학습 내용
1. SCOPE(스코프)
1.1 용어
1.1.1 Scope
- 범위, 변수의 유효 범위
1.1.2 Execution Context
- 실행 가능한 코드가 실행되는 환경
- 자바스크립트의 동작원리

1.2 스코프의 종류
1.2.1 block scope
- 하기 코드어서 { } 로 채워지는 부분
for (let i=0; i < 10; i++) {
console.log(i);
}
if (age > 18) {
console.log("당신은 성인입니다.");
}eles {
console.log("당신은 미성년자입니다.");
}1.2.2 function scope
-함수 선언식 및 함수 표현식 부분
function getName(user){
return user.name;
}
let getAge = fuction(user) {
return user.age;
}1.3 스코프의 규칙
let greeting = 'Hello';
function greetSomeone() {
let firstName = 'josh';
return greeting + ' ' + firstname;
}
console.log(greetSomeone()); // 'Hello Josh'
console.log(firstName); // ReferenceError - firstName 변수는 함수 내부(function scope)에 정의되어 있으므로 함수 바깥쪽에서는 접근이 불가능

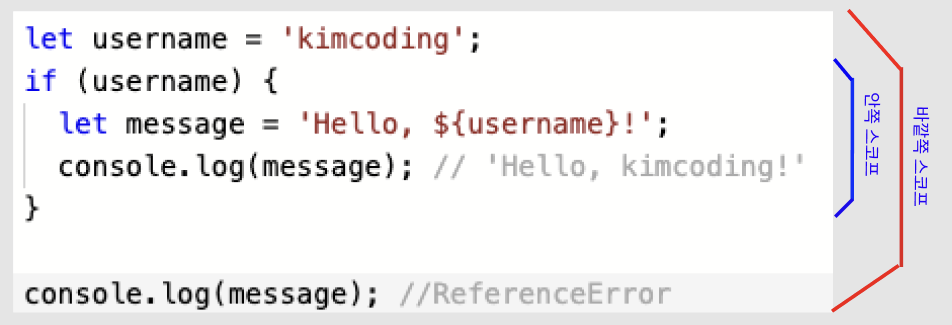
- 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능
- 안쪽 스코프에서 선언한 변수는 바깥쪽 스코프에서 사용 불가능
1.4 let, var, const 키워드 비교
| let | const | var | |
|---|---|---|---|
| 유효범위 | 블록 스코프 및 함수 스코프 | 블록 스코프 및 함수 스코프 | 함수 스코프 |
| 재선언 | 불가능 | 불가능 | 가능 |
| 값재할당 | 가능 | 불가능 | 가능 |
2. CLOSURE(클로저)
2.1 정의
- 함수와 함수가 선언된 어휘적 환경의 조합
2.2 기본 형태
let adder = x => x + y ;
// 위의 코드와 동일하게 작동하는 코드 입니다.
let adder = function (x) {
return function (y) {
return x + y;
}
}- 함수를 리턴하는 함수가 클로저의 형태를 만듭니다.
2.3 활용
let adder = function (x) {
return function (y) {
return x + y;
}
}
let add5 = adder(5); // 5라는 계속 사용할 변수 선언
let add5(10); // 15
let add5(15); // 20
let tagMaker = tag => content => `<${tag}>${content}</${tag}>`
// 위의 코드와 동일하게 작동하는 코드 입니다.
let tagMaker = function(tag){
return function(content){
return `<${tag}>${content}</${tag}>`
}
}
let divMaker = tagMaker('div'); // 'div' 라는 계속 사용할 변수 선언
divMaker('hello') // '<div>hello</div>'
divMaker('codestates') // '<div>codestates</div>'
let anchorMaker = tagMaker('a'); // 'a' 라는 계속 사용할 변수 선언
anchorMaker('hello') // '<a>hello</a>'
anchorMaker('codestates') // '<a>codestates</a>'느낀 점
변수의 스코프는 선언 위치 및 중괄호를 잘 보아야 해서 까닥하면 실수하기가 너무 쉬워보인다. 연습만이 살길인거 같다.
클로저는 위의 예시로는 알겠지만 인터넷에서 검색해본봐로는 아직 한참 먼거 같다. 더 공부하자.
미비한 점
클로저 함수의 활용예시를 인터넷에서 더 찾아보고 어떻게 실무에서 쓰이는지 파악하자.