
의미

preventDefault() 이벤트 메서드는 유저 에이전트에게 이벤트가 명시적으로 통제되지 않고, 기본 액션(default action)이 작동되지 않음을 알려준다.
너무 어렵다! 다른 설명을 한 번 읽어보자

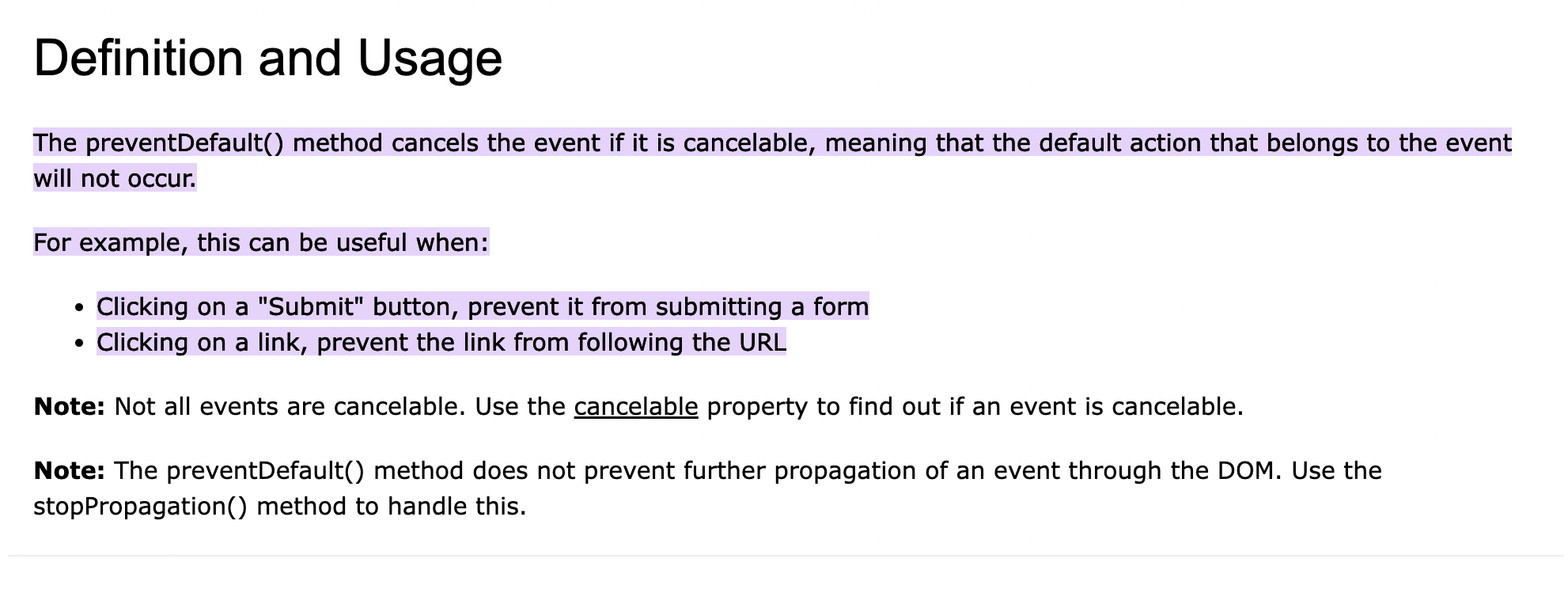
preventDefault() 메서드는 취소가능한 이벤트, 즉 일어나지 않을 이벤트에 속해있는 default action을 취소시킨다.
대표적인 예로는
- submit 버튼을 클릭해도 폼 제출을 방지
- 링크를 눌러도 URL 이동을 방지
아하 그니깐 정리를 하자면,
event.preventDefault()는 현재 이벤트의 기본 동작을 중지시킬 때 사용되는 특정 기능 정지 메서드이다.
만들어진 목적
위에서 든 예시를 하나씩 톺아보자면,
사실 a 링크는 이동하라고 만든 태그인데 굳이 이벤트를 막는 이유를 모르겠다.
form submit 방지는 조건문으로 어떤 조건을 충족하지 못했을 때 적용하면 되지 않을까 싶은데, 사실 bootstrap에서 이미 기본적으로 구현되어 있는 것이라...

(그래도 혹시 pure JS로 코드를 짜고자 한다면 반드시 알아야할 것 같긴 하다!)
그래서 유용한 실습을 하나 가져와서 직접 만들어 보았다.
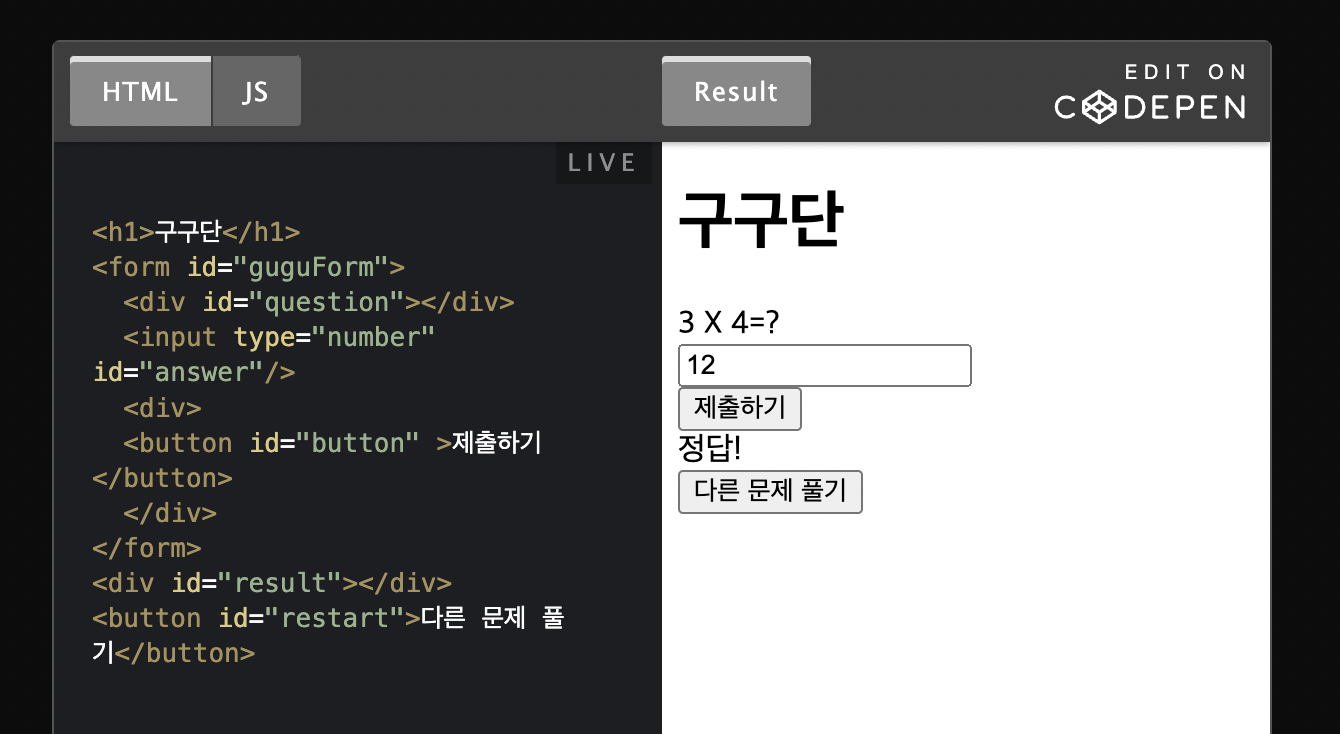
실습해보기
페이지가 reload될 때마다 새로운 구구단 문제를 불러오는데,
이 코드에서 만약 event.preventDefault()가 없으면 결과값이 잠시 나왔다가 사라진다!
form 태그는 submit 시 default action이 refresh이기 때문이다. 그래서 submit 후 결과를 그대로 보존하려면 event.preventDefault()로 default action을 막아줘야한다.
editable로 설정해놨으니, 궁금하면 직접 지워보고 실행해봐도 된다!
참고
Bootstrap form validation
Stop form refreshing page on submit
Event.preventDefault()_mozilla
preventDefault() Event Method_w3schools
[개념잡기] e.preventDefault() 와 stopPropagation() 의 차이
[JS] event.preventDefault() 간단 설명 😊/ preventDefault란?
출처: https://programming119.tistory.com/100 [개발자 아저씨들 힘을모아:티스토리]
