
Semantic tag 종류
-
head 태그 =
<head>
기계가 식별할 수 있는 문서 정보(메타데이터)를 담는다.
ex) 문서가 사용할 제목, 스크립트, 스타일 시트 등. -
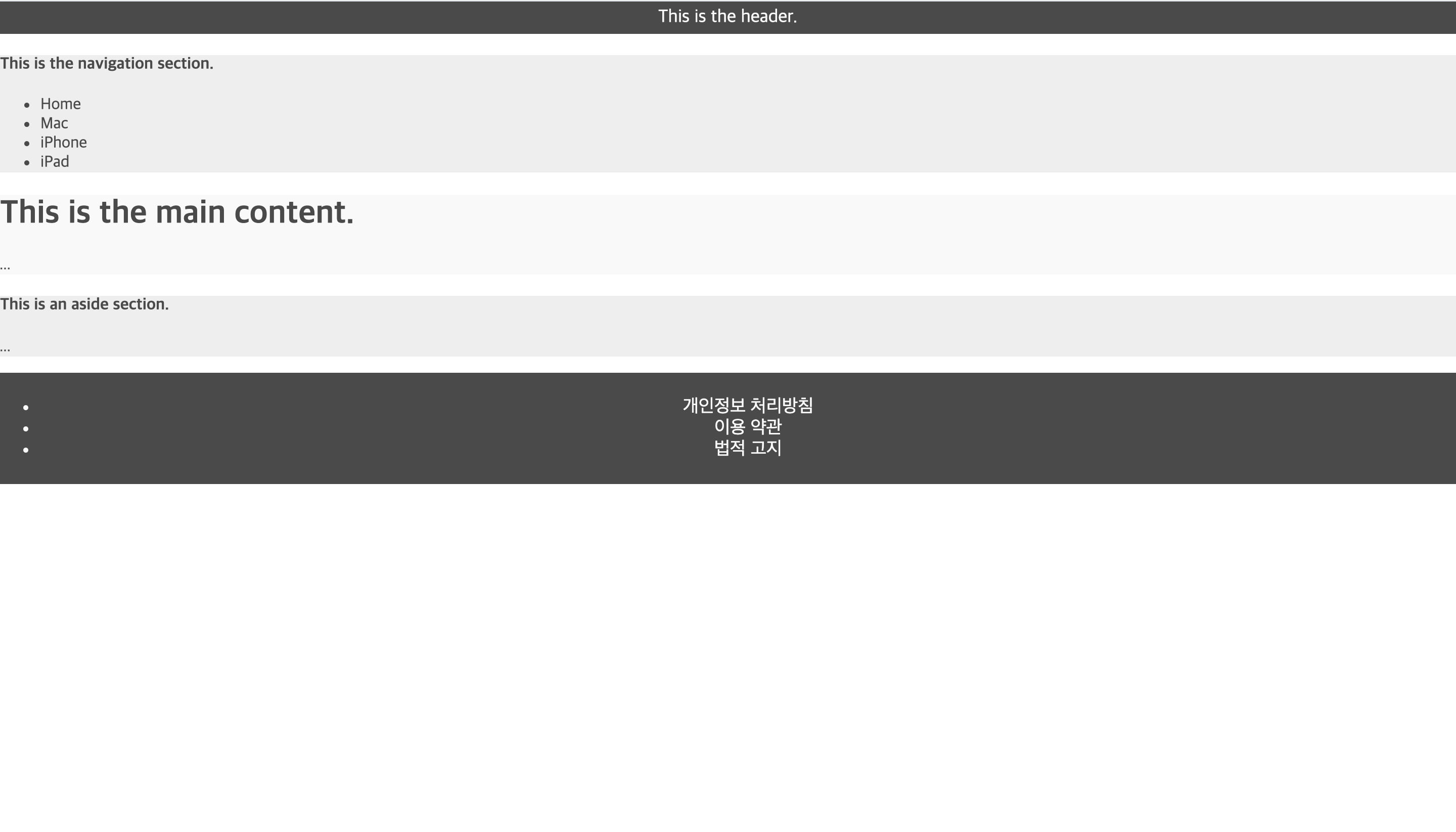
header 태그 =
<header>
소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다.
ex) 제목, 로고, 검색 폼, 작성자 이름.
-
div 태그 =
<div>
CSS로 꾸미기 전에는 콘텐츠나 레이아웃에 어떤 영향도 주지 않는다. -
nav 태그 =
<nav>
문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.
ex) 메뉴, 목차, 색인. -
main 태그 =
<main>
문서 body의 주요 콘텐츠를 나타낸다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어진다. -
aside 태그 =
<aside>
문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. 주로 사이드바 혹은 콜아웃 박스로 표현한다. -
footer 태그 =
<footer>
가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타낸다. 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.