤더는 필수이다
하나의 서버가 여러 도메인을 처리할 때 호스트 도메인을 구분해준다.
가상호스트를 통해 하나의 서버 안에 여러 도메인이 돌아가고 있을 수 있다.
이때, 호스트가 없다면 어느 주소로 연결될지 알수가 ㅇ벗다.
따라서 HOST 헤더를 넣어서 정확한 URL을 준다.
Location
웹 브라우저는 3xx의 응답결과에 Location헤더가 있으면 이쪽으로 리다이렉트한다.
Allow
허용 가능한 HTTP 메서드
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다리는 시간
잘 안쓴다
인증
Authorization: 클라이언트 인증 정보를 서버에 전달
인증방식마다 값이 다르다
WWW-Authenticate:인증 방법 정의
리소스 접근시 필요한 인증 방법을 정의해준다
쿠키
예시
- 웰컴 페이지 접근
- 정보를 보내서 로그인, 로그인 했음을 넘김
- 이 상태에서 웰컴 페이지 재접속 시, 로그인했음이 남아있어야함
--> 하지만 무상태 설계라서 이는 지켜질 수가 없다(정보저장을 안하니깐)
대안 : 모든 링크에 사용자 링크 보내기
--> 개발하기 별로다. 보안문제도 있고 링크도 만들기 어렵다
대안 2 : 쿠기 사용
--> 유저가 보낸 유저정보를 쿠키저장소에 넣어준다. 그 후, 유저가 무슨 요청을 보낼 때 마다 이 쿠키저장소에서 값을 꺼내서 넣어준다
하지만 이를 모든곳에 쓰면 보안에 문제가 생긴다
쿠기의 설명
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure주 사용처
사용자 로그인 세션 관리
광고 정보 트래킹
쿠기 정보는 항상 서버 전송
네트워크 트래픽 차지
최소한의 정보만 사용해야하고
서버전송을 원하지 않으면 웹 스토리지 사용
보안민감정보는 절대 저장하면 안된다
-> 근데 카드정보 저장 있던데
쿠키의 생명주기
만료일을 지정하여 삭제가 가능
만료일을 지정하지 않으면 웹 브라우저 종료시 삭제함
도메인
명시 : 명시한 문서 기준 도메인 + 서브도메인까지 전부 포함해서 쿠키를 전송해준다
생략 : 쿠키를 생성하고 도메인을 생략하면 해당 도메인에만 쿠기 접근이 가능하다
경로
경로를 넣으면 경로포함 하위 페이지만 접근할 수 있다.
일반적으로 루트페이지 path=/로 지정한다

