
공부한 것
Transformation
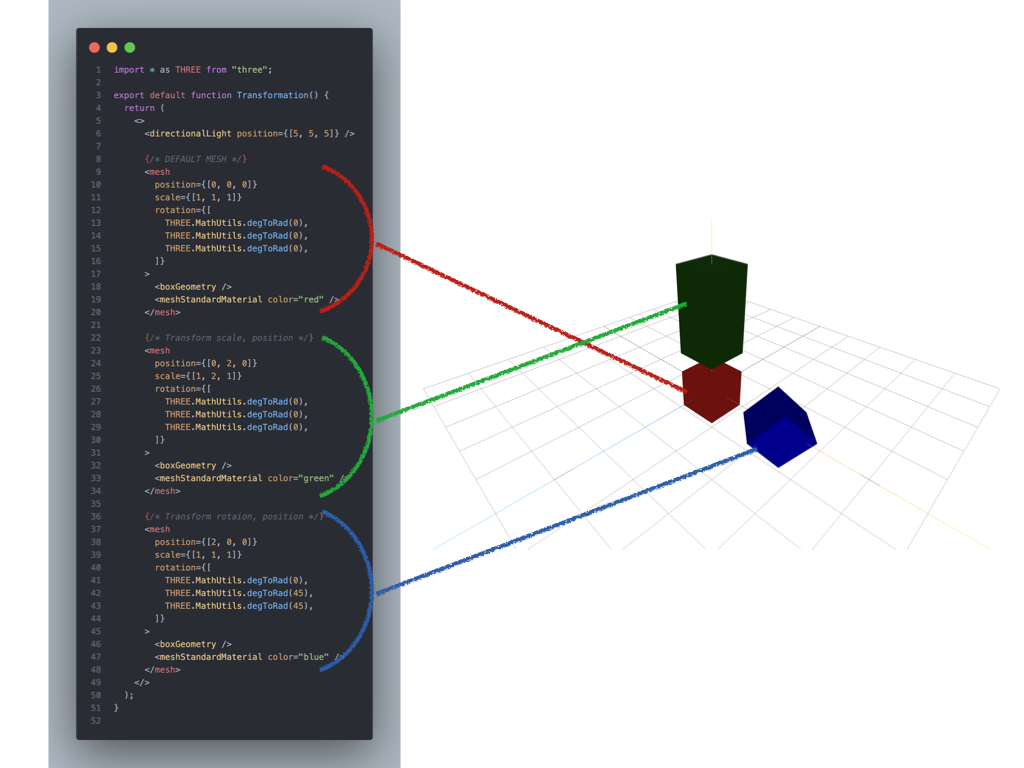
- 초기 transformation을 변경하려면
mesh의 position, scale, rotation property를 변경한다. - 매초마다 변경 시키려면
useFrame을 활용한다. mesh가 위의 property를 가지는 이유는Object3D를 상속받았기 때문이다.scene과group도 마찬가지로Object3D를 상속받았다.- ⛔️
geometry과material은 position, scale, rotation property를 가지지 않는다.
- rotation에서 양수는 시계 반대 방향, 음수는 시계 방향을 의미한다.
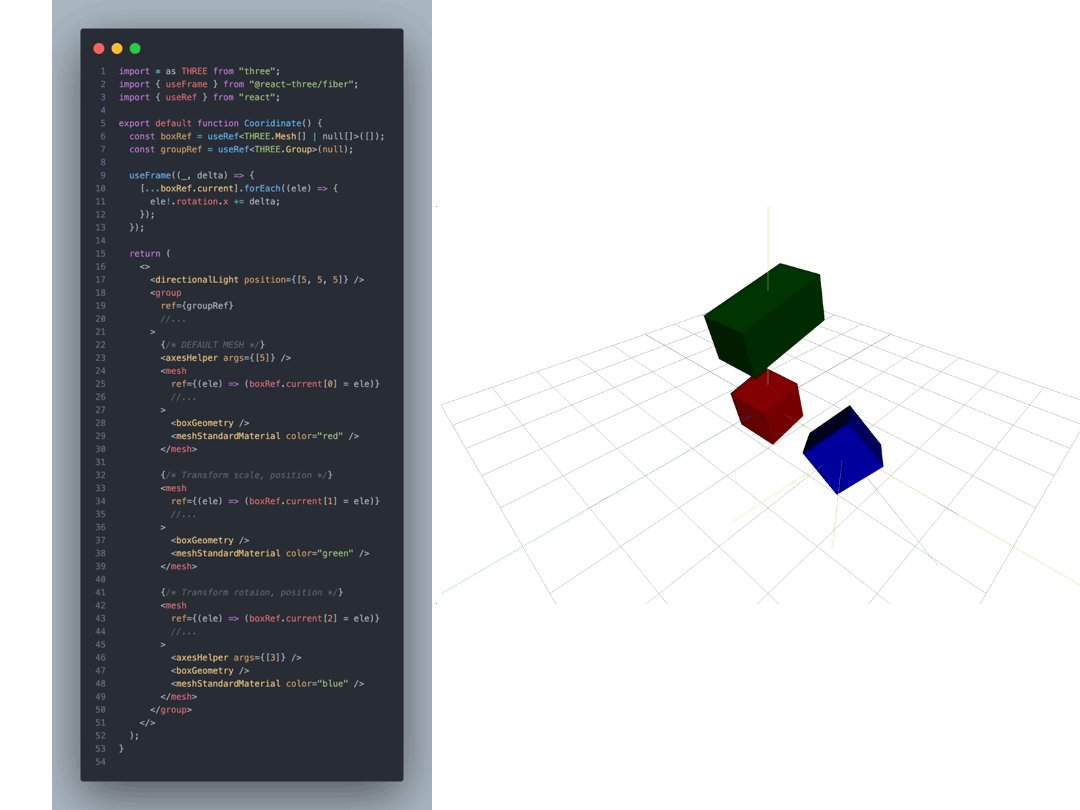
실습01) 크기, 위치, 각도 변경해보기

Object3D의 개념
1. Scene
: Scenes allow you to set up what and where is to be rendered by three.js. This is where you place objects, lights and cameras.
.
Scene은 three.js에서 무엇이 어디에 렌더될 지 정하는 역할을 합니다. 객체, 빛(light), 카메라를 두는 곳입니다.
Scene - three.js Docs
2. Group
: This is almost identical to an Object3D. Its purpose is to make working with groups of objects syntactically clearer.
. group은 Object3D와 거의 동일한 것입니다. 객체들을 그룹화시키는 데에 좀 더 명확한 역할을 합니다.
Group - three.js Docs
3. Mesh
Class representing triangular polygon mesh based objects. Also serves as a base for other classes such as SkinnedMesh.
.
객체 기반 삼각형의 다각형 클래스입니다.
Mesh - three.js Docs
scene 안에 group이 여러 개 있을 수 있고, group 안에 group이 여러 개 있을 수 있다. Object3D에서 기본 요소가 Mesh이다.
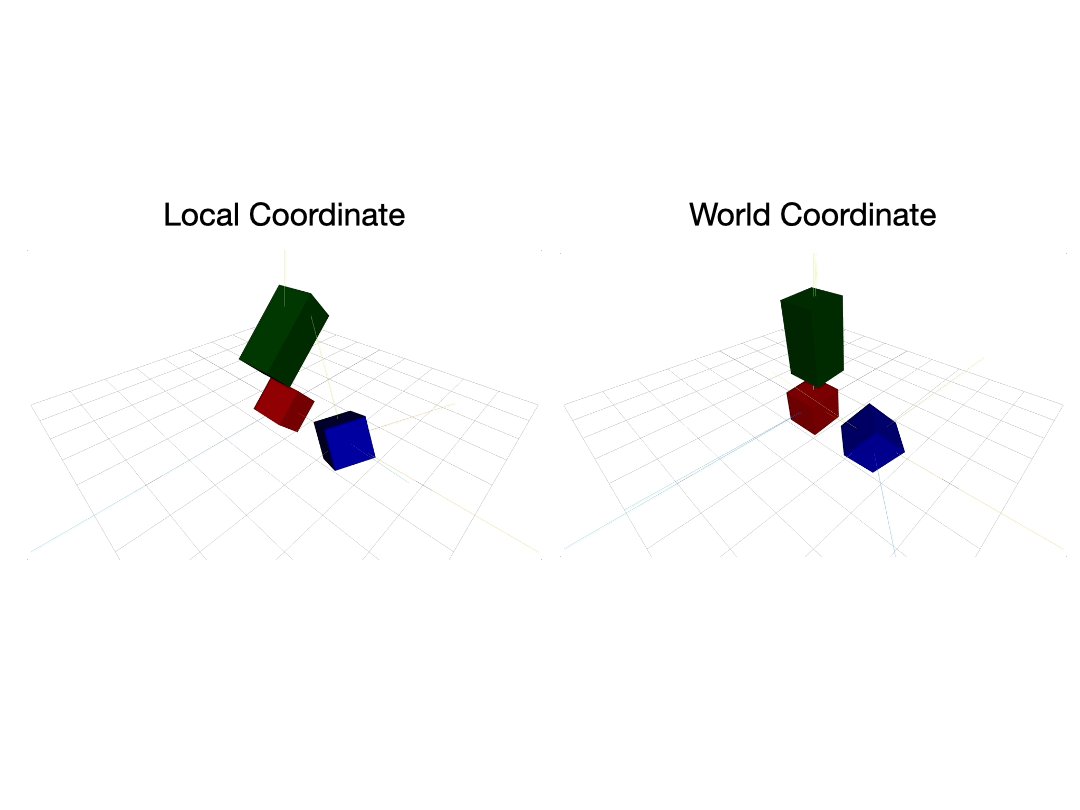
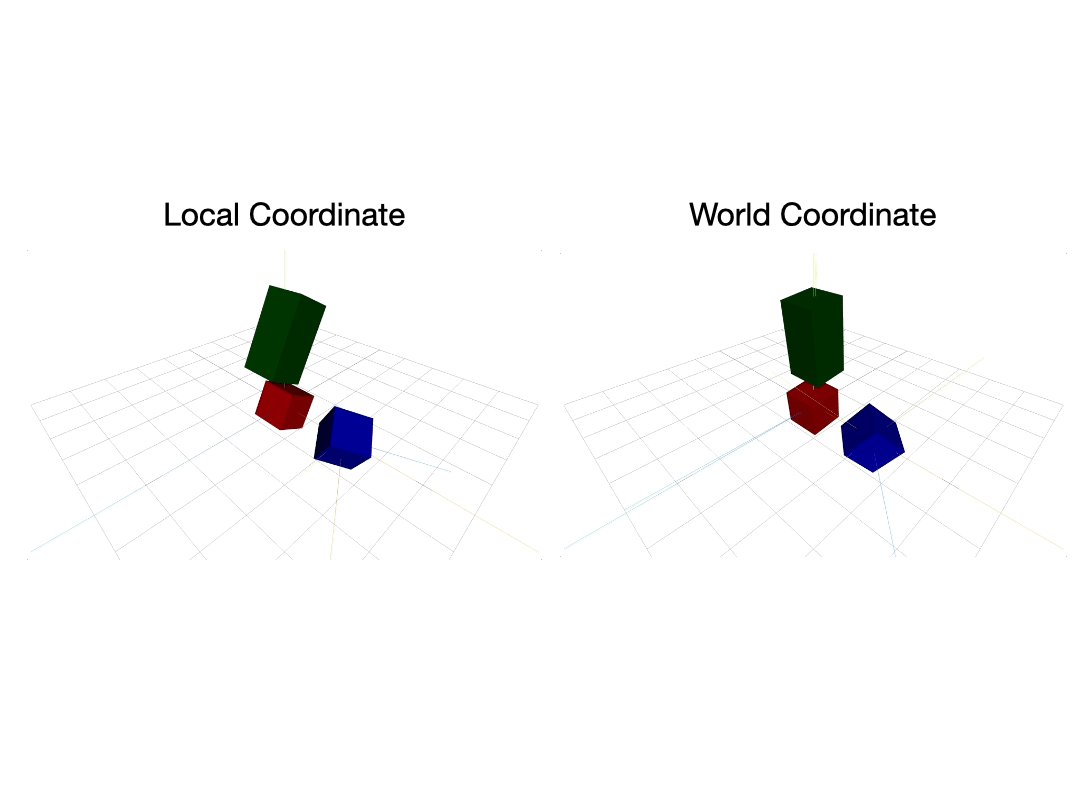
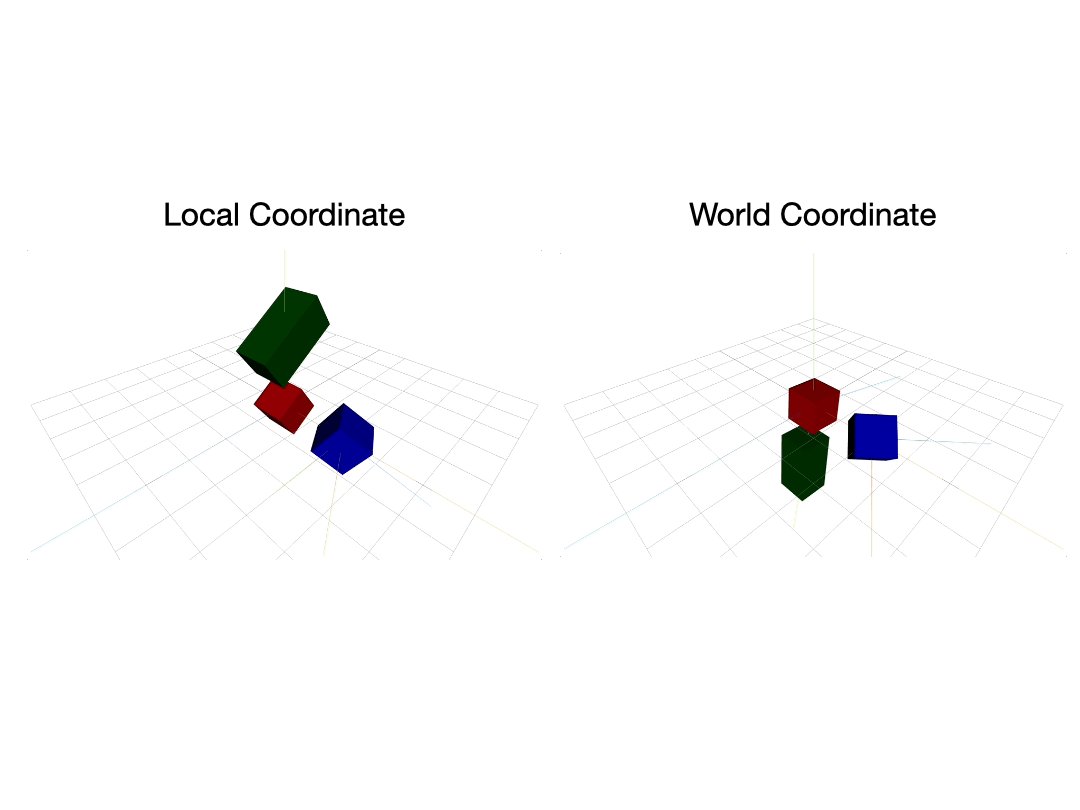
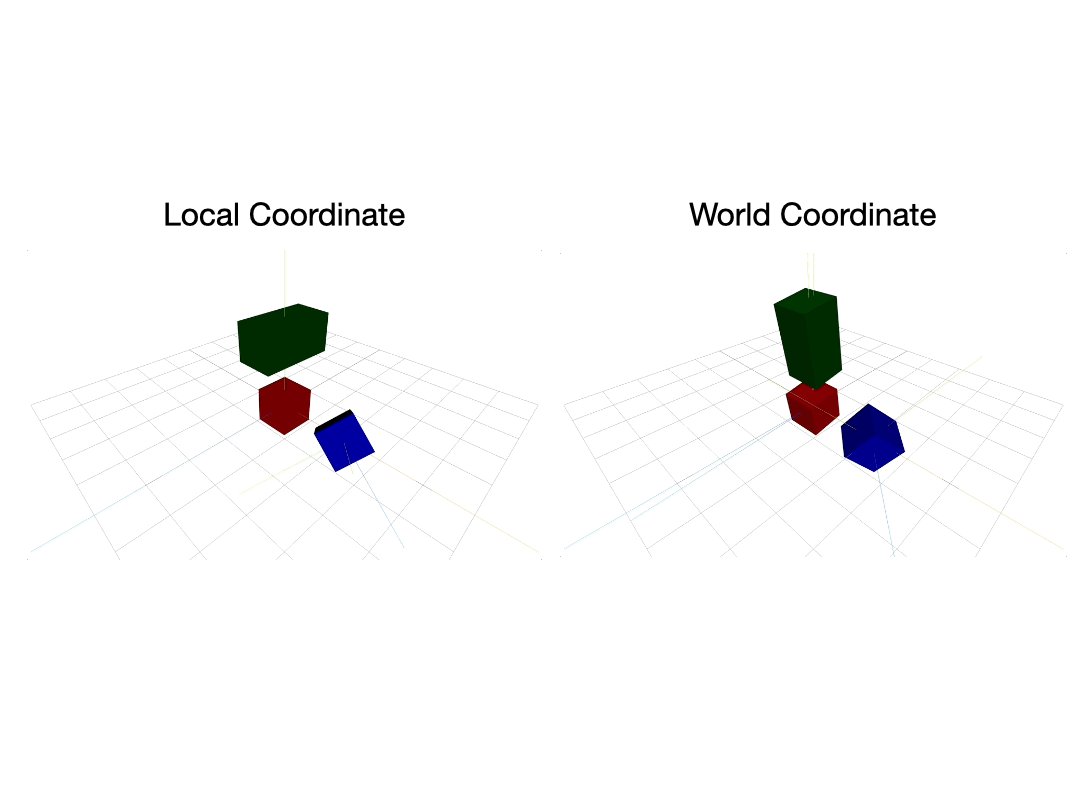
좌표계
- Local
- group과 mesh는 자신 만의 좌표계를 가진다
- World
- Scene이 world 좌표계이다
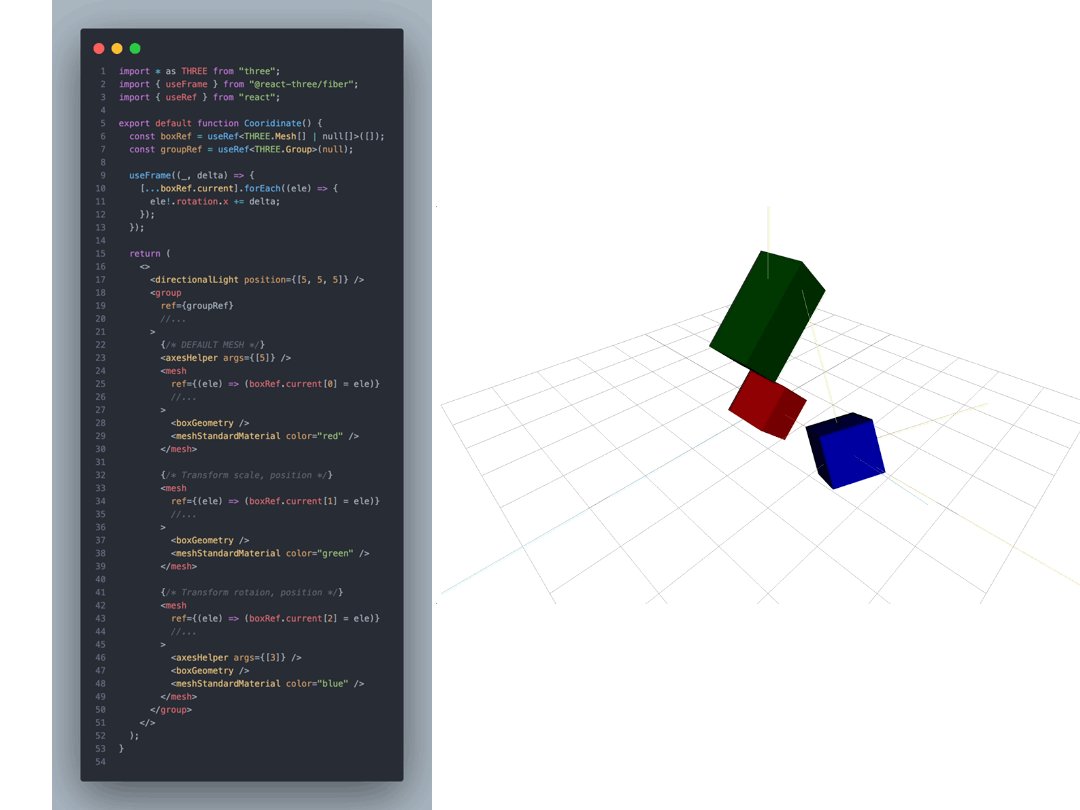
Trouble Shooting 01) 여러 요소를 한 useRef로 묶기
local과 world의 차이를 보고자 여러 테스트를 하고 있었다.
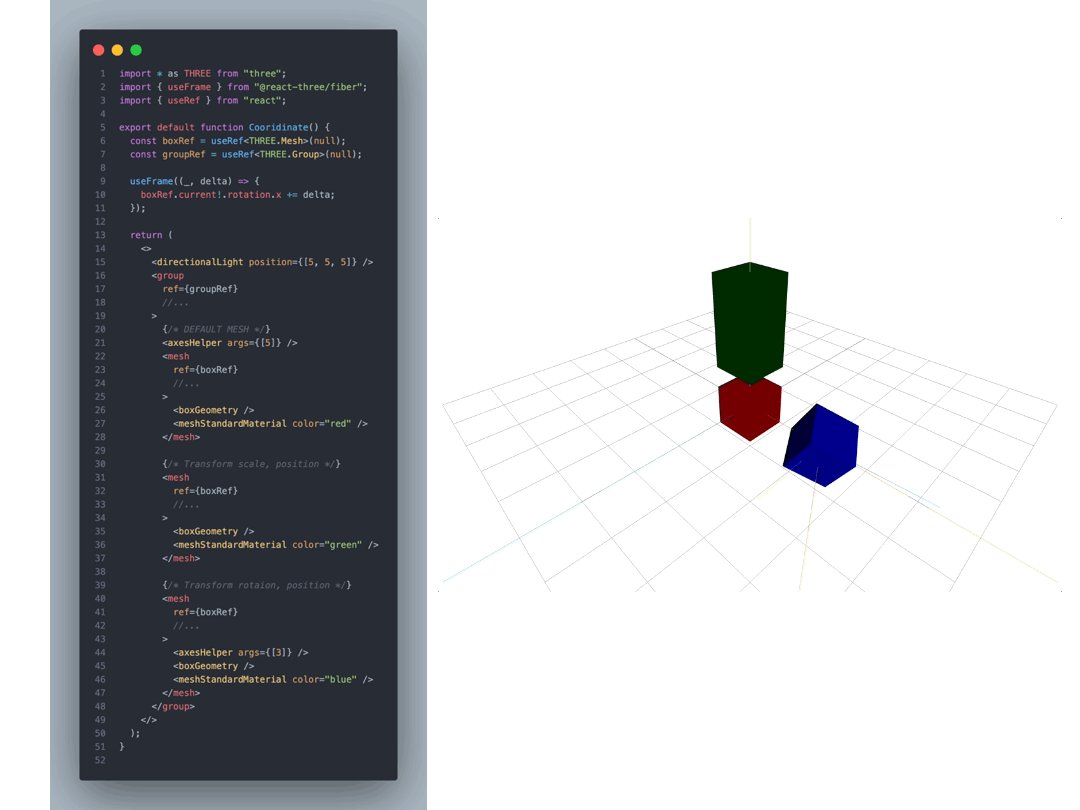
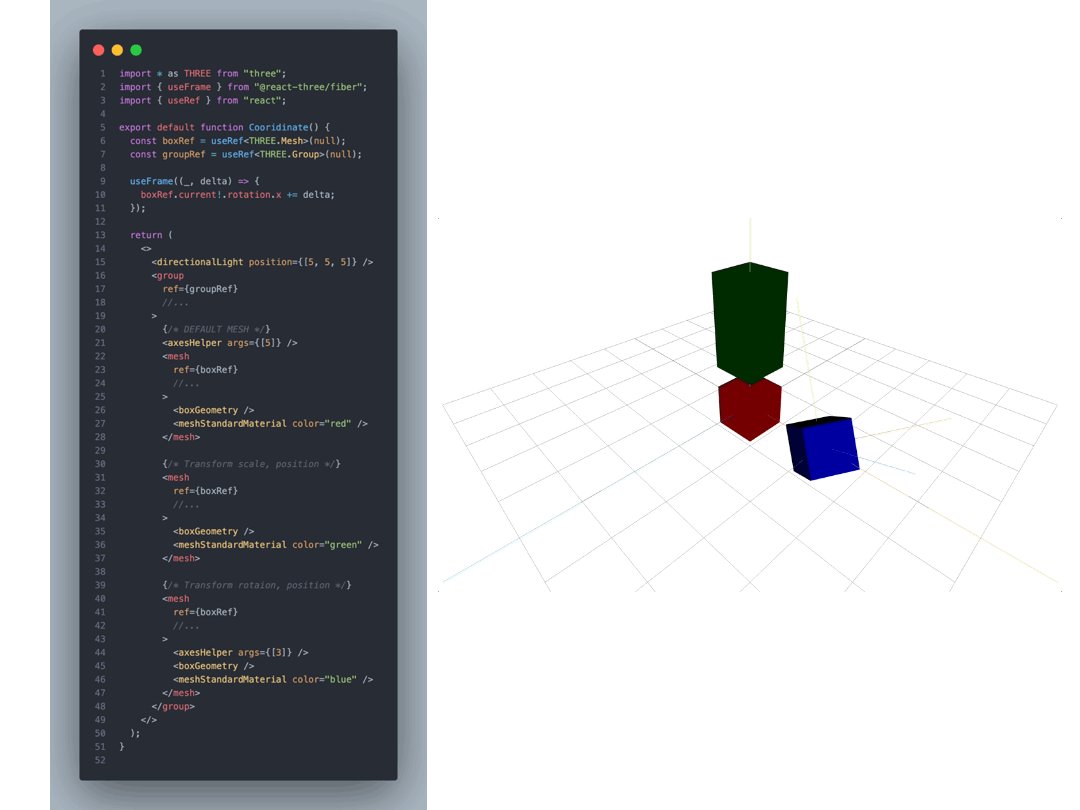
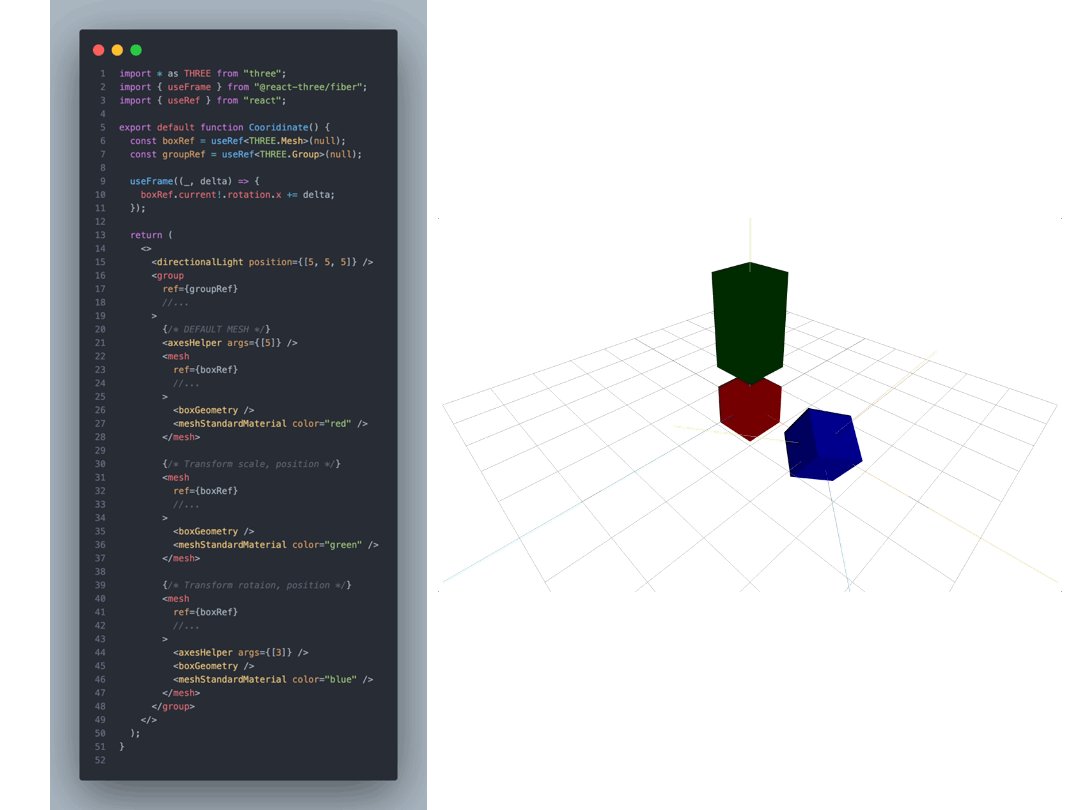
세 box를 감 싼 group이 아니라 같은 boxRef를 입힌 각각의 box의 rotation을 주고 싶었는데, 아래와 같이 동작했다.

어라? 나는 분명히 useRef를 각각의 box에 지정했는데?
하지만 useRef는 jsx 렌더 순서 가장 마지막의 것만 가리키고 이전 두 객체는 덮어씌워졌기 때문에 예상과 다르게 코드가 동작한 것이다.
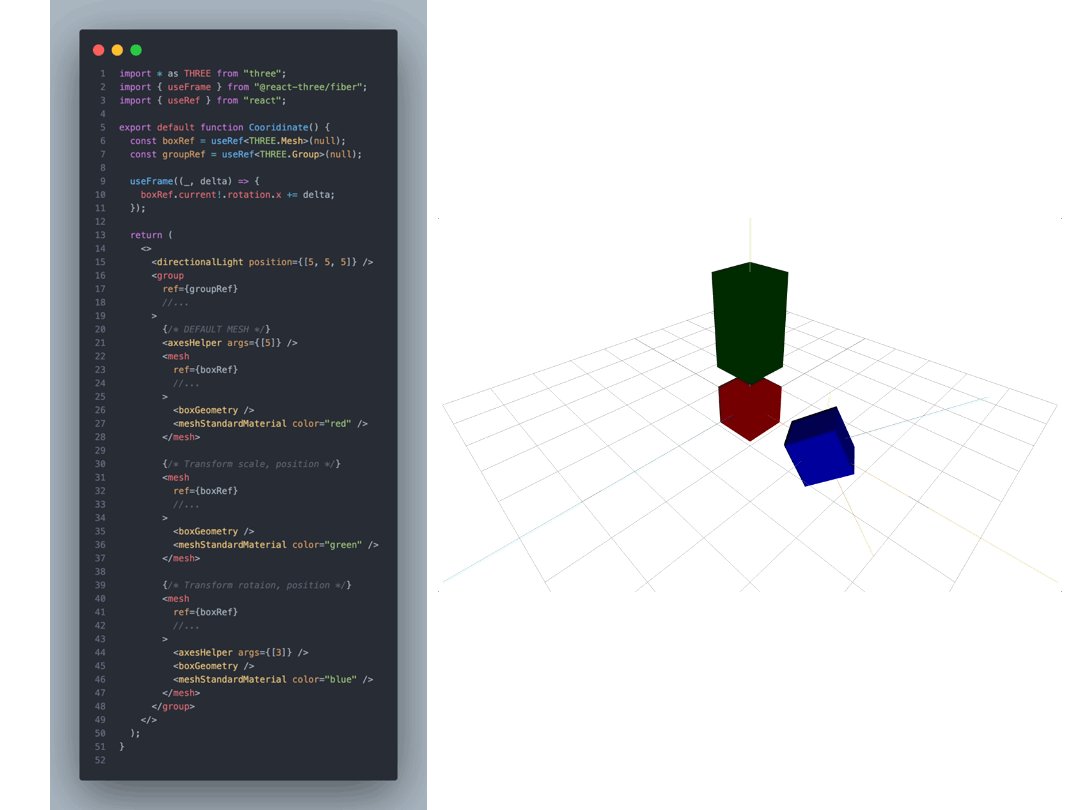
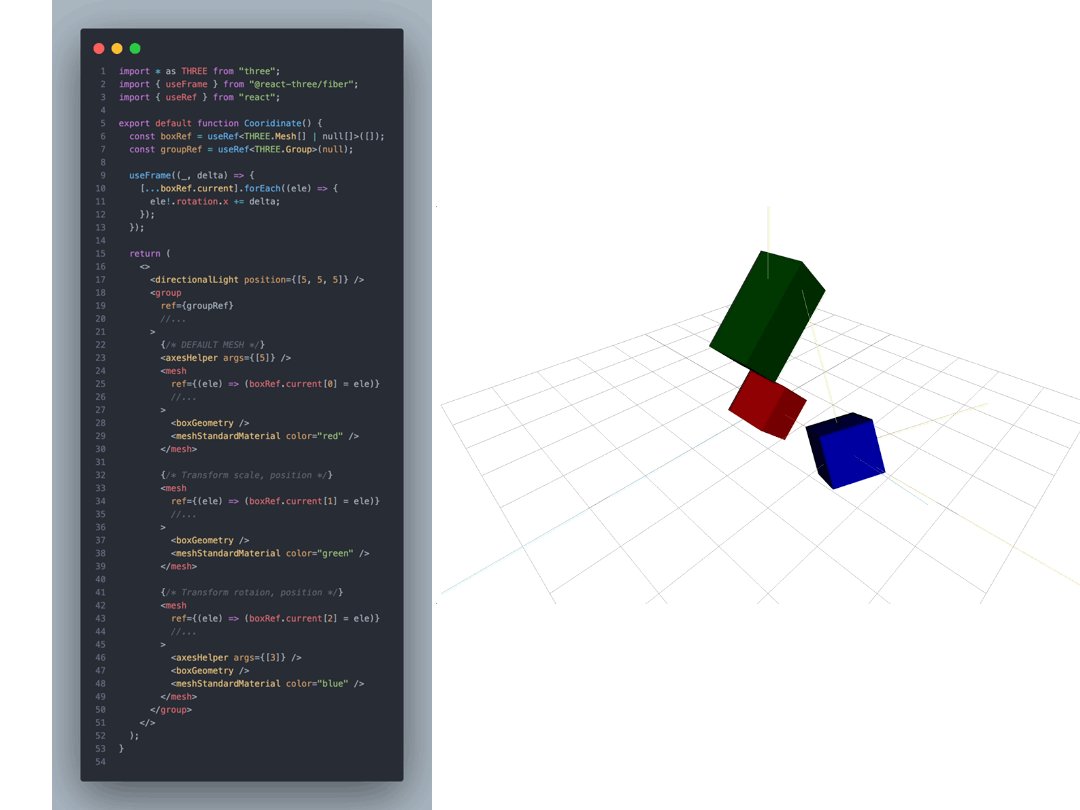
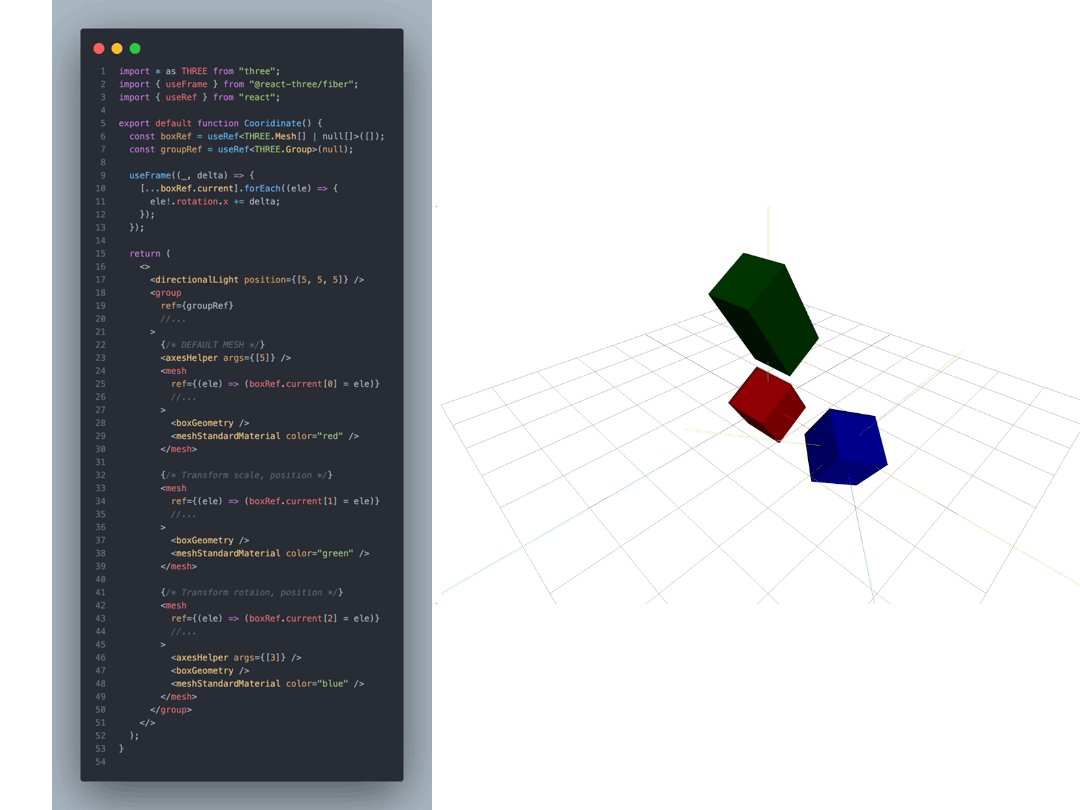
그래서 여러 요소를 한 useRef로 묶어 동일한 rotation을 주기 위해 useRef를 배열로 선언하고 다음과 같이 수정했다.

실습02) Local - World

Geometry
-
mesh의 정의와 같이 기본적으로 삼각형으로 구성되어 있다
-
삼각형을 같이 보이도록 하려면 Material property인
wireframe을 적용하면 된다.
- 면과 선을 동시에 렌더하려면 두 가지 mesh를 렌더하면 된다. -
모든 Geometry는 BufferGeometry를 상속받는다
- BufferGeometry는 삼각형을 만든다
🧑🏫 용량 문제로 최대한 적은 삼각형으로 특정 모양을 나타내는 것이 핵심이다
.
geometry에 없는 모양이면, blender, maya, 3Dmax와 같은 3D 모델링 툴로 만들어서 가져올 수 있다
.
일반적으로 사각형으로 모델링하는 것이 삼각형보다 더 쉽다. 그런데 결국 컴퓨터가 인식할 때는 삼각형으로 변환해야 함
여기서 지난 시간 궁금증이 해결되었다.
웹에 그리고 싶은 객체가 있으면 직접 그려야 한다니...!
그래도 어느 정도 실습할 수 있는 모델이 있을테니 열심히 찾아봐야겠다.
Mesh를 추가하는 세 가지 방법
-
전통 Three.js의 방법
function Component () { const { size, gl, scene, camera } = useThree(); const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x000099 }); const cube = new THREE.Mesh(geometry, material); cube.position.x = 5; scene.add(cube); return () }
-
mesh 객체 + box geometry를 child로
function Component () { return ( <mesh position={[2, 0, 0]}> <boxGeometry /> <meshStandardMaterial color="green" /> </mesh> ) } -
mesh 객체 + box geometry를 property로
function Component () { return ( <mesh geometry={new THREE.BoxGeometry(1, 1, 1)}> <meshStandardMaterial color="pink" /> </mesh> ) } -
@react-three/drei의 Box 이용import { Sphere, Box, Cone } from "@react-three/drei"; function Component () { return ( <> <Sphere position={[0, 0, -2]}> <meshStandardMaterial color={0x33a1ff} /> </Sphere> <Box position={[0, 0, -5]}> <meshStandardMaterial color={0x33a1ff} /> </Box> <Cone position={[0, 0, -8]}> <meshStandardMaterial color={0x33a1ff} /> </Cone> </> ) }
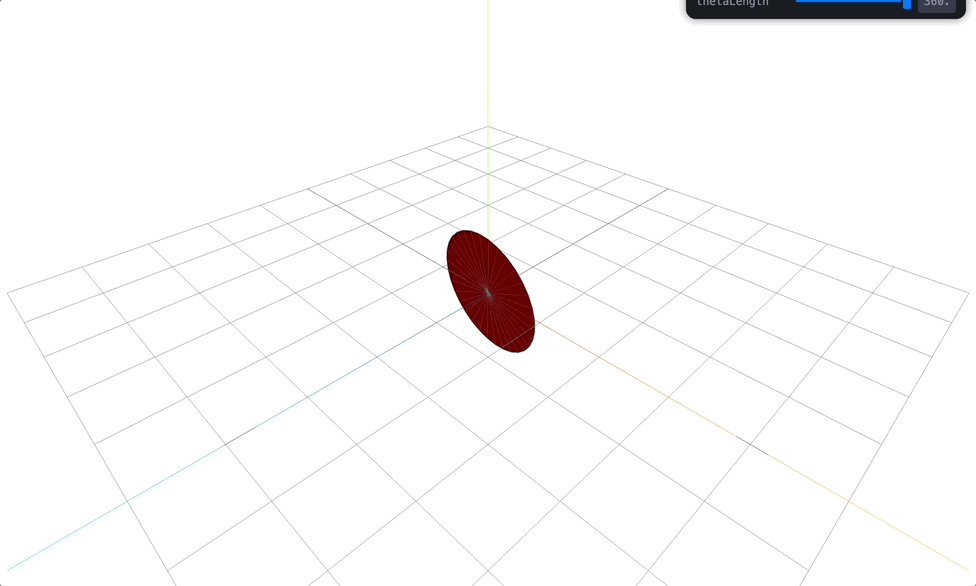
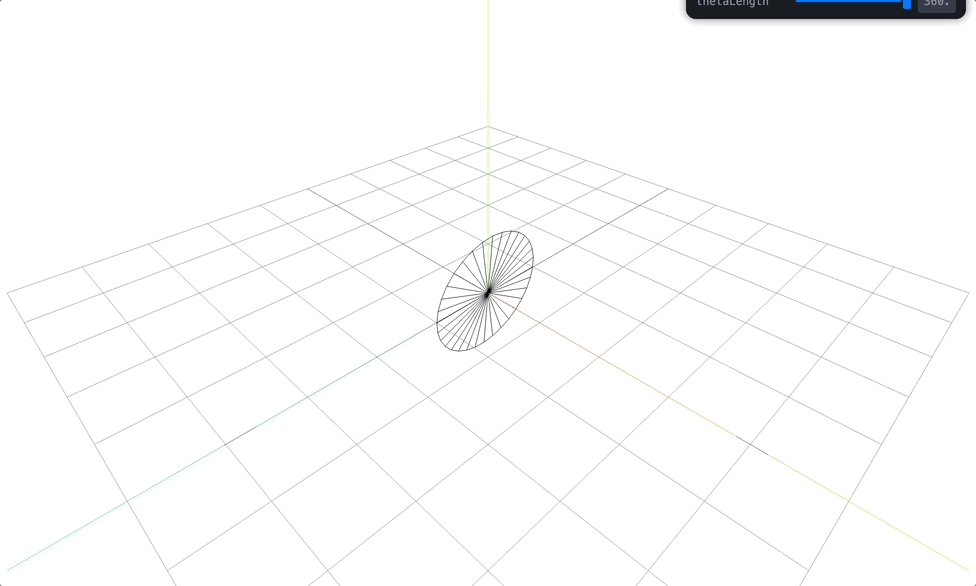
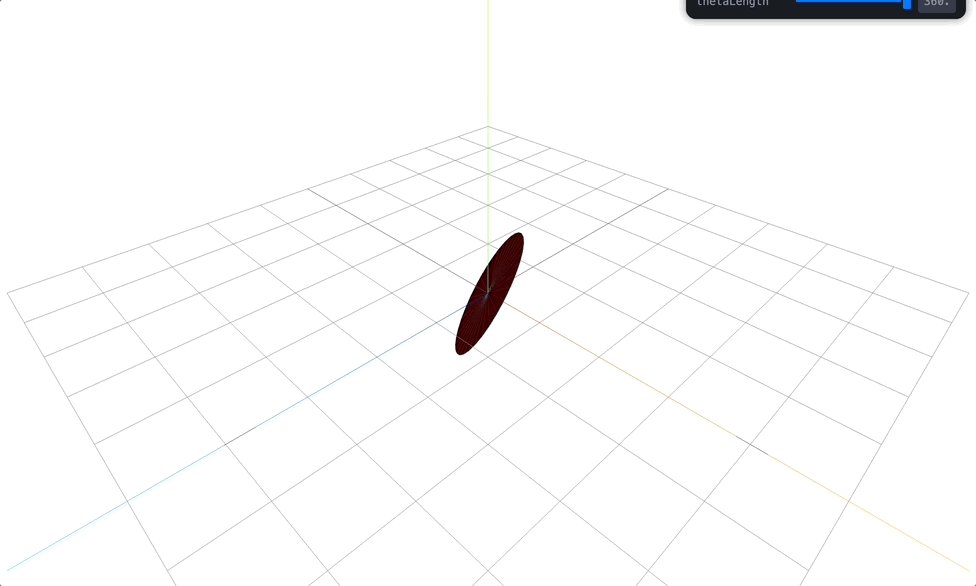
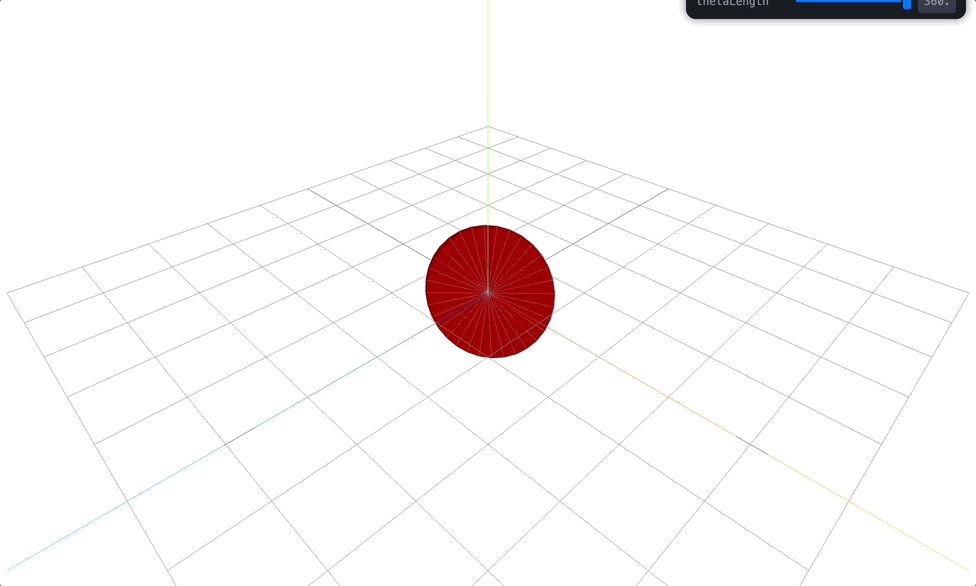
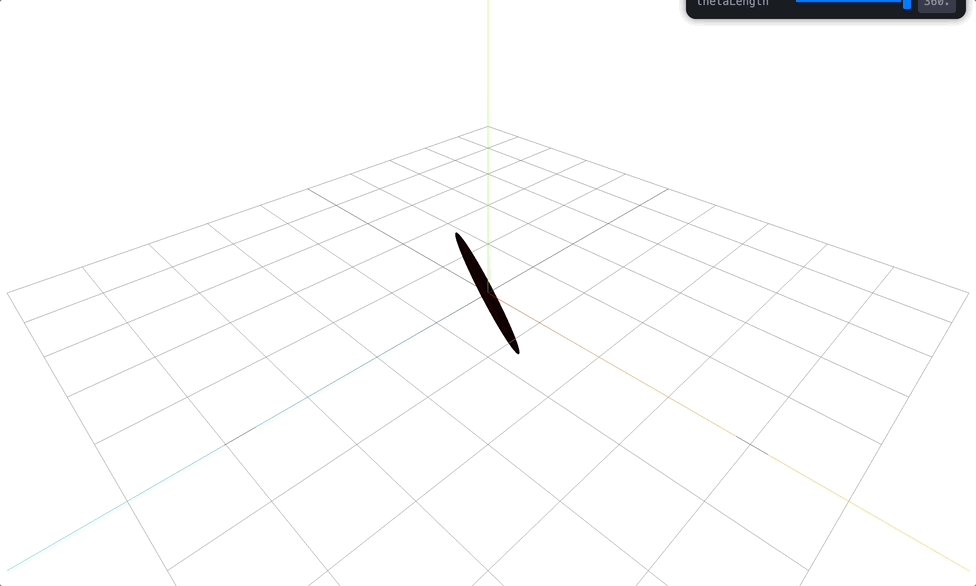
Trouble Shooting 02) 왜 한 쪽만 보이는 걸까
CircleGeometry를 가지고 놀던 도중 의문이 들었다.
왜 한 쪽은 색이 안 입혀진 거지?

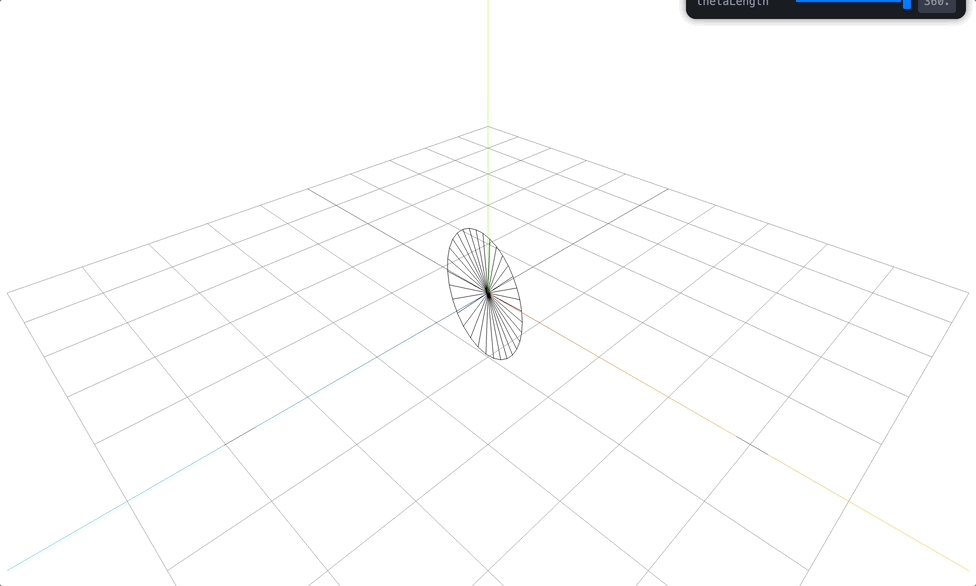
wireframe은 반대로 보이고, 평면 mesh 한 쪽이 보이지 않아서, CircleGeometry의 Material property를 더 찾아보았다.

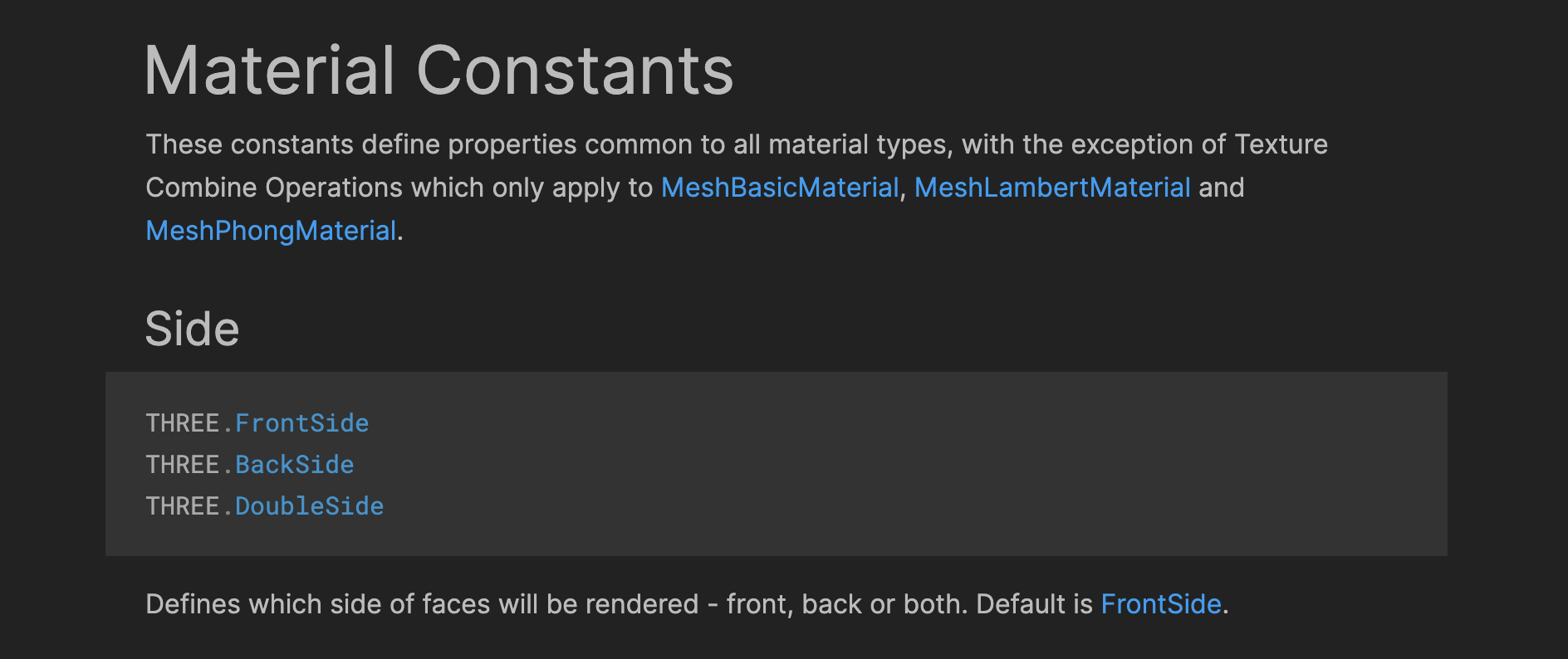
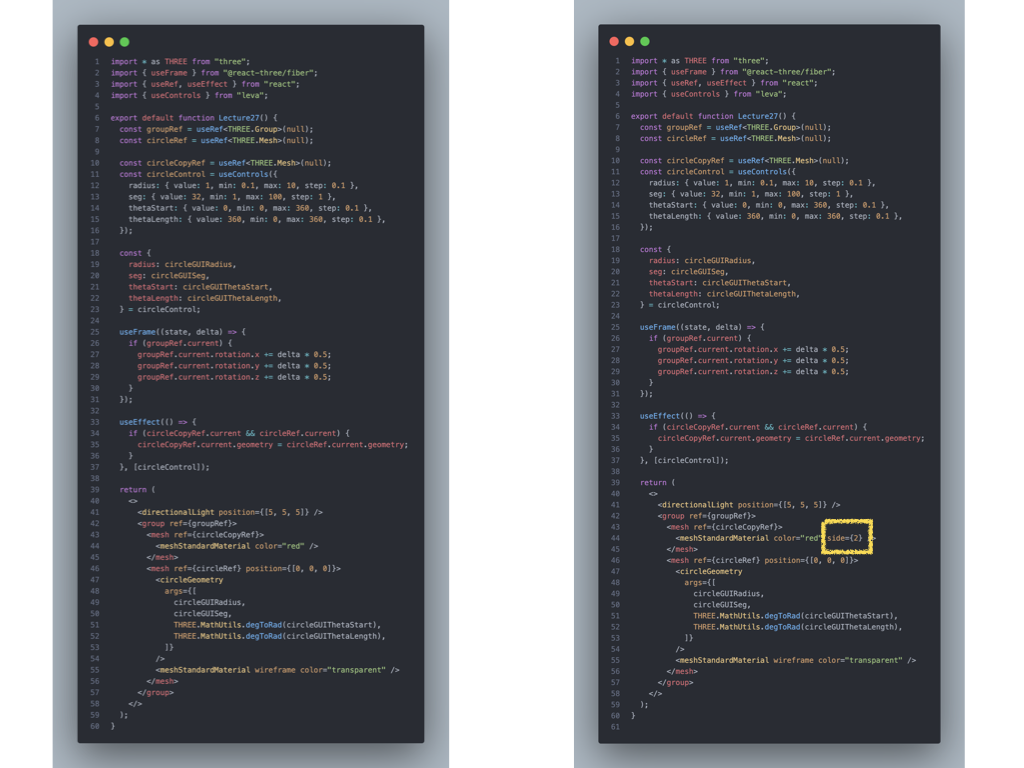
그래서 찾은 side property!
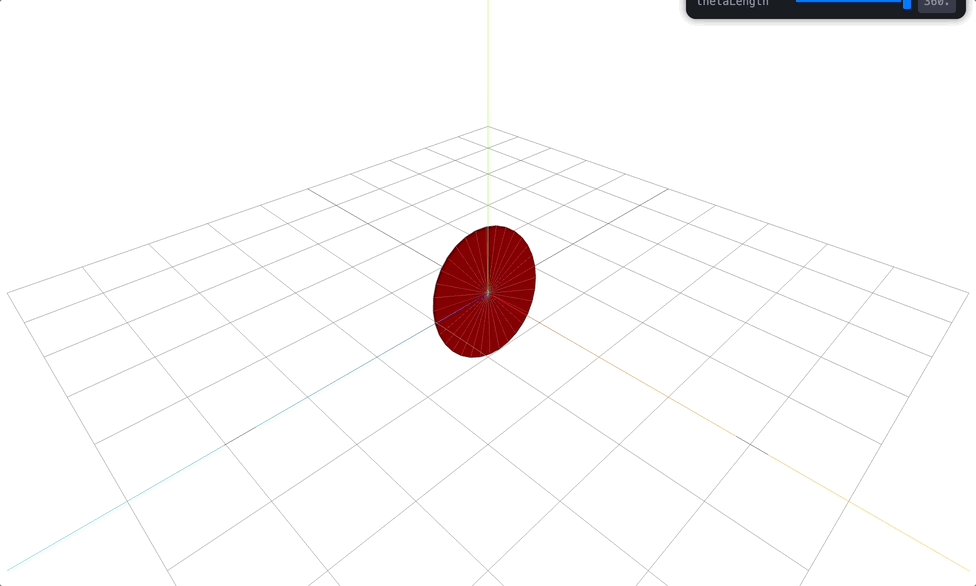
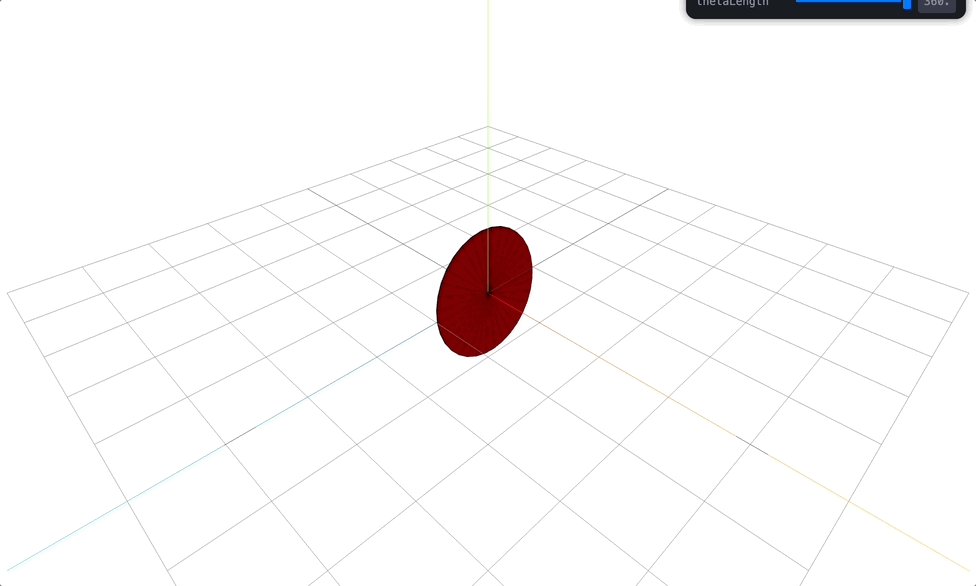
2로 추가한 다음 확인했더니,

원하는대로 잘 렌더된 것을 확인할 수 있었다.

느낀 점
강의가 그렇게 친절하진 않다. 모든 걸 다루지 않고, TypeScript 에러가 나는 것에 대해서도 개의치 않는다. 그래서 강의를 들으면서 자체적으로 더 궁금한 부분을 파헤쳐서 공부하고 있다.
그래서 강의에서 얻는 것보다 직접 공식문서를 찾고, 적용해보고 하는 것이 더 도움이 많이 되는 것 같다.
그런데 과연 추후 목표인 기술 블로그 메인 3D로 장식하기를 내가 원하는 그림대로 달성할 수 있을 것인지 궁금해진다. 아무래도 무료 3D 모델은 정해져 있기도 하고, 커스텀이 가능할지도 모르기 때문에 한계가 있을 것 같다.
그리고 3D이니깐, 블로그 작성하는데 gif 캡쳐하는 게 필수적이다.
이 부분이 조금 불편하지만, 전달하기 편하려면 어쩔 수 없다.
