1.상태 관리
1.1 State(상태)란?
- 변하는 데이터
- UI에 동적으로 표현될 데이터
1.2 State(상태)의 두 가지 구분
-
로컬 : 특정 컴포넌트 안에서만 관리되는 State(상태)
-
전역 : 프로덕트 전체 혹은 여러 컴포넌트에서 관리되는 State(상태)
다른 컴포넌트와 State(상태) 를 공유하고 영향을 끼치고 받는 State(상태)
1.3 State(상태)의 전역 상태
서로 다른 컴포넌트가 동일한 State(상태)를 다룬다면, 이 출처는 오직 한 곳이어야 합니다.
동일한 데이터는 항상 같은 곳에서 데이터를 가져와야 한다.(Single source of truth, 신뢰할 수 있는 단일 출처)
-
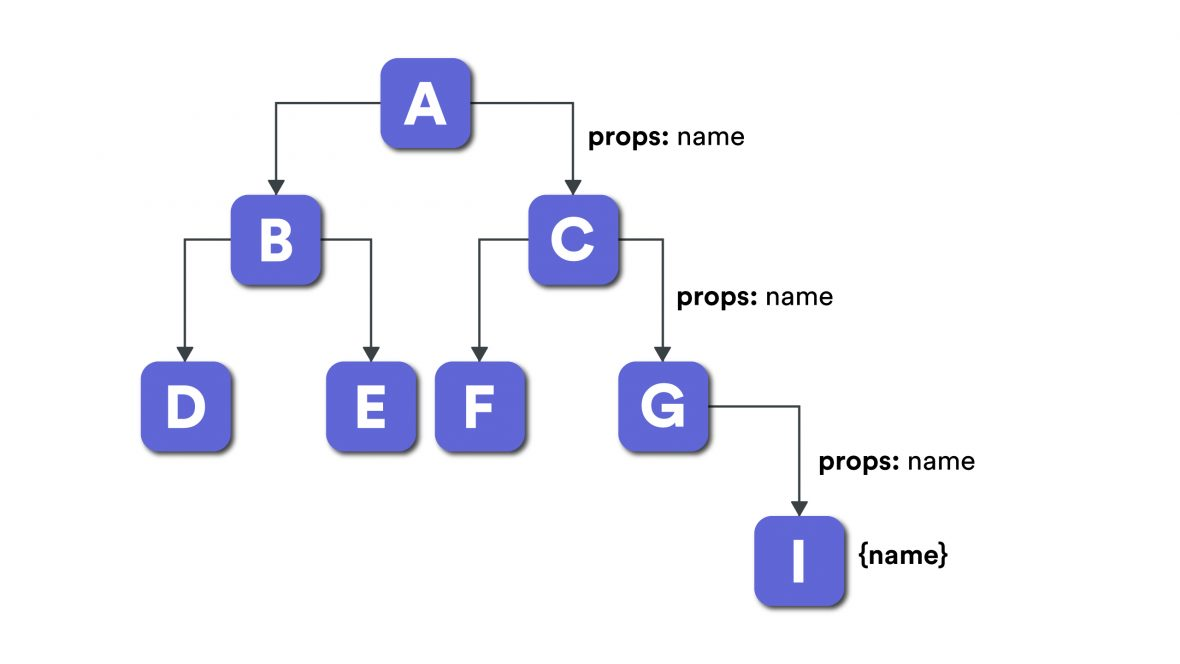
State(상태) 관리의 어려움 (props drilling)

props drilling 문제란?
상태관리 도구(ex.REDUX) 없이는 props를 만들어 자식(I)에게 전달을 해주어야 하는데 중간에 props를 사용하지 않는 곳(C, G)에도 props를 만들고 전달을 해주어야 함.
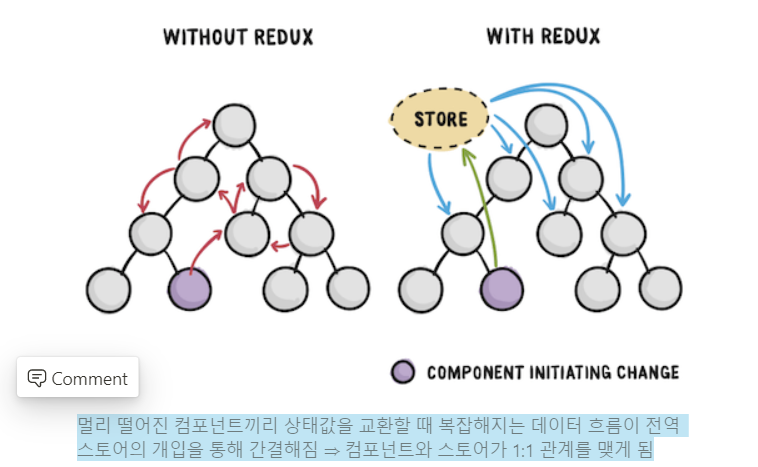
2. Redux
2.1 Redux란?
-
Redux는 React 없이도 사용할 수 있는 상태 관련 라이브러리 입니다.
-
Redux는 자바스크립트 어플리케이션에서 예측 가능한 상태(State)관리를 해주는 컨테이너 이다.
Redux is a predictable state container for JavaScript applications.
2.2 Redux의 세 가지 원칙
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 데이터를 가져온다.
(Redux에서는) store 라는 저장 공간에서 데이터를 가져온다. -
State is read-only
State 의 직접적인 수정을 불가능 하며
React 에서는 useState 에서 정하는 함수(setState)를 이용하여 수정하며
Redux 에서는 action 이라는 객체를 이용하여 수정한다. -
Changes are made with pure functions
변경은 순수 함수로만 수정이 가능하다.(Reducer)
2.3 Redux의 주요 개념
- Store
State(상태)를 관리(저장)하는 오직 하나의 공간
const store = createStore(Reducer, 초기값)- Action
- 객체(Object)로써 타입, 데이터를 Store 에게 운반해주는 역할
{
type : ORDER(타입명),
payload(데이터형명) : 변경할 내용이 담긴 데이터
}- Reducer
- 함수 형태로 기존 State(상태) 와 Action을 이용하여 새로운 State(상태)를 만들어 냅니다.
- Action 객체는 dispatch에게 전달되고, dispatch는 Reducer를 호출해서 새로운 State(상태) 생성합니다.
const Reducer = (state(기존), action)=>{
switch (action.type){
case ORDER :
return ~~~~
case CLEAR :
return ~~~~
default :
return state(기존)
}