
새로 배운 내용
02-01 자바스크립트 소개 (01/18)
전체 목차
01 자바스크립트 소개
자바스크립트
활용 범위
변수
데이터 타입
프로퍼티와 메서드
02 자바스크립트 소개 - 스스로 해보기
03 자바스크립트 문제집중요한 부분
자바스크립트의 프로퍼티와 메서드
- 문자열 프로퍼티와 메서드
var str1 = "Hello World";
str1.length; // 문자열 길이 11
str1.charAt(0); // 인덱스 추출 H
str1.split(" "); // 공백 기준으로 문자 나눈 후 배열로 출력 ['Hello', 'World']- 배열 프로퍼티와 메서드
var fruit = ["apple", "pear", "grape"];
fruit.length; // 데이터 개수 3
fruit.push("strawberry"); // 배열 뒤에 데이터 삽입
fruit.unshift("레몬"); // 배열 앞에 데이터 삽입
fruit.pop() // 배열 뒤의 데이터 제거
fruit.shift() // 배열 앞의 데이터 제거- math의 수학 연산 메서드
Math.abs(-3); // 절대값 3
Math.cell(0.3); // 올림 1
Math.floor(10.9); // 내림 10
Math.random(); // 임의의 숫자 출력- 문자를 숫자로 변환하는 메서드
parseInt("20.6"); // 정수 형태의 20
parseFloat("20.6"); // 실수 형태의 20.6 02-02 수요일 실시간 집체 강의 (01/19)
전체 목차
01 이고잉 코치님 이론 강의
02 강선규 코치님 실습 강의
복습에는 타이밍이 있으니 놓치지 말고 수련하기
어떤 문제가 있었고, 그 문제를 해결하기 위해 어떤 코드를 썼고, 논리적으로 해결을 했는지 꼬박꼬박 적어두기
중요한 부분
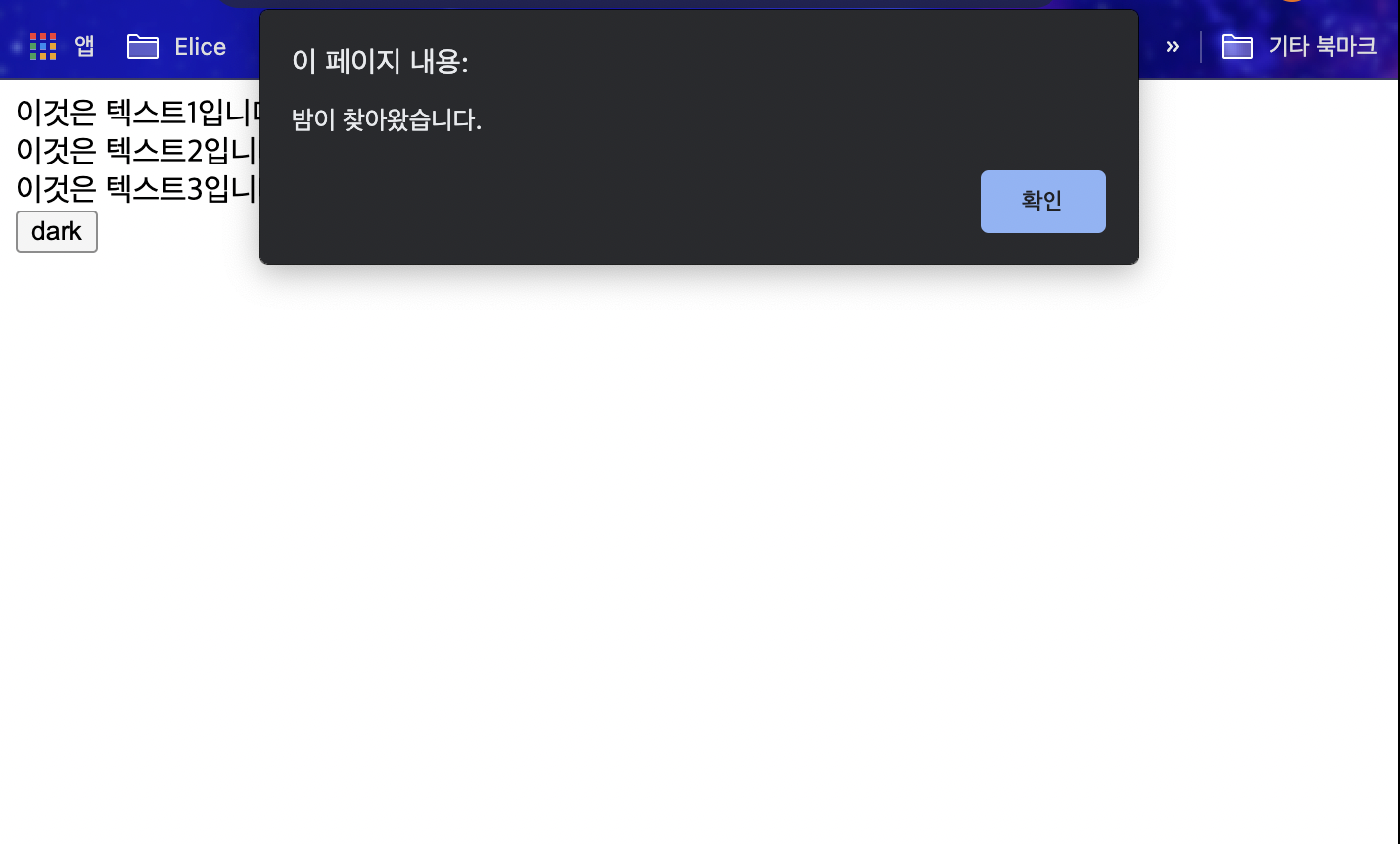
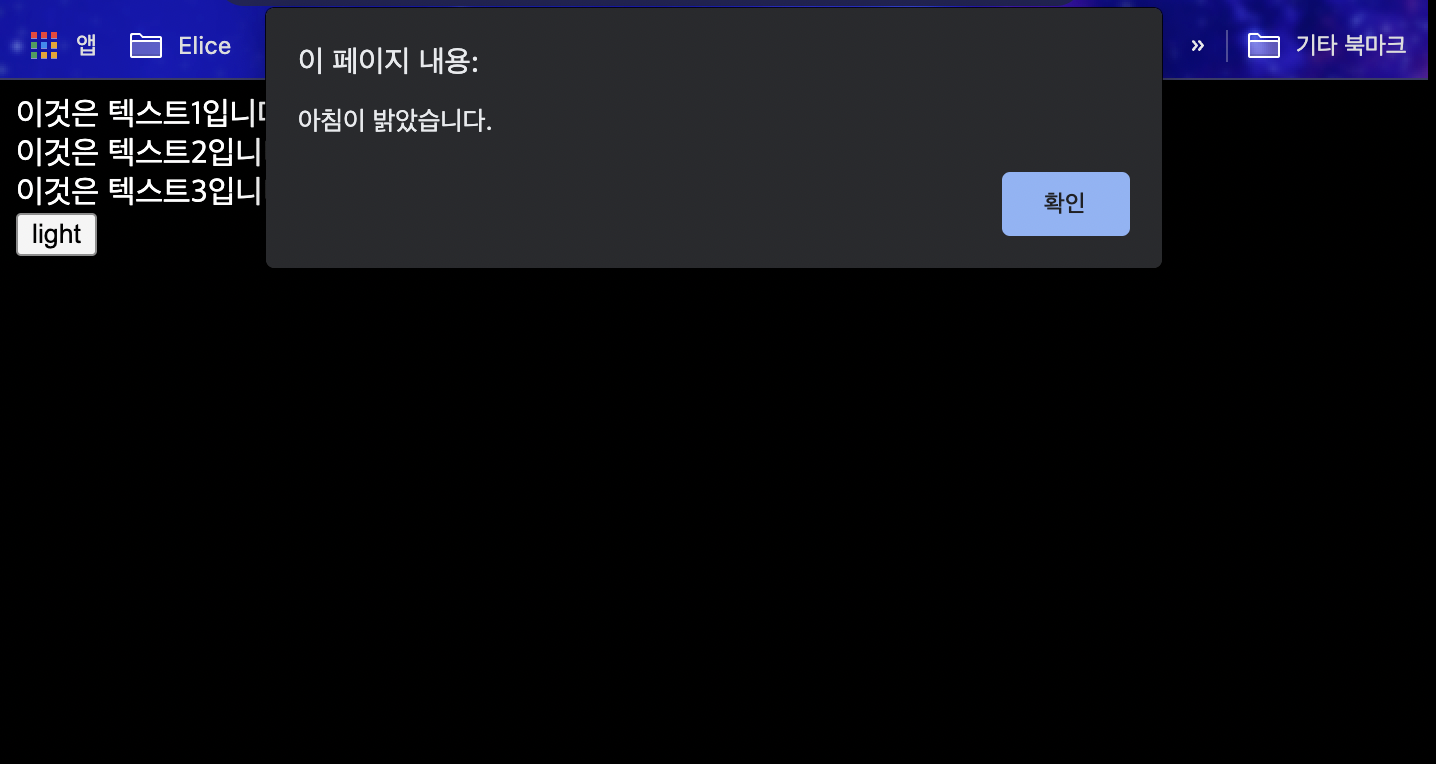
다크 모드 구현하기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<a>이것은 텍스트1입니다.</a><br />
<a>이것은 텍스트2입니다.</a><br />
<a>이것은 텍스트3입니다.</a><br />
<input
type="button"
value="dark"
onclick="
let target= document.querySelector('body');
let targetA = document.querySelectorAll('a');
if (this.value==='dark') {
alert('밤이 찾아왔습니다.');
target.style.backgroundColor='black';
target.style.color='white';
document.querySelector('a').style.color='white';
for (let i=0; i<targetA.length; i=i+1){
targetA[i].style.color='white';
}
this.value = 'light';
} else {
alert('아침이 밝았습니다.');
target.style.backgroundColor='white';
target.style.color='black';
document.querySelector('a').style.color='black';
for (let i=0; i<targetA.length; i=i+1){
targetA[i].style.color='black';
}
this.value = 'dark';
}"
/>
</body>
</html>02-03 자바스크립트 문법 활용 (01/20)
전체 목차
01 자바스크립트 기초 문법 및 활용
연산자
조건문
반복문
자바스크립트 활용중요한 부분
do {수행할 명령} while (조건);
while의 조건과 관계 없이, do의 명령을 무조건 실행부터 한다.
실패할 때 재시도를 해야하는 상황에서 유용하게 사용
let i = 12;
do {
console.log(i);
i++;
} while (i <10);
12
02-04 금요일 실시간 집체 강의 (01/21)
전체 목차
01 이고잉 코치님 이론 강의
02 강선규 코치님 실습 강의
중요한 부분
얕은 복사 & 깊은 복사
객체와 배열에 존재하는 개념이다.
얕은 복사는 값이 복사되는 것이 아니라 값을 가리키는 주소값이 복사되는 것이ㅏ.
깊은 복사는 값이 복사된 후 주소를 새로 쓴다, 동일한 값을 가지지만 원본과는 다른 데이터가 된다.
(주의할 점은 1차원 배열인 경우만 깊은 복사 가능)
/*얕은 복사*/
A=[1, 2, 3, 4, 5]
B = A;
B[0] = 10;
// B = [10, 2, 3, 4, 5]
// A = [10, 2, 3, 4, 5]
/*깊은 복사*/
A= [1, 2, 3, 4, 5]
B = [...A]
B[0] = 10;
// B = [10, 2, 3, 4, 5]
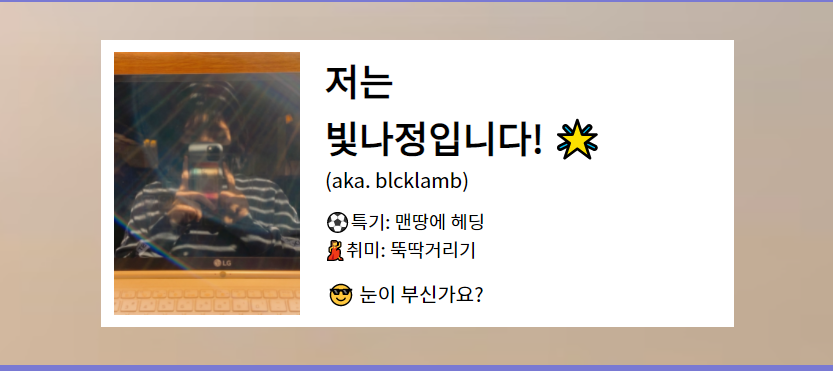
// A = [1, 2, 3, 4, 5]02-05 자기소개 페이지 제작 (01/22)
참고한 블로그/사이트
느낀 점
사실 이 글 마무리를 지금 7개월 만에 하는 것인데,
지금 보니 눈에 익숙한(=완전히 외워서 쓸 수 있지는 않지만 이해가 되는) 코드들과 문법들을 공부하겠다고 필기한 것이...
지난 날의 나는 이런 것들을 몰랐구나 싶기도 하고,
지금은 어느 정도 숙지한 상태인 걸 인지하니 괜히 성장한 느낌도 든다.
그리고 무엇보다 자기 소개 페이지를 HTML/CSS, JS로 작성한 게 있는데
이걸 토대로 포트폴리오를 만들지 않을까 싶다.
한 줄 평
2주차를 11주차에 적는 나... 미루기의 신으로 임명
+수정
2주차를 수료 후에 적는 나... 더 이상 할 말이 없다...
