제가 만든 UMPA 서비스는 음원을 재생할 수 있는 서비스입니다.
프론트 개발은 React-native를 이용했기에 음원 재생을 위해 react-native-track-player 라이브러리를 사용했습니다.
설치
해당 깃헙 링크와 공식문서에서 더 자세한 내용 확인 가능합니다.
Github
https://github.com/doublesymmetry/react-native-track-player
공식 문서
https://react-native-track-player.js.org/docs/basics/installation
우선 라이브러리를 다운로드 받습니다.
npm i react-native-track-player
구현
라이브러리를 다운로드 받았으면 어떤 방식으로 코드를 작성해야하는지 살펴보겠습니다.
이벤트 작성
앱의 외부에서 곡을 재생시키고 정지시키는 등의 일을 하기 위해서는 해당 이벤트를 등록해야 합니다.
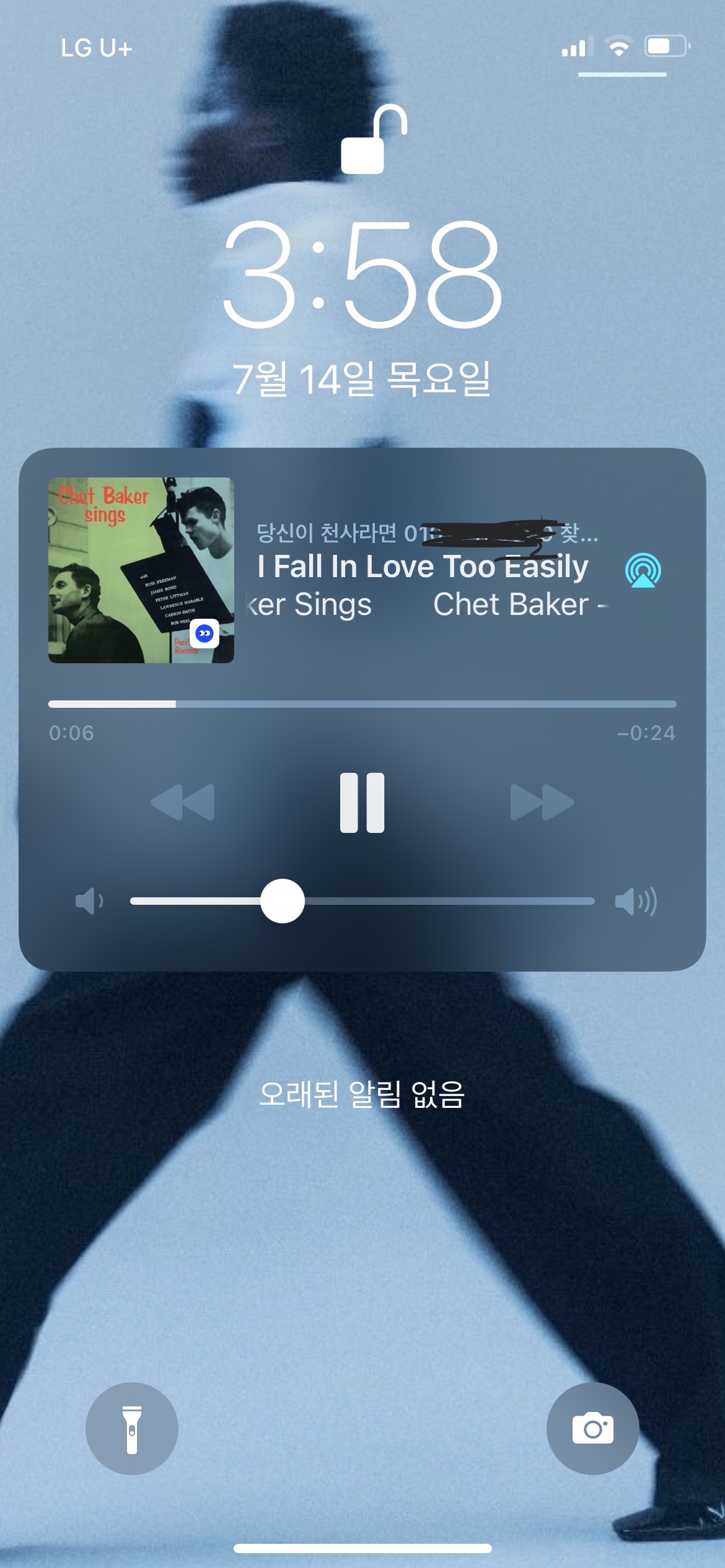
이렇게 외부에서 플레이어가 나타났을 때, 혹은 알림창에서 재생, 정지 버튼을 눌렀던 기억이 있으시죠? 그런 이벤트들을 등록해주어야 합니다.
- trackPlayerService.js
import TrackPlayer, { Event } from 'react-native-track-player';
module.exports = async () => {
TrackPlayer.addEventListener(Event.RemotePause, () => TrackPlayer.pause());
TrackPlayer.addEventListener(Event.RemotePlay, () => TrackPlayer.play());
TrackPlayer.addEventListener(Event.RemoteStop, () => TrackPlayer.destroy());
};Event로부터 해당하는 RemoteEvent 즉 외부 이벤트들이 담겨 있는데 저희 서비스에는 위의 세가지를 이용합니다.
✔️ RemotePause
외부에서 음악 일시정지
✔️ RemotePlay
외부에서 음악 재생
✔️ RemoteStop
외부에서 음악 정지
해당 이벤트를 구독하고 있다가 해당 이벤트가 일어나면 콜백 함수를 호출합니다.
Event.RemotePause가 일어나면 TrackPlayer.pause()를 호출해 정지시키겠다.
그 외에도 다음 곡, 이전 곡으로 넘기기, 특정 부분으로 넘기기 등의 다양한 이벤트들이 존재하니 아래 문서를 참고해주세요.
이벤트 등록
필요한 이벤트들을 작성했다면, 해당 이벤트들을 앱이 구동될 때 등록해야 합니다.
react-native는 앱이 구동될 때 index.js를 실행시키기 때문에 해당 파일에 작성해줍니다.
- index.js
import TrackPlayer from 'react-native-track-player';
TrackPlayer.registerPlaybackService(() => require('lib/utils/trackPlayerService'));require을 통해 불러오는 module의 위치는 본인이 위에서 작성한 trackPlayerService의 위치를 적으시면 됩니다.
track-player 설정
트랙 플레이어의 기능을 이용하기 위해서는 track-player를 설정해야 합니다.
위에서 작성한 것들은 외부의 이벤트들을 처리한 것이고 근본적으로 track-player를 실행시켜야 합니다.
- trackPlayer.js
import TrackPlayer, { Capability } from 'react-native-track-player';
export default TrackPlayerInitializer = async () => {
TrackPlayer.setupPlayer({ waitForBuffer: true }).then(async () => {
await TrackPlayer.updateOptions({
stopWithApp: true,
capabilities: [Capability.Play, Capability.Pause, Capability.Stop],
compactCapabilities: [Capability.Play, Capability.Pause, Capability.Stop],
notificationCapabilities: [Capability.Play, Capability.Pause, Capability.Stop],
});
});
};여기서 중요한 부분은 TrackPlayer.setupPlayer입니다.
해당 함수를 통해 track-player 설정을 마치고 이용할 수 있습니다.
setupPlayer의 옵션을 설정할 수 있습니다. 저는 waitForBuffer를 true로 설정했는데, 버퍼링을 최소화하기 위해서 해당 값을 설정해주었습니다.
아래 링크에서 여러 Options을 살펴볼 수 있습니다.
setupPlayer Options [공식문서]
다만 저는 추가적으로 TrackPlayer의 옵션을 지정해주기 위해 TrackPlayer.updateOptions을 호출했습니다.
stopWithApp: 앱이 꺼지면 track player도 종료시킵니다.
capabilities: 활성화시킬 미디어 컨트롤을 작성합니다.
compactCapabilities: Compact한 알림창에 표시될 버튼들을 작성합니다.
notificationCapabilities: 알림창에 표시될 버튼들을 작성합니다.아래 링크에서 여러 Options을 살펴볼 수 있습니다.
updateOptions [공식문서]
track-player 로드
track-player setup을 완료했다면 앱의 component가 렌더링 될 때, 위 함수를 호출해주어야 합니다. 필요한 컴포넌트에서 useEffect Hooks을 이용해 첫 렌더링시 실행시켜줍니다.
import { useEffect } from 'react-native'
import TrackPlayerInitializer from 'lib/utils/trackPlayer';
const Example = () => {
useEffect(() => {
TrackPlayerInitializer()
}
...
}이제 track-player를 사용할 수 있습니다!
사용법
플레이어를 통해 재생하기 위해서는 무엇이 필요할까요?
바로 음원이 필요합니다. 음원 정보를 큐에 등록해주고 해당 음원을 플레이어가 읽어 재생시킵니다.
음원 트랙
음원 트랙 정보를 객체로 만들어 생성해줍니다. 필요한 properties는 아래 링크에서 확인할 수 있습니다.
url, title, artist 는 필수값이고 나머지는 선택입니다.
그도 그런것이 곡을 재생하려면 재생 정보, 제목, 아티스트는 꼭 필요하겠죠?
저는 애플 뮤직으로부터 음원을 받아 왔기에 제공할 수 있는 정보는 모두 입력했습니다. 제가 작성한 정보는 아래와 같습니다.
id: track id
url: 미디어 재생을 위한 url
title: 제목
artist: 아티스트
date: 발매 날짜
album: 앨범 이름
duration: 곡 길이
artwork: 앨범 표지(이미지)아래와 같이 코드를 작성해 곡을 재생할 수 있습니다.
import TrackPlayer from 'react-native-track-player';
// id ~ artwork는 모두 존재한다고 가정하겠습니다.
const track = {
id,
url,
title,
artist,
date,
album,
duration,
artwork
}
TrakPlayer.add(track)
TrackPlayer.play()track 생성 => TrackPlayer의 큐에 add() => play()
TrackPlayer 함수
위에는 add와 play를 소개했지만 다양한 함수들이 존재합니다.
저는 이 외에도, pause, reset, stop 등을 이용했습니다.
✔️ TrackPlayer.add
음원 트랙을 큐에 추가
✔️ TrackPlayer.play
현재 트랙을 실행
✔️ TrackPlayer.pause
현재 트랙을 일시정지
✔️ TrackPlayer.reset
플레이어 큐를 초기화
✔️ TrackPlayer.stop
현재 트랙 정지
외의 다양한 함수는 아래 링크에서 찾을 수 있습니다.
react-native-track-player를 이용해 음원 플레이어를 만드는 방법에 대해 정리한 글입니다:)