클라이언트 - 서버 아키텍처
1. 2-Tier 아키텍처
- 클라이언트 - 서버 아키텍처 라고도 부름
- 클라이언트(데이터를 사용하는 곳) 과 서버(데이터가 존재하는 곳) 을 분리시킨 것
클라이언트 ---- 요청 -----> 서버
리소스를 사용하는 곳 <----응답 ------ 리소스가 존재하는 곳 2. 3-Tier 아키텍처
- 일반적으로 서버는 리소스를 전달해주는 역할만 담당
리소스를 저장하는 공간을 별도로 마련해 두는데, 이 공간을 '데이터베이스' 라고 부릅니다.
- 이처럼 기존 2-Tier 아키텍처에 데이터 베이스가 추가된 형태를 3-Tier 아키텍처 라고 부릅니다.
<--프론트 엔드 --> <--------------- 백 엔드 --------------->
클라이언트 --요청--> 서버 --요청--> 데이터 베이스
리소스를 사용하는 앱 <--응답-- 리소스를 전달 <--응답-- 리소스가 존재하는 곳
<결제 기능> <상품 정보 노출> <상품 목록>
<상품 조회 기능> <사용자 인증> 3. 클라이언트(Client) 종류
-
보통 플랫폼에 따라 구분되어 집니다.
-
브라우저를 통해 주로 이용하는 웹 플랫폼에서의 클라이언트는 웹사이트 또는 웹애플리케이션(웹앱)이라고 부릅니다.
4. 클라이언트와 서버의 통신
-
클라이언트에서 요청이 있어야만 서버에서 응답이 옵니다.
-
간혹 서버에서 일방적으로 클라이언트에 정보를 전달하는 경우는???
예시) 사전에 동의를 받은 PUSH 알람 -
클라이언트와 서버 간에는 서로 정해진 약속(프로토콜, 통신 규약)에 맞추어서 요청을 하고 응답을 합니다.
5. 프로토콜
-
사전에 정해진 통신 규약, 즉 약속입니다.
-
여러 종류의 프로토콜이 존재하며, 각자의 프로토콜 마다 지켜야 하는 규약이 존재합니다.
-
클라이언트와 서버는 서로 HTTP 라는 프로토콜을 이용해서 대화(요청, 응답)을 하며 HTTP 를 이용해 주고받는 메시지는 "HTTP 메시지" 라고 부릅니다.
-
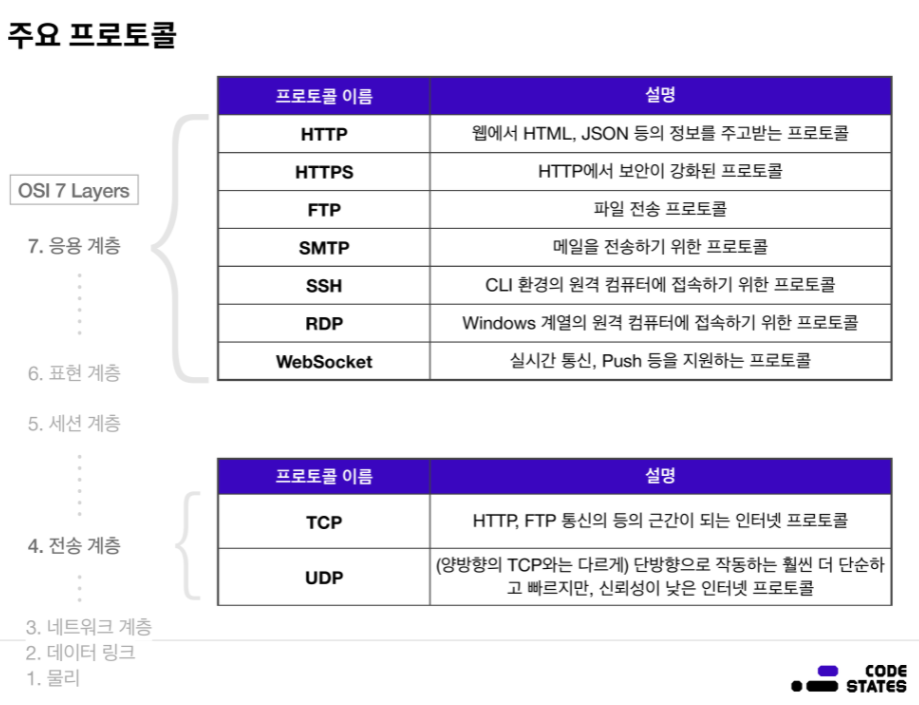
프로토콜의 종류 : "OSI 7 Layers" 참고

6. API
-
Application Programming Interface
-
서버는 클라이언트에게 리소스(데이터)를 잘 활용할 수 있도록 인터페이스(Interface)를 제공해줘야 합니다. 이것을 API 라고 합니다.
-
인터페이스(Interface) : 사전적 의미는 "의사소통이 가능"하도록 만들어진 접점
-
인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하고,
API에서 정의된 대로 원하는 리소스(데이터) 주소(URL, URI)를 통해 접근할 수 있게 됩니다.
7. HTTP API 디자인
-
HTTP 요청에는 메소드라는 것이 존재합니다.
-
HTTP 요청시 메소드를 지정하여 리소스 와 관련된 행동(CRUD:creat, read, update, delete)을 지정할수 있습니다.
-
예시 ) 사용자 관리 API
조회(Read) : 메소드 GET
추가(Create) : 메소드 POST
갱신(Update) : 메소드 PUT 또는 PATCH
삭제(Delete) : 메소드 DELETE
브라우저의 작동 원리 (보이지 않는 곳)
1. URL 과 URI
-
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다.
-
file://127.0.0.1/Users/isangheon/Desktop/
크롬창에 입력하면 탐색기 처럼 쓸수 있다.
2. URL 과 URI 구성
- 4단계로 구성이 되어 있습니다.
scheme , hosts, url-path, query
http://www.google.com:80/search?q=JavaScript
2.1 URL(Uniform Resource Locator)
-
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
-
URL은 scheme, host, url-path 로 구분할수 있습니다.
-
scheme 은 통신 방식(프로토콜)을 결정합니다.
일반적으로 웹 브라우저에서는 http(s)를 사용합니다. -
host는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다.
-
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
2.2 URI(Uniform Resource Identifier)
-
URL의 기본 요소인 scheme, hosts, url-paht 에 더해 query, bookmark 를 포함합니다.
-
query 는 웹 서버에 보내는 추가적인 질문입니다.
-
URI는 URL을 포함하는 상위개념입니다.
file://, http://, https:// scheme 통신 프로토콜
127.0.0.1, www.google.com hosts 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP
:80, :443, :3000 port 웹 서버에 접속하기 위한 통로
/search, /Users/username/Desktop url-path 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로
q=JavaScript query 웹 서버에 전달하는 추가 질문3. IP 와 PORT
- 네트워크에 연결된 특정 pc의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 합니다.
3.1 IP address(Internet Protocol address, IP 주소)
-
인터넷상에서 사용하는 주소 체계
-
네 덩이의 숫자로 구분된 IP 주소체계를 IPv4 (Internet Protocol version 4)
-
localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
-
0.0.0.0. 255.255.255.2555 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소
3.2 PORT
-
IP 주소 뒤에 :3000 과 같은 숫자
-
IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미합니다.
-
0 - 65635 까지 사용 가능하나
0 - 1024 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있음.
22 : SSH
80 : HTTP
443 : HTTPS -
더 많은 포트 정보 https://en.wikipedia.org/wiki/List_of_TCP_and_UDP_port_numbers
4. 도메인과 DNS
4.1 도메인 (Domain)
-
만약 IP 주소가 지번 또는 도로명 주소 라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
-
도메인 : codestates.com
-
IP주소 : 3.34.153.168
4.2 DNS (Domain Name System)
-
네트워크 상에 모든 IP주소가 도메인 이름을 가지는 것은 아닙니다.
-
호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다.
-
만약 브라우저의 검색창에 naver.com 을 입력하면, DNS 에서 IP주소(125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.