이번 글은 다음 강의를 바탕으로 정리한 글입니다.

Three.js를 선택한 이유
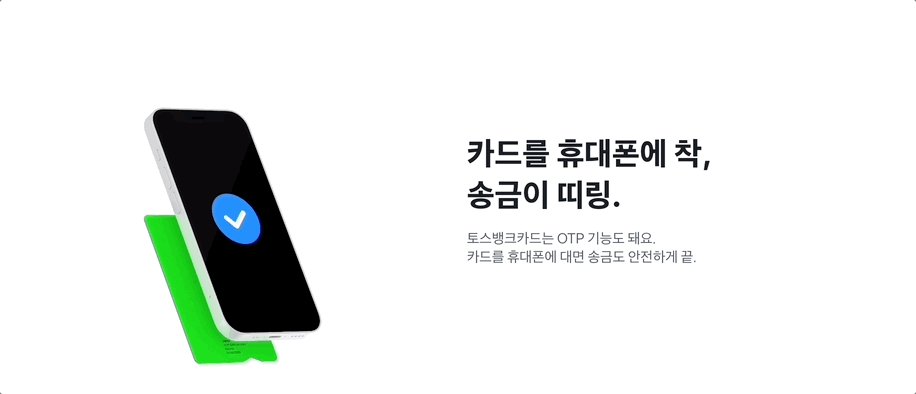
가장 큰 이유는 Toss에서 제공하는 서비스에서 종종 보이는 아래와 같은 3D 애니메이션!
토스 앱을 이용할 때 처음 봤던 건데, 3D 비디오 소스를 위에 얹어서 구현한 건가 하고 신기해했었다.


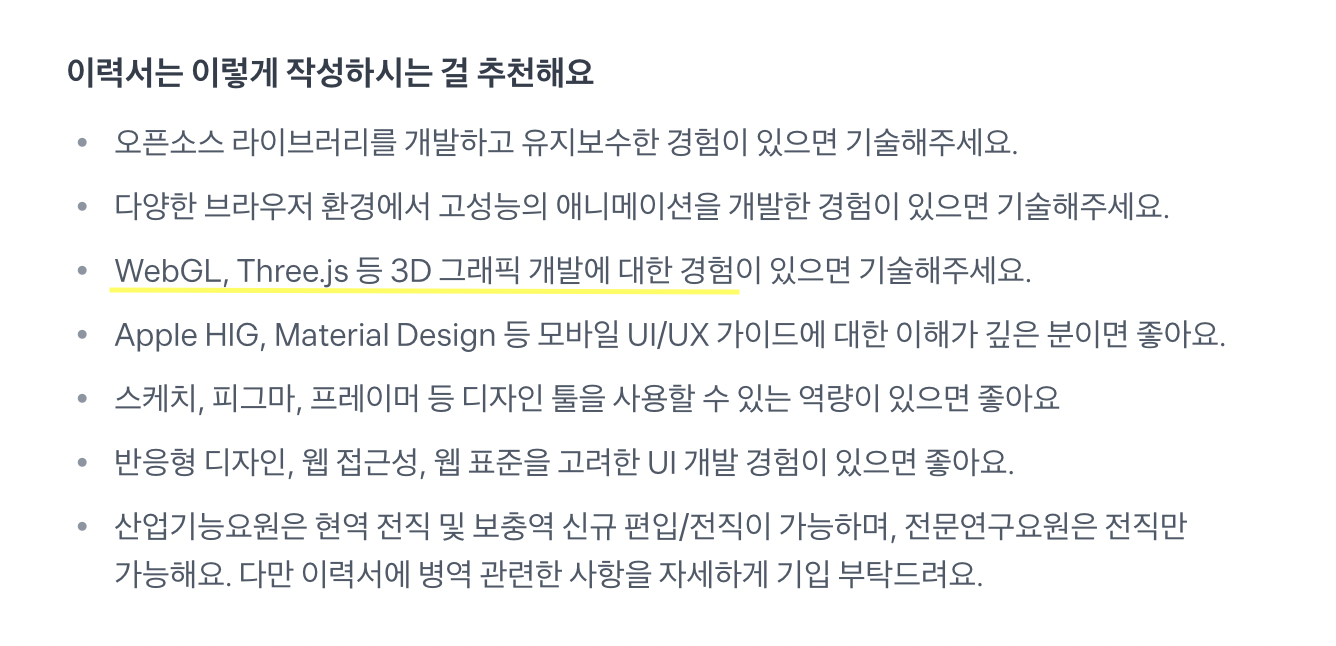
그런데 이번 토스 채용 공고에서 힌트를 볼 수 있었는데, WebGL,Three.js 등의 웹 3D 그래픽 개발 프레임워크가 따로 있는 것을 새로 알게 됐고, 인프런에도 Three.js 강의를 보고 언제 한 번 들어 봐야겠다고 마음 먹었었다.

처음에는 단순히 가고 싶은 Toss에서 우대 사항으로 올려놨기에 들어야 겠다는 생각을 했지만,
강의 커리큘럼을 살펴보니 개발 공부하기 전에 다뤘었던 3D 애니메이션 툴과 개념이 비슷한 것 같고, 무엇보다 아주 재밌어보였다.
다들 잘하는 React, JavaScript에다가 이전에 파보고 관심 있어했던 것을 더하는 것도 나쁘지 않겠다는 생각이 들었다.
대학교 때 AfterEffect나 Maya, Unity로 3D 렌더링을 했던 경험이 있으니 어느 정도 공간 감각은 어렵지 않겠다는 판단 하에 나만의 플러스 알파로다가 3D 그래픽을 선택했다.
그리고 무엇보다 취준생에게 중요한 건, 공부할 때 드는 돈을 최대한 아끼는 것!
조금 더 찾아보니 Udemy에 분량도 더 많고 더 저렴한 영어 강의가 있어 이 강의를 듣게 됐다. 그리고 인프런과 달리 TypeScript!
블로깅 방향
Three.js가 무엇인지, 왜 쓰는지에 대해서는 직접 써보고 말할 수 있을 것 같다.
일단 새로운 것을 직접 해보고 공부한 것에 대해 정리할 것이고,
특히나 새롭게 알게된 것, 추후 계속해서 봐야할 것들을 위주로 기술 블로그에 작성할 예정이다.
공부한 것
기초 설정
1. 타입스크립트 설치
❗️ React처럼 프로젝트 때마다 설치하는 게 아니라 전역으로 설치해야 한다
npm install -g typescript
tsc -v
Version 4.8.42. Three.js 프로젝트 생성
mkdir Three.js-TypeScript-Tutorialv //만들 폴더 생성
cd Three.js-TypeScript-Tutorial
npm init //node 설치
npm install three --save-dev
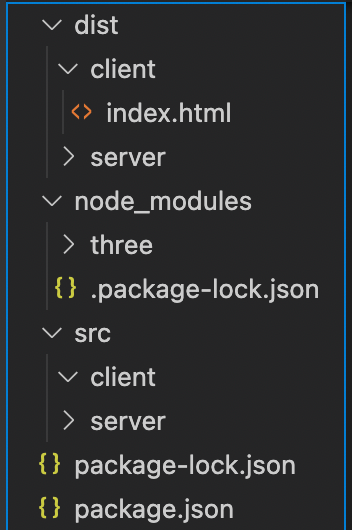
code . //vscode 실행- 폴더 구조

(dist는 distrivution을 의미)
<!--dist/client/index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Three.js TypeScript Tutorials by Sean Bradley : https://sbcode.net/threejs</title>
<style>
body {
overflow: hidden;
margin: 0px;
}
</style>
</head>
<body>
<script type="module" src="bundle.js"></script>
</body>
</html>
3. 초기 스크립트 추가
//src/client/client.ts
import * as THREE from "three";
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.z = 2;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00,
wireframe: true,
});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
window.addEventListener("resize", onWindowResize, false);
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
render();
}
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
render();
}
function render() {
renderer.render(scene, camera);
}
animate();- tsconfig: JavaScript를 하나의 파일에 우리 코드를 bundle시키는 webpack에 맞게 생성하고자 한다.
//src/client/tsconfig.json
{
"compilerOptions": {
"moduleResolution": "node", // 라이브러리 찾는 옵션
"strict": true // 모든 프로젝트에 넣기를 추천 변수가 선언됐을 때 인스턴스화 또는 클래스 초기화를 확실히 함
},
"include": ["**/*.ts"] // 같은 폴더에 있는 것들 중 .ts로 끝나는 것 컴파일하기
}# 최상위에서
npm install @types/three --save-dev4. WebPack Dev 서버 설정
npm install webpack webpack-cli webpack-dev-server webpack-merge ts-loader --save-dev//src/client/webpack.common.js
const path = require("path");
module.exports = {
entry: "./src/client/client.ts",
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "../../dist/client"),
},
};//src/client/webpack.dev.js
const { merge } = require("webpack-merge");
const common = require("./webpack.common.js");
const path = require("path");
module.exports = merge(common, {
mode: "development",
devtool: "eval-source-map",
devServer: {
static: {
directory: path.join(__dirname, "../../dist/client"),
},
hot: true, //소스코드 수정 후 브라우저 새로고침 허용
},
});//package.json
...
"scripts": {
"dev": "webpack serve --config ./src/client/webpack.dev.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
...개발단계에서는 bundle.js가 파일 내에 생성되지 않고, localhost 상에서만 생성될 것인데, 대신 파일 크기가 엄청 크기 때문에 배포용으로 적합하지 않다.
5. Three.js 모듈 import
//src/client/client.ts
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
new OrbitControls(camera, renderer.domElement)6. Three.js Typescript 보일러플레이트
https://sbcode.net/threejs/threejs-typescript-boilerplate/
궁금한 점
WebGL, Three.js 차이는?
-
WebGL: Web Graphics Library. 브라우저에서 플러그인 없이 고효율의 인터렉티브한 3D, 2D 그래픽을 렌더링하기 위한 자바스크립트 API. HTML
<canvas>엘리먼트에서 사용될 수 있는 OpenGL ES 2.0과 유사한 API를 도입하는데, 이 특징으로 사용자 기기에 의해 제공된 하드웨어 그래픽의 이점을 가져올 수 있다. 출처 -
Three.js: WebGL을 기반으로 빌드된 프레임워크.
<canvas>와 WebGL로 3D scene을 그린다.
(+)
- CSS 3D: 일부 3D transform 속성을 가진 CSS. 일반 DOM 노드에서 3D 효과를 만든다.
느낀 점
무엇이든지 처음은 항상 재밌다.
특히나 개발 공부 처음은 항상 초기 설정이어서, 아직은 크게 어려울 것이 없다.
새로운 걸 배우는 데에 있어서 용두사미가 되지 말자!

절대 이러지 말아야지!
⭐️⭐️⭐️그리고 문제가 생기면 꼭 기록하자!⭐️⭐️⭐️
