브라우저의 작동 원리(보이는 곳)
1. SPA를 만드는 기술 : AJAX
1.1 The old way
<form>태그를 이용한 페이지 전환과 요청에 따른 응답- 페이지 전환(form.html -> result.html)으로 인해 필요한 부분 뿐만이 아닌 페이지 전부를 로딩
1.2 dynamic web page 의 등장
-
서버와 자유롭게 통신할 수 있고 (XMLHttpRequest(XHR)의 등장)
-
페이지 깜박임 없이 seamless 하게 작동하는 (javascript 와 DOM 이용)
-
단순한 웹페이지가 아닌 애플리케이션다운 web application의 등장
-
AJAX = (XMLHttpRequest(XHR)의 등장) + (javascript 와 DOM 이용) 비동기적 정보 교환 기법
-
등장 순서 : XMLHttpRequest -> jquery -> fetch API
2. SSR vs CSR
2.1 SSR(Server Side Rendering)
-
웹 페이지를 브라우저에서 렌더링 하는 대신에, 서버에서 렌더링 합니다.
-
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다.
-
서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다.
-
페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.
-
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
2.2 CSR(Client Side Rendering)
-
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. -
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다.
-
마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
2.3 차이점
-
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다.
-
브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
2.4 특징
-
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
-
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
2. CORS (콜스 : Cross-Origin Resource Sharing)
-
mdn : https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
-
한 출처(a라 가정)에서 실행 중인 웹 애플리케이션이 다른 출처(b라 가정)의 데이터에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 메카니즘
-
예시 : https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json에 특정 데이터를 요청하는 경우.
보안 상의 이유로 예시의 경우를 제한하기도 합니다.
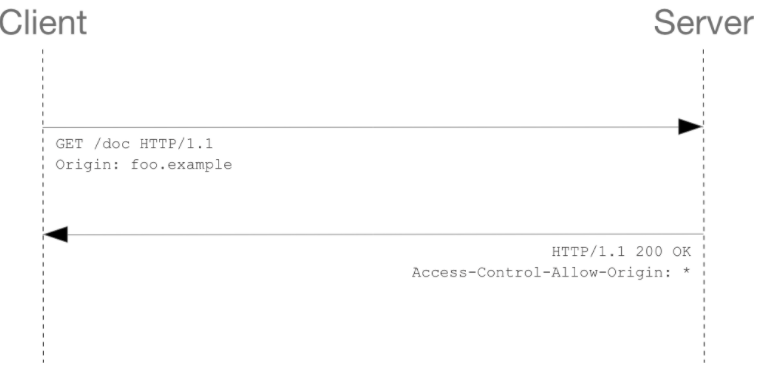
2.1 Simple requests
-
해당 요청은 CORS를 적용시키지 않습니다.
-
적용 메서드
- GET
- HEAD
- POST
-
유저 에이전트가 자동으로 설정 한 헤더 (예를들어, Connection, User-Agent (en-US), Fetch 명세에서 “forbidden header name”으로 정의한 헤더)외에, 수동으로 설정할 수 있는 헤더는 오직 Fetch 명세에서 “CORS-safelisted request-header”로 정의한 헤더 뿐입니다.
- Accept
- Accept-Language
- Content-Language
- Content-Type *
- DPR
- Downlink (en-US)
- Save-Data
- Viewport-Width
- Width -
Content-Type 헤더는 다음의 값들만 허용됩니다.
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
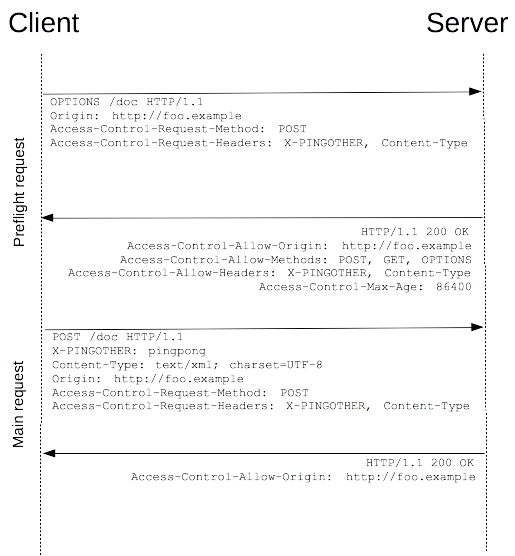
2.2 preflighted requests
-
Simple requests 와 달리 우선 OPTION 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인합니다.
-
Simple requests 를 하는데 사전에 요청을 보내 허락을 구한다!!

느낀 점 && 미비한 점
-
하루 만에 네트워크 기초를 배우면서 기본 원리, 지식 들을 한꺼번에 배우게 되었다. 들어 봤던 용어도 있고 처음 들어봐서 익숙한 단어도 있는 반면 내부적으로 이러한 기능도 있다는 걸 알아서 신기한 느낌도 많이 들었다.
-
오늘 배운 내용은 개념만 알려주는 거라 생각하고 실제 활용이나 연습은 해보지는 않았다. 추후에 천천히 할 기회와 연습이 생길거라 생각한다.
그 때 정리한 내용을 다시 한번 상기하고 이후에 오늘 정리한 내용을 다시 한번 정리하고 보완해나가야 하겠다. -
사실 활용 없이 이론만 정리한 거 같아 중요도 같은게 하나도 반영이 된거 같지 않다.