프론트엔드 공부
1.Intersection Observer

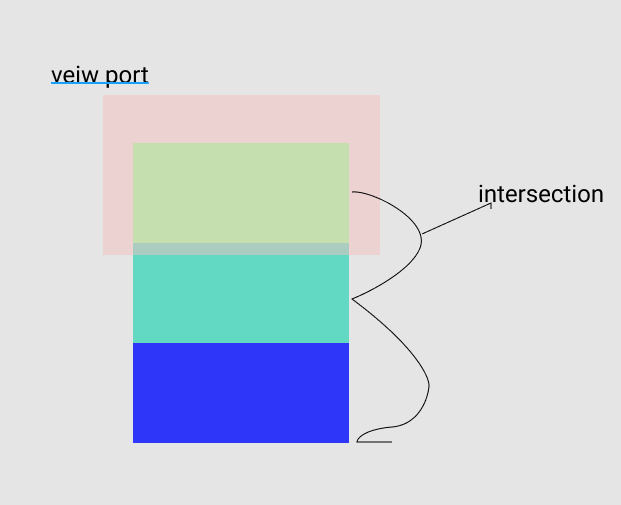
유튜브 클린코딩 과제를 하다가 인피니티 스크롤을 구현하게 되었다.무한스크롤에는 구현방법이 크게 2가지가 있다.스크롤 이벤트를 넣어서 실시간으로 좌표값을 가져와서 바닥에 닿았을때불러오게 하는것. 하지만 이방법은 스크롤을 할때마다 이벤트를 호출하기때문에 성능저하가 심하다
2021년 11월 29일
2.cra없이 tailwind 구성

atomic css 또는 utilities css라고 불리는데같은 식으로 html태그에 직접 css 스타일을 넣으면서 작업하는데bg-red-500 같은 스타일은 tailwind-Css에 미리 저장되어 있어서 css파일을 따로 생성 하지 않고 html 또는 jsx파일 내
2022년 1월 12일
3.함수형 컴포넌트엔 왜 import react를 하는가?

개요
2022년 1월 22일
4.js..변수 그리고 호이스팅(feat 클로저)

현재 자바스크립트의 변수 선언방법은 3가지가 있다.제일 처음 방법이였던 var그리고 es6이후 나온 let상수를 위한 const 그럼 왜 let 이 나온걸까?그것은 스코프에 있다현재 실행되는 컨텍스트를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될
2022년 3월 21일
5.js 이벤트루프 그건 또 뭔가?

이벤트 루프는 콜스택이 비어있을때 테스크큐에서 콜백함수를 꺼내서 콜스택에 넣어 실행해주는 역활을 한다.
2022년 3월 22일