gh-pages는 Github에서 제공하는 웹 호스팅 서비스로,
무료로 사용이 가능합니다.
gh-pages를 사용하고자 하는 경우
Github의 Repository를 Public으로 설정 해 두어야 합니다!
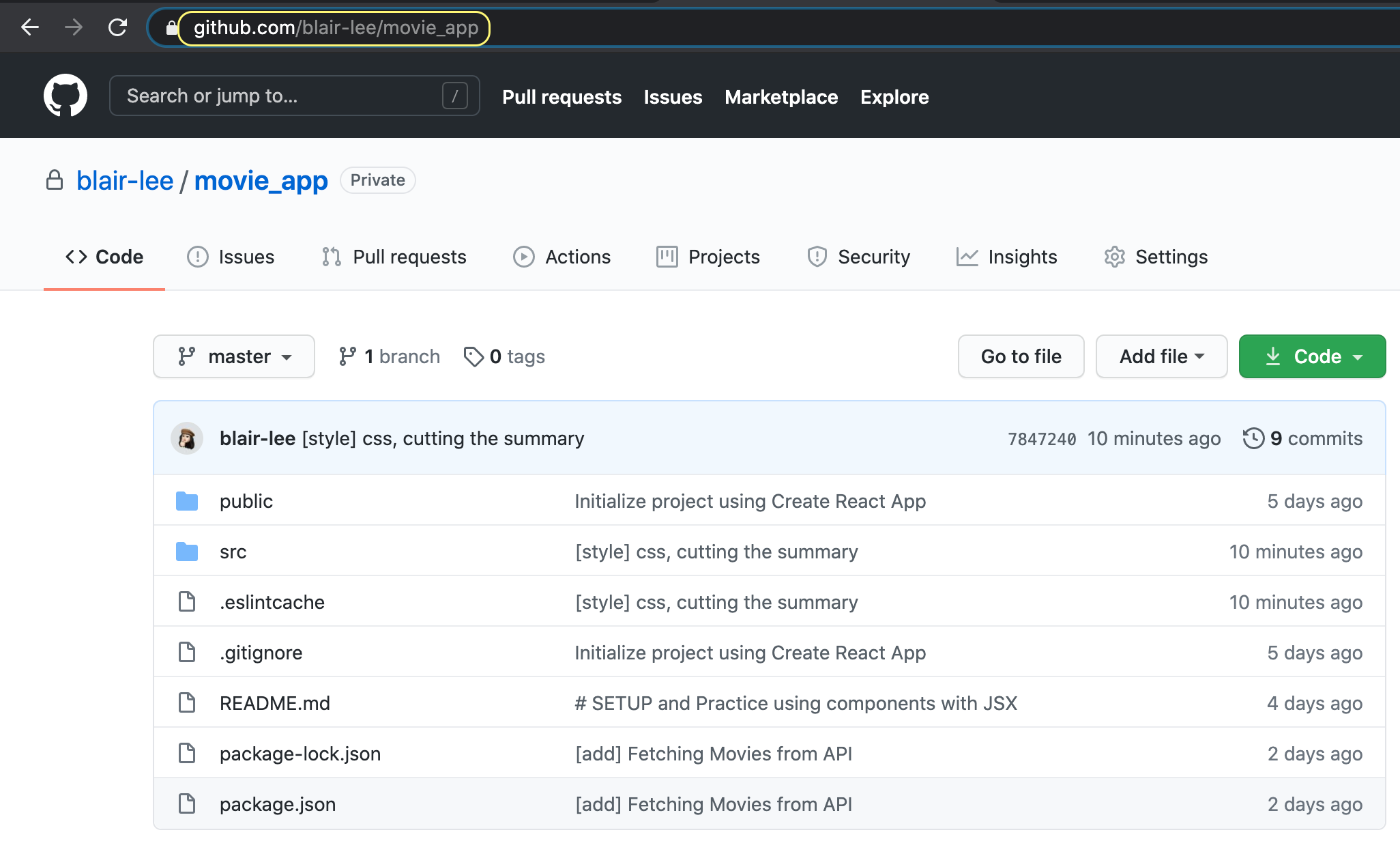
1. Github Repository 확인

gh-pages를 이용해 호스팅하고자 하는 repository 입니다.
gh-pages를 이용하기 위해 public으로 변경했습니다.

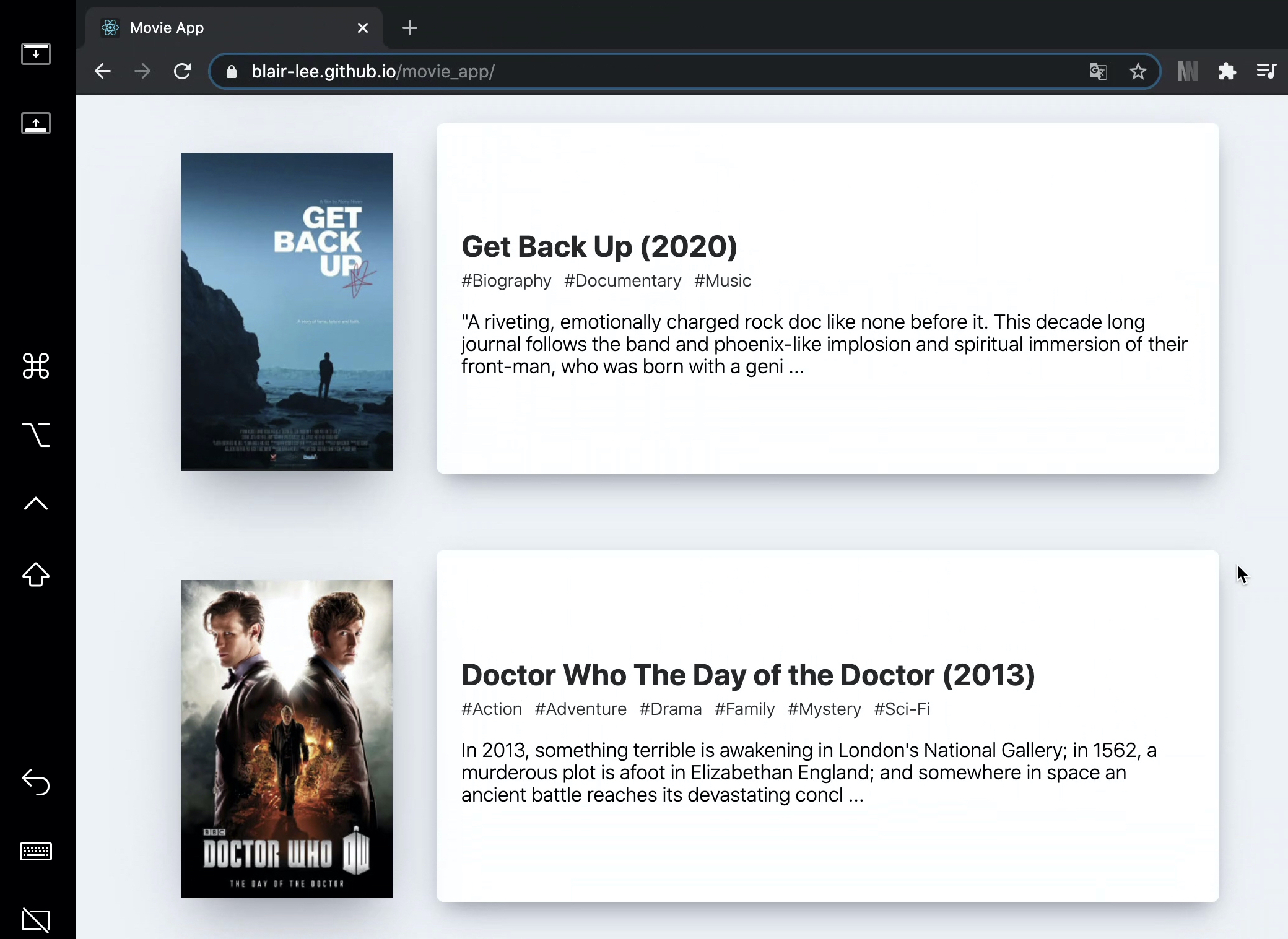
호스팅 후 {username}.github.io/{repositoryname} 로 접속하면
웹 사이트가 화면 상에 출력될 것입니다.
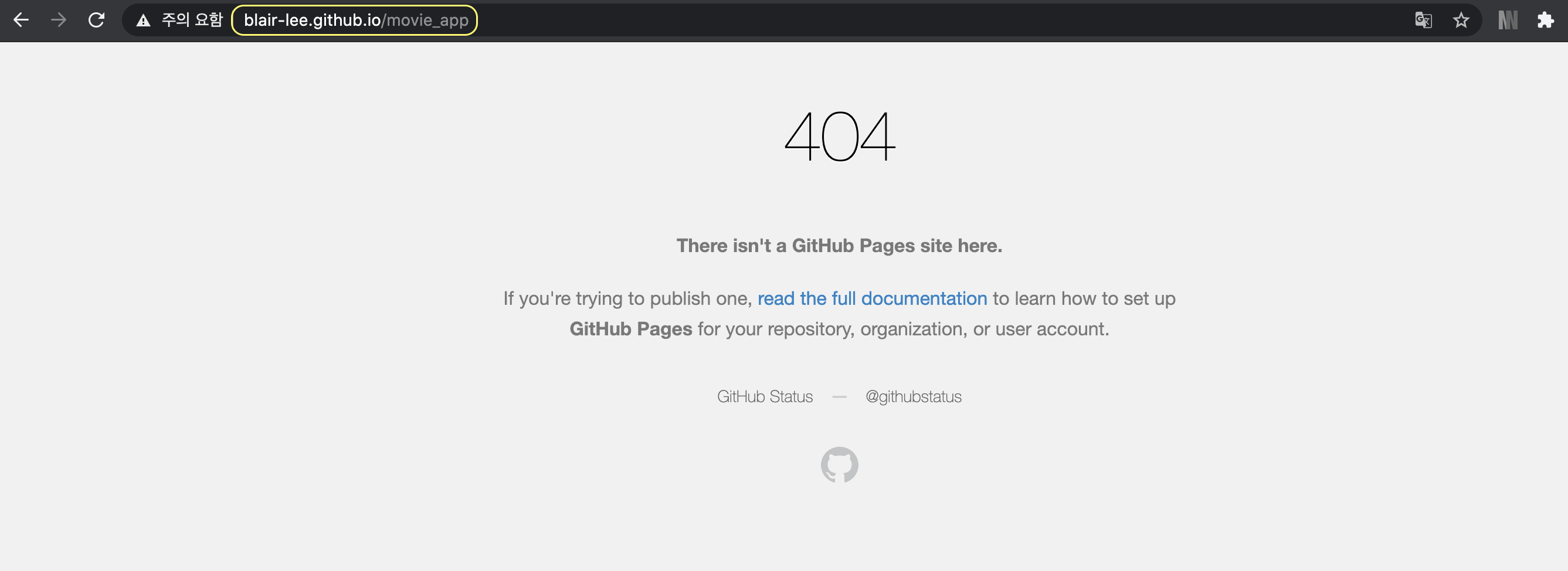
아직 아무것도 업로드하지 않은 상태이기 때문에,
blair-lee.github.io/movie_app 로 접속하면
에러가 발생하는 것을 확인할 수 있습니다.
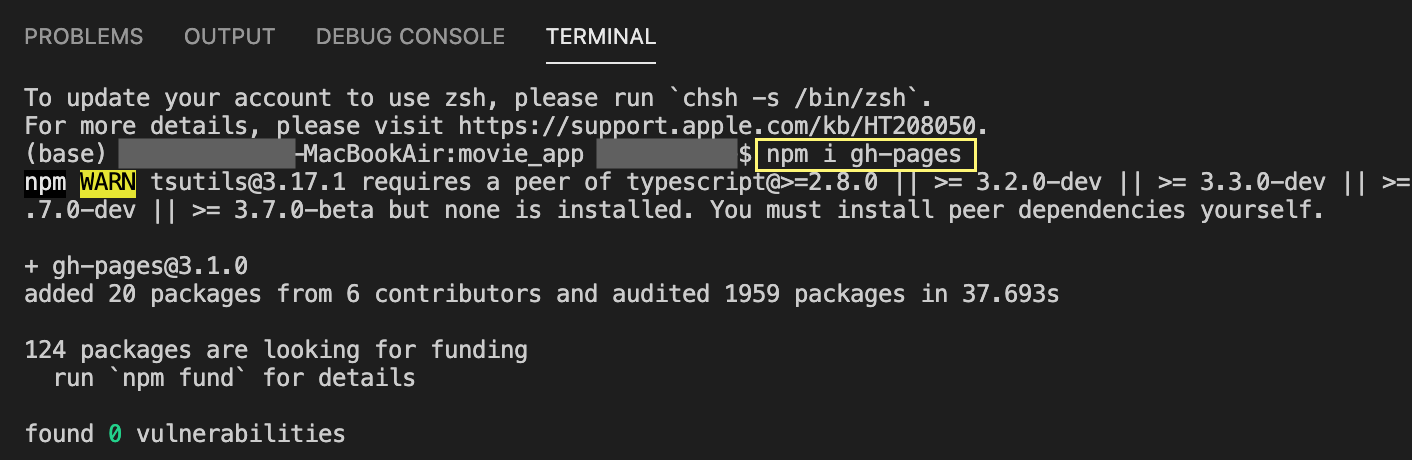
2. gh-pages 설치

npm i gh-pages
github에 업로드 하는 것을 허가해주는 모듈인 gh-pages를 설치합니다.
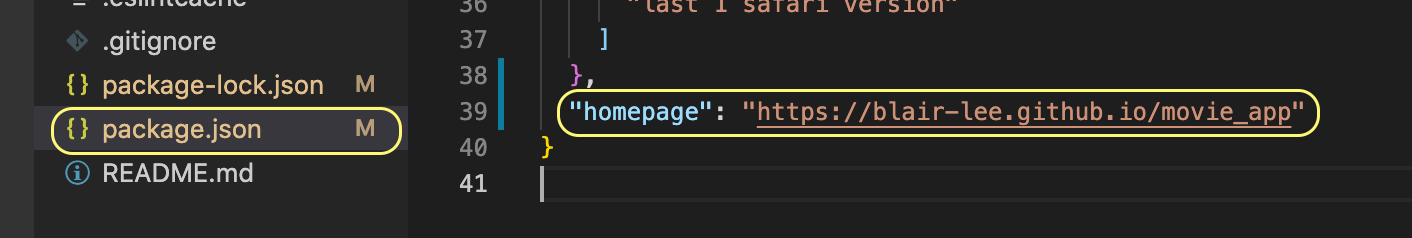
3. homepage 프로퍼티 설정

프로젝트 내 package.json 파일에 homepage 프로퍼티를 설정하는 코드를 추가합니다.
이 때, 주소의 형식은
https://{username}.github.io/{repositoryname} 입니다.
4. npm run build 실행하고 build 폴더 생성 확인하기

npm run build

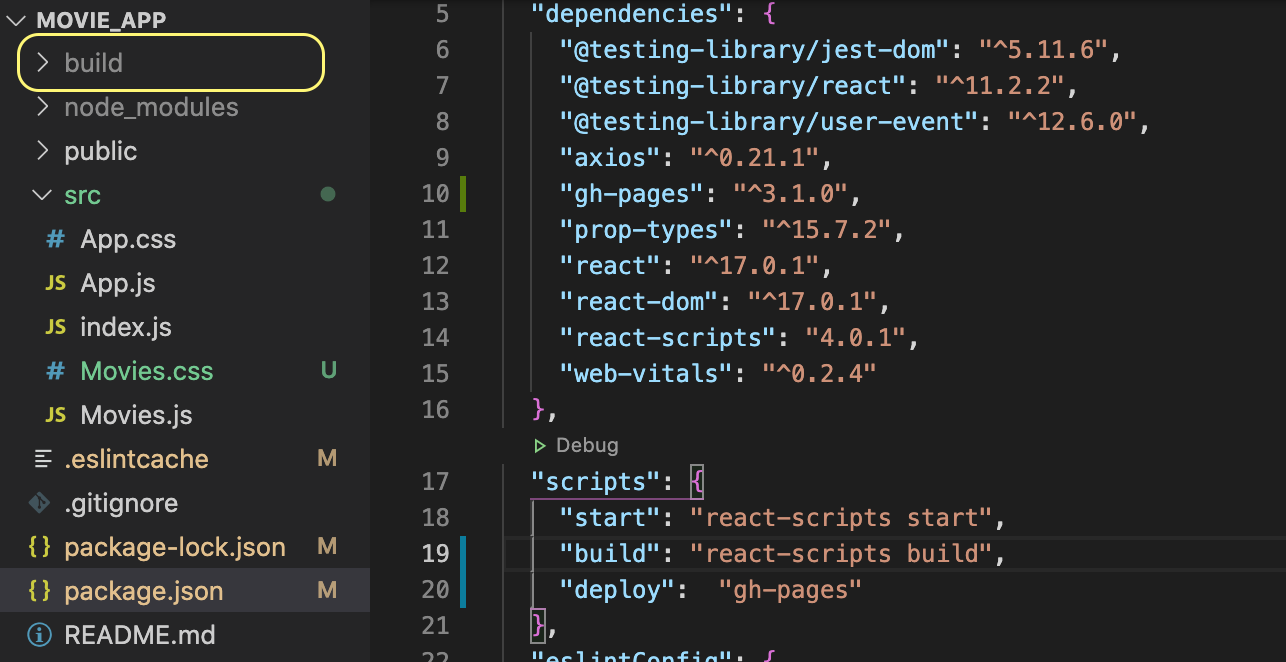
npm run build를 실행하면 build 폴더가 생성되는 것을 확인할 수 있습니다.
서버가 켜져있다면 ctrl+c를 이용하여 서버를 끈 후 다시 npm run build를 실행합니다.
build 폴더를 생성하는 것은, 누군가에게 여러 개의 파일을 보내고자 할 때 하나의 zip 파일로 압축하는 것과 같다고 볼 수 있습니다.
우리는 압축된 project, 즉 build folder를 gh-pages에 업로드 하게 됩니다.
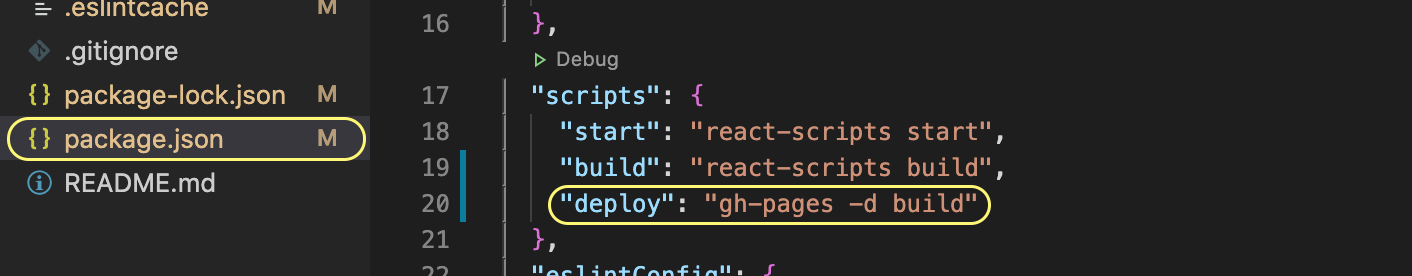
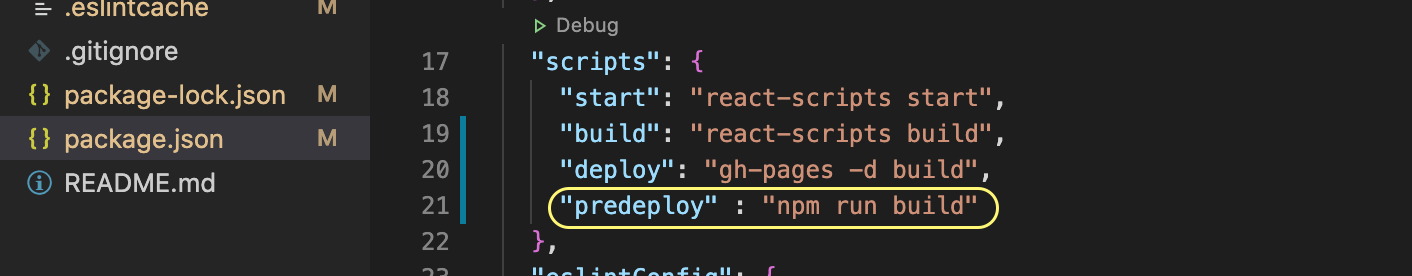
4. deploy, predeploy 스크립트 명령어 추가


프로젝트 내 package.json 파일에 deploy, predeploy 스크립트 명령어를 추가합니다.
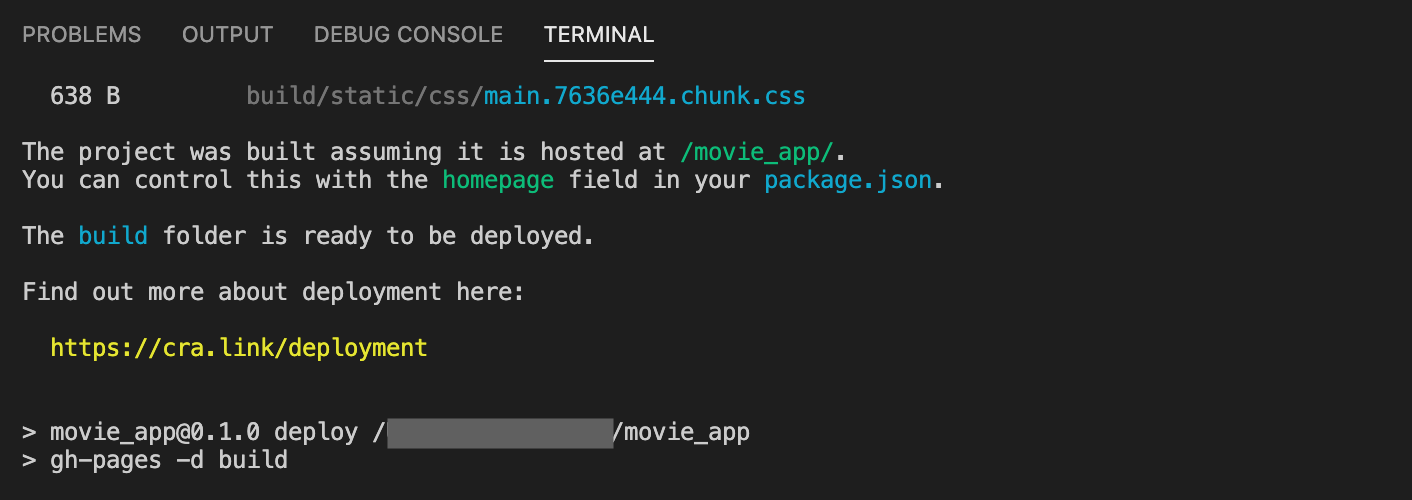
5. npm run deploy 실행

npm run deploy
terminal에서 npm run deploy를 실행합니다.
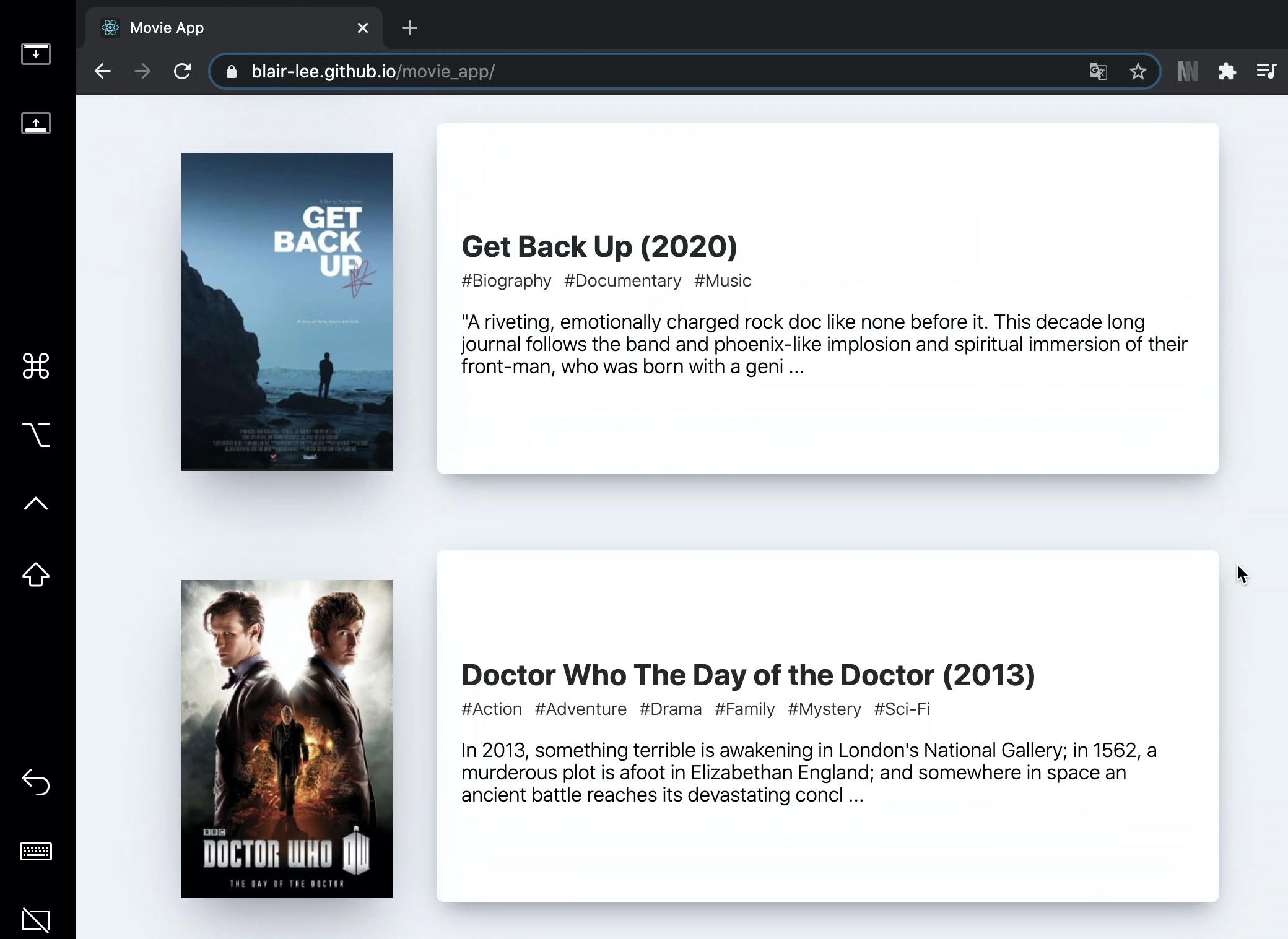
6. 확인

homepage 프로퍼티로 지정해 둔 링크(https://blair-lee.github.io/movie_app) 로 접속하면 위와 같은 화면을 확인할 수 있습니다.
🤯 만약 화면을 확인할 수 없다면?

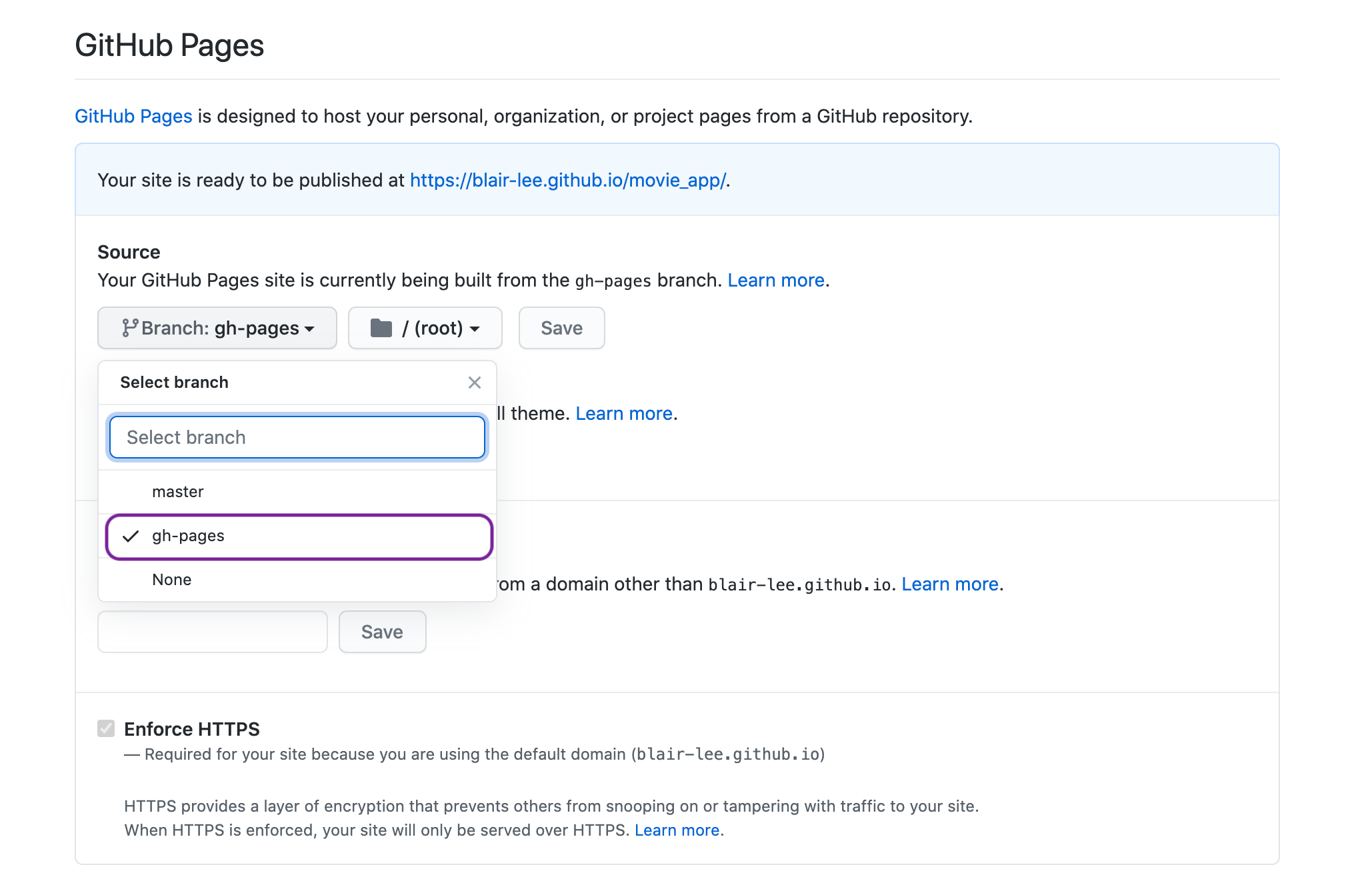
repository의 setting에서 select branch가 gh-pages로 설정되어 있는지 확인합니다.
gh-pages로 설정되어 있음에도 불구하고 에러가 발생하면
select branch로 master로 선택 후 save 했다가,
다시 gh-pages를 선택하고 save하면 정상적으로 동작하는 것을 확인할 수 있습니다.