
1-1. Boolean Type
조건문을 배우기 전 Boolean type을 알아야 한다.
-조건문이란?
어떤 조건을 판별하는 기준을 만드는 것.
반드시 비교연산자(comparison operator)가 필요
-비교 연산자
비교의 결과는 항상 Boolean으로 true나 false로 출력
문자열 비교
ex) 'hello' === 'world'; //값은 false
숫자 비교
ex) 5>3; //true
5<3; //false
-비교연산자 종류
초과 >
미만 <
이상 >=
이하 <=
같다 ===
다르다 !==
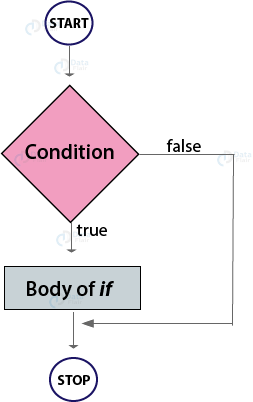
-조건문 형식
if (조건1) {
}
else if (조건2) {
}
else {
}
- 조건은 Boolean의 결과가 나오는 표현식이나 비교구문이 들어간다.
- 조건은 한개 이상의 조건도 가능하다. 사용시 논리연산자를 사용한다.
-조건의 예
학생이면서, 남성일때
isStudent && isMale; (&&:AND연산자)
직장인이거나 여성일때
isWorker || isFemale; (||:OR연산자)
-논리연산자 NOT
학생이 아니면서, 남성일때
!IsStudent && isMale; (!:NOT연산자)
!false // true
!(3>2) // false
!undefined // true
*undefined는 false로 취급
!'Hello' // false
*'Hello'는 true로 취급
-논리연산자 OR
true || true // true
true || false // true
false || true // true
false(1) || false(2) // false(2)
undefined || false // false
undefined || 10 // 10
5 || 10 //5
5 || console.log('실행되지 않음') //5
-논리연산자 AND
true && true // true
true && false // false
false(1) && false(2) // false(1)
5 && 10 // 10
undefined && 10 // undefined
5 && false// false
-if문에서 false로 변환되어 if구문이 실행되지 않는 6가지
if(false)
if(null)
if(undefined)
if(0)
if(NaN)
if('')