

문제 상황
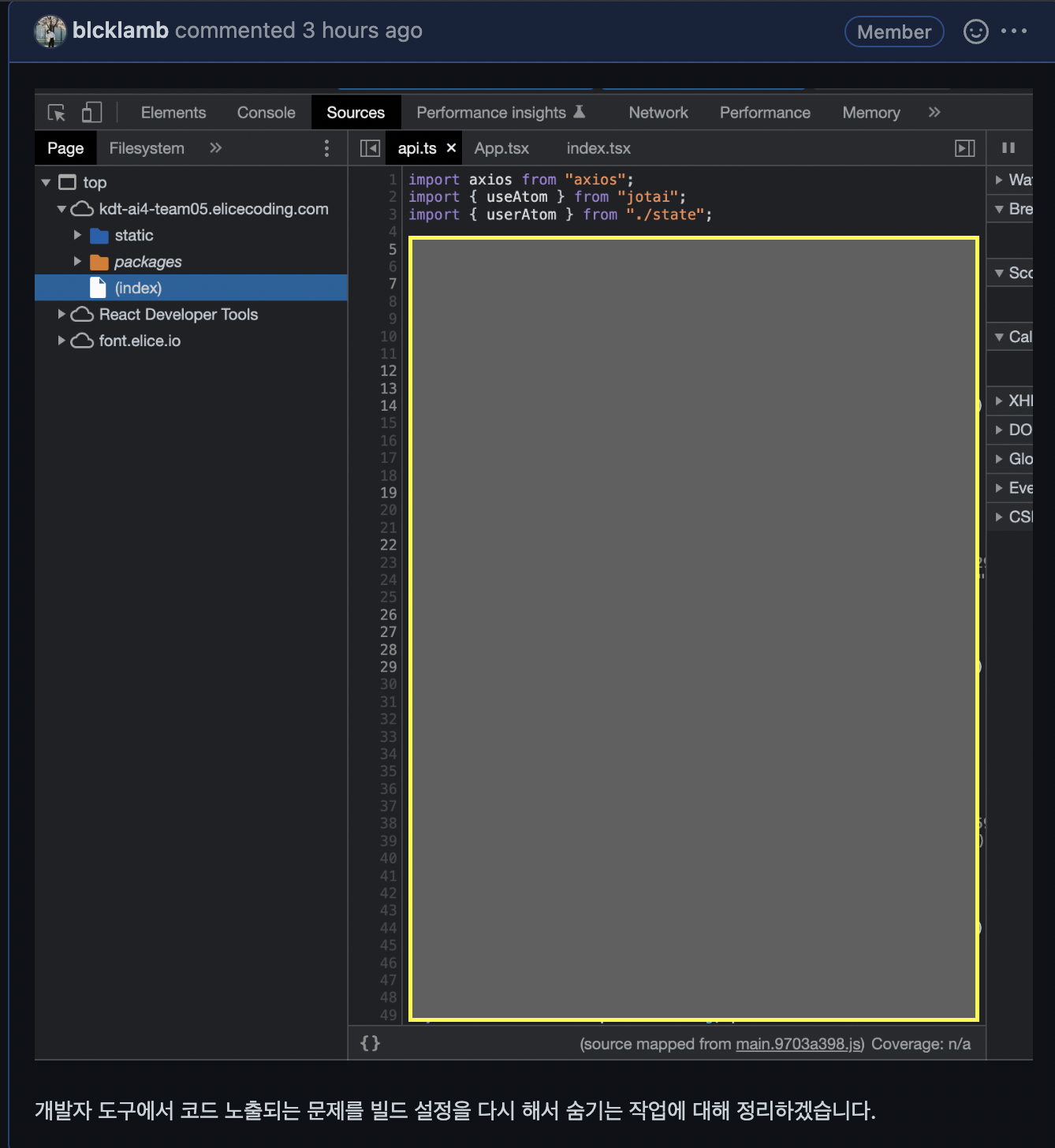
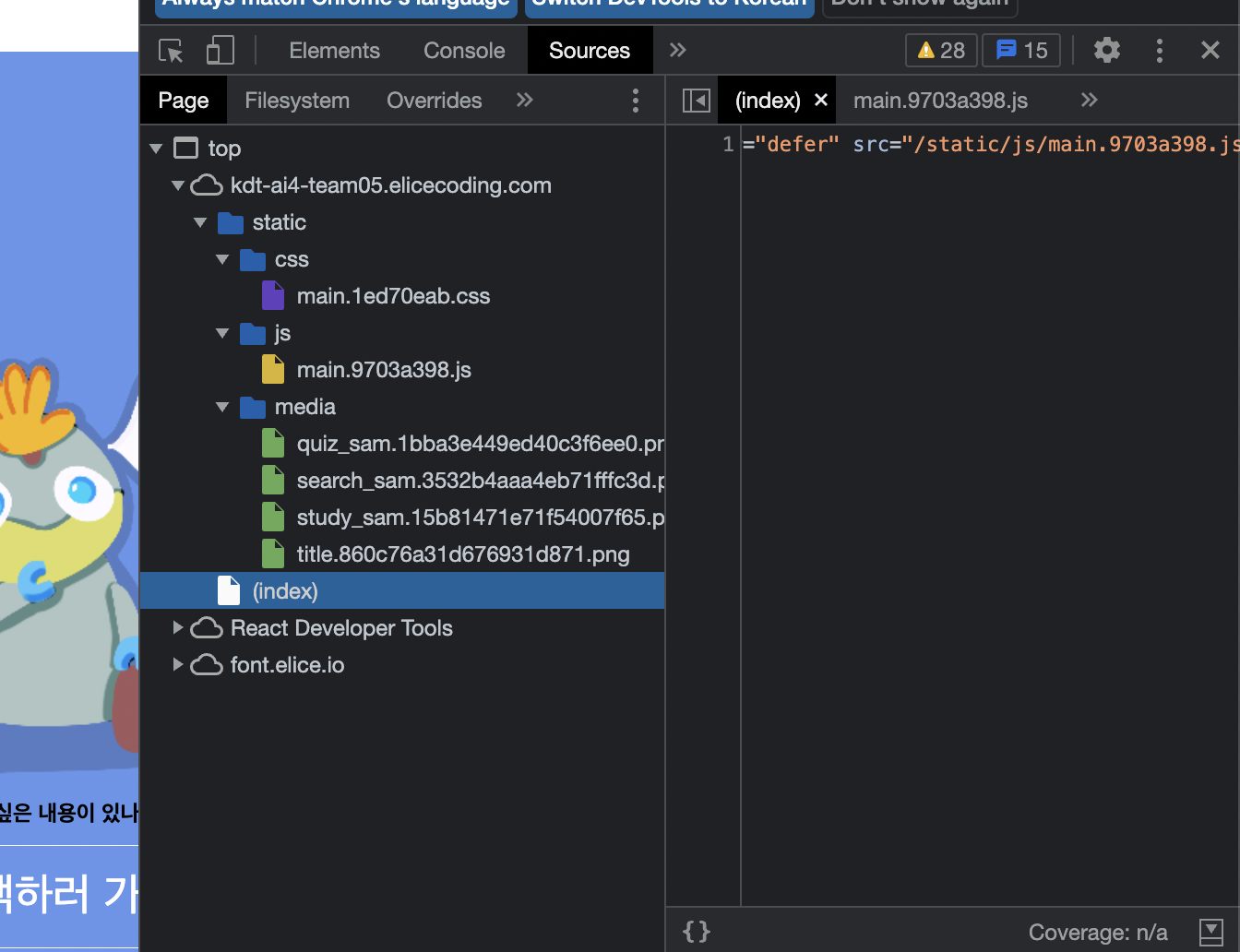
웹 서비스 배포 후 개발자 도구에서 Source탭에서 프론트단 전체 소스 코드를 열람할 수 있게 되어 있다.
내부 코드가 그대로 노출되어 보안 측면에서 위험하다!
그리고 소중한 우리 코드 지켜줘야지 절대 공개 안돼.
발생 원인
우선 Create-React-App으로 React를 시작하면 자동으로 모듈 번들러인 Webpack과 자바스크립트 컴파일러인 Babel가 설치되고 숨겨진다.1
모듈 번들러는 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javascript, Images)을 모두 각각의 모듈로 보고 이를 조합해 병합된 하나의 결과물을 만드는 기능을 한다.2
Babel은 최신의 자바스크립트 코드를 쓸 수 있도록 만들어 준다, 구형 브라우저에서도 돌 수 있도록 코드 자체를 변환시키는 기능을 한다.3
배포 중 React를 빌드할 때, Babel은 jsx/tsx 파일을 JS 코드(최소화된 JS 파일)로 변환한다. 여기서 에러가 발생한다면 컴포넌트 내에서 디버그하기 어렵다. 그래서 React 측 Webpack과 Babel이 자동으로 map file(sourcemap)을 만든다.
sourcemap은 원본 jsx/tsx 파일과 최소화된 JS 파일 간의 매핑이고, 주 목적은 디버깅이다. 기본적으로 생성된 코드 파일에 에러가 있다면 맵은 원본 소스의 위치를 알려준다.
해결 방법
방법 1. .env 파일 수정
운영 체제 불문 사용 가능
GENERATE_SOURCEMAP = false;를 추가한 후 npm run build
VM에서 vim으로 직접 수정하는 게 번거로워서 아래 방법으로 해결했다.
방법 2. package.json 파일 수정
운영 체제 별 상이
2-1) Windows OS
"build": "set \ "GENERATE_SOURCEMAP=false\" && react-scripts build
&& 연산자는 powershell에서는 안 먹히고, cmd에서는 먹힌다.
npm run build할 CLI를 확인하고 적용하기!
2-2) Linux OS
우리 현재 프로젝트 배포 VM 운영 체제이다.
이 방식으로 해결 완료.
"build": "GENERATE_SOURCEMAP=false react-scripts build"
그 외 다른 운영 체제 또는 다른 빌드 코드 또는 라이브러리를 쓰는 방법이 궁금하면 여기

느낀 점
사실 코드가 노출이 돼도 어차피 개발 문화에서 공유하는 것은 큰 문제가 없을 거라 생각했던 과거의 나...
제발 반성하자.
면접 때 급하게 새로 배포한 서비스를 알려드리니 바로 받은 질문이 바로 코드 노출 질문이었는데,
그 사실 자체를 알고 있었음에도, 해결하려고 하지 않고, 문제점을 인식 못한 것이 정말 아쉽고 창피하다.
앞으로 배포할 때는 소중한 우리 코드 꼭 지키기...
