
HTML에 <script>태그를 사용하여 javascript파일을 불러올때 <script>태그 위치에 따라서 웹의 작동이 달라지는것을 확인해보자.
컴퓨터는 위에서 아래로 1개의 라인부터 작동된다는 원리를 기억하자.
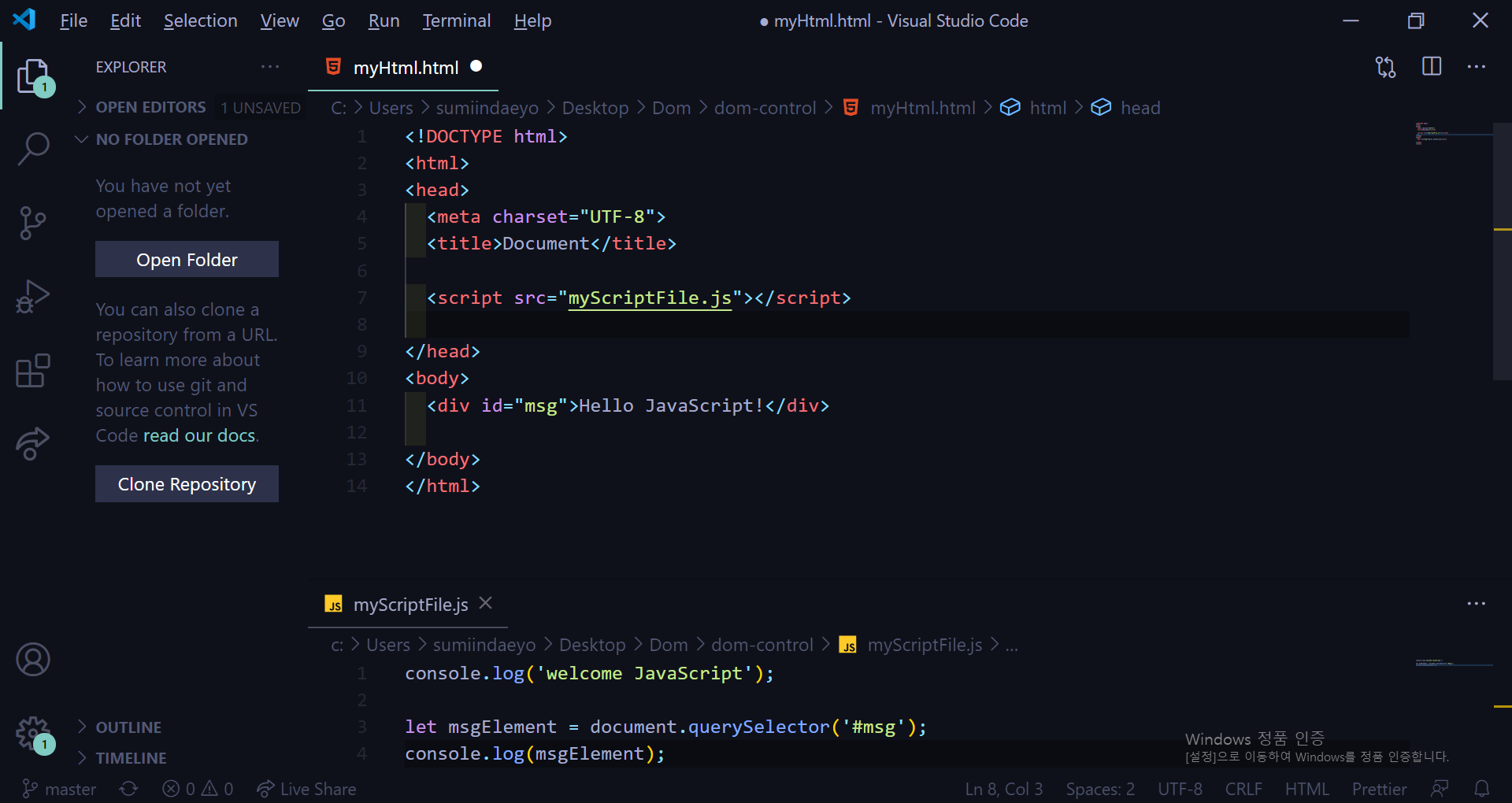
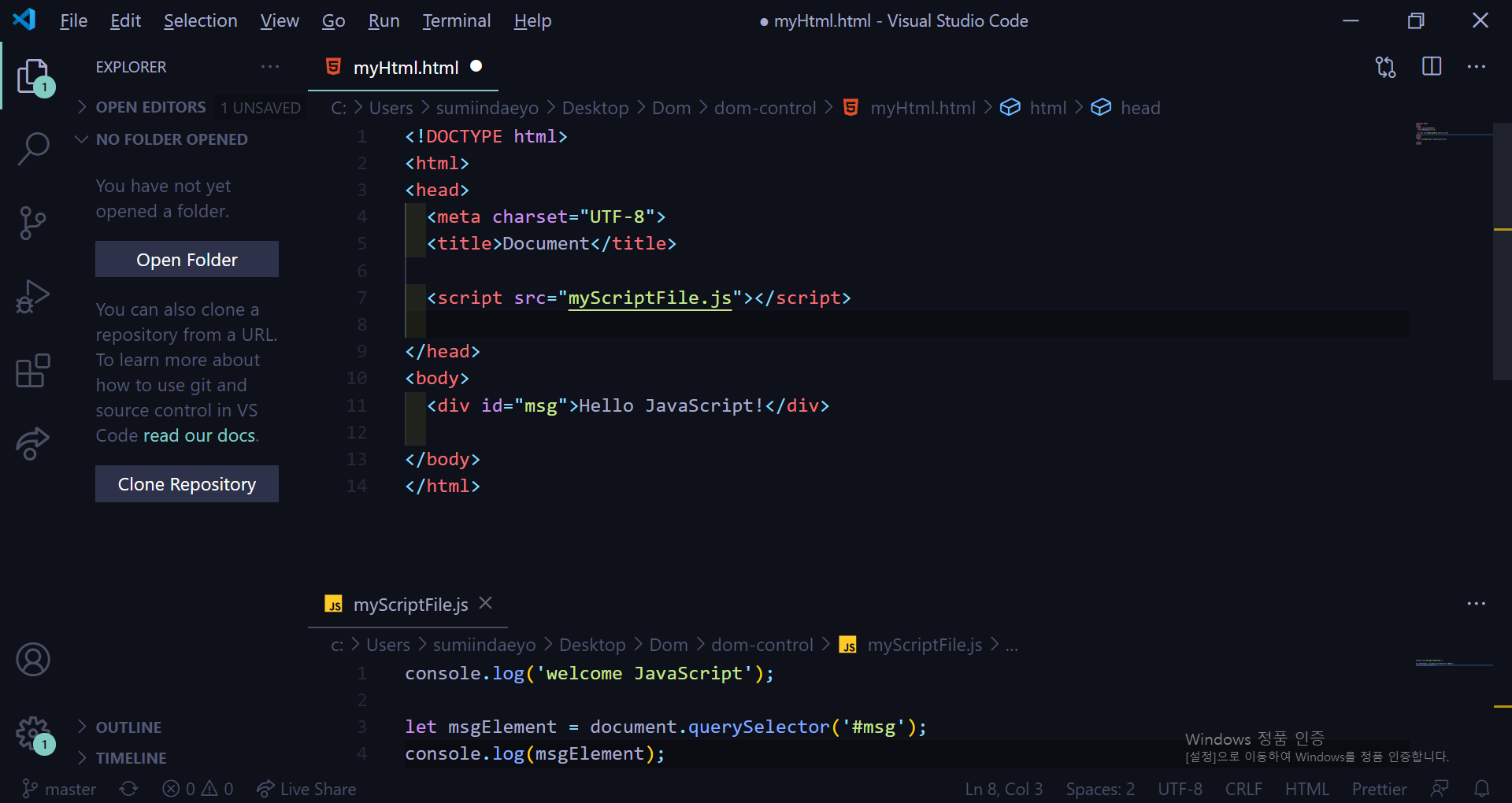
- myHtml.html파일에
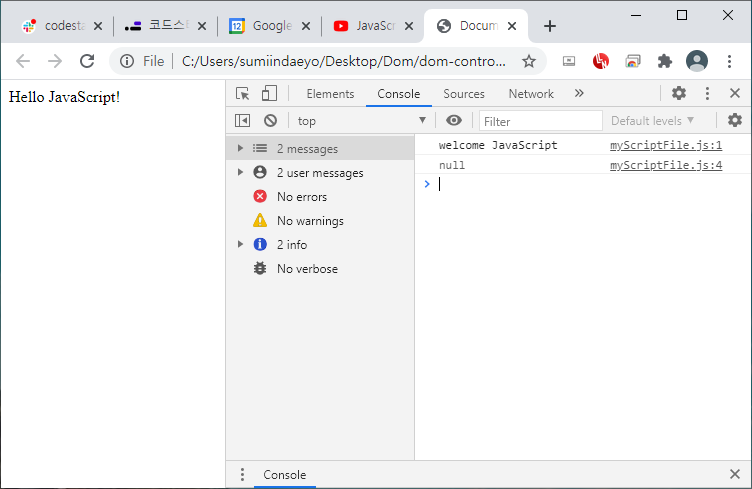
<head>태그안에<script src="myScriptFile.js"></script>을 넣을때에는 웹 콘솔창에 console.log('welcome JavaScript');이 실행되지 않는것을 알 수 있다. null로 출력된다. (7줄 확인해보세요.)


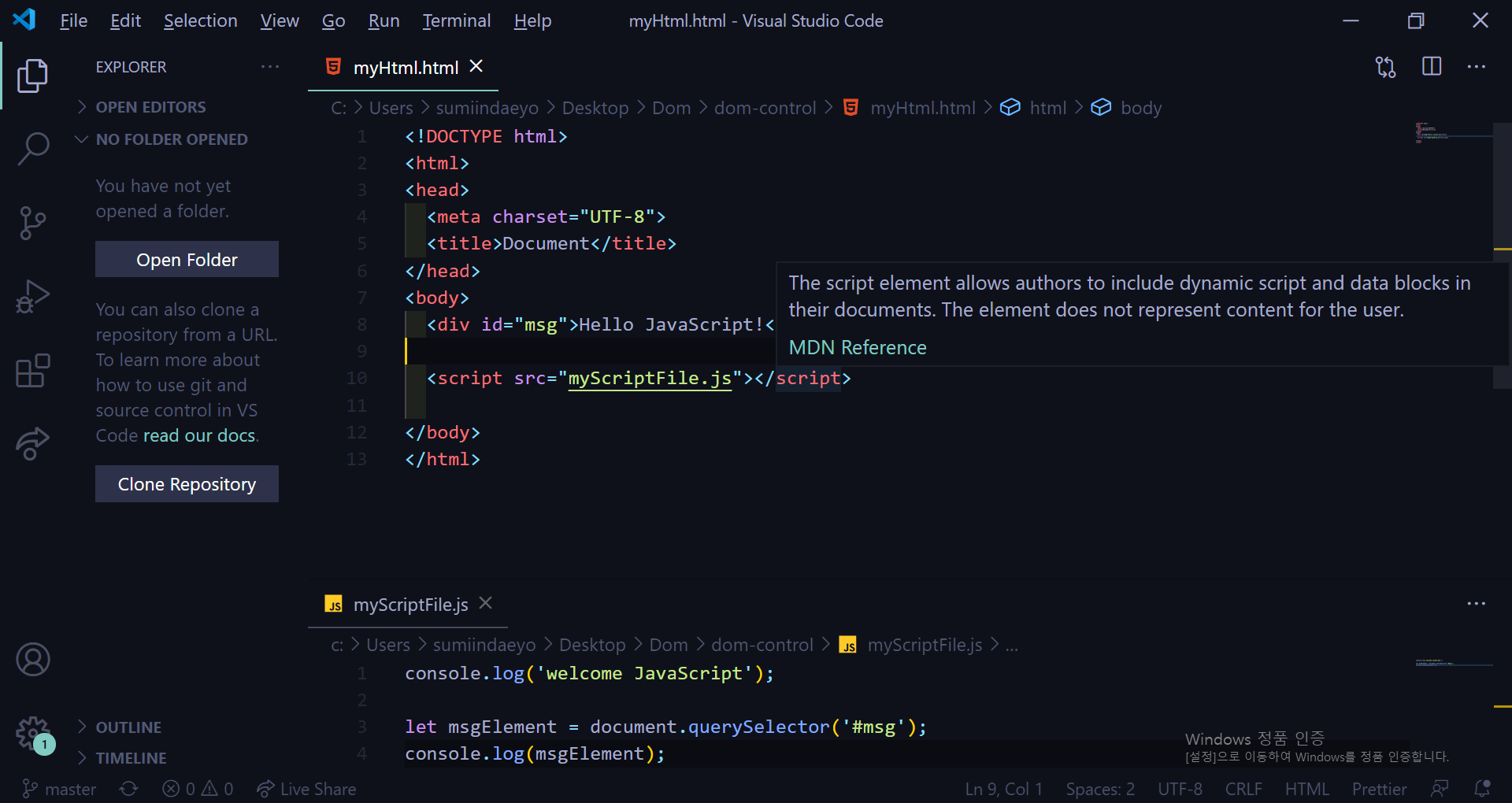
- 위와 같은 코드로 myHtml.html파일에
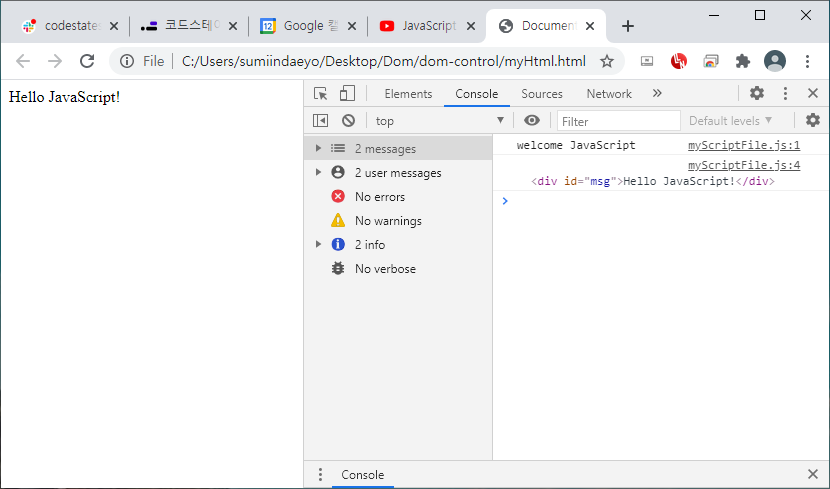
<head>태그가 아닌<body>태그가 끝나기 바로 전에<script src="myScriptFile.js"></script>을 넣을때에는 웹 콘솔창에 console.log('welcome JavaScript');가 실행된다.(10줄 확인해보세요.)


- 차이점
- HTML에 자바스크립트 파일을 연동할때 순서에 따라 작동방식이 다르다는 점.
<head>태그에 넣으면 HTML의 Element을 이용할 수 없다는 점.<body>태그가 끝나기 직전에 넣으면 HTML의 Element를 이용할 수 있다는 점.- js파일을 연동시키려면
<body>태그 끝나기 직전에 넣는것이 더 좋다는 점을 알 수 있었다.
-Dom을 실행하지 않아도 된다면<head>에 넣어도 된다.