Promise란?
-
A promise is an object that may produce a signle value some time in the future
-
프로미스는 자바스크립트 비동기 처리에 사용되는 객체입니다.
(비동기 처리의 단점을 보완하여 동기적으로 처리할수 있게끔 도와준다.) -
여기서 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미합니다.
Promise가 왜 필요한가?
-
주로 서버에서 받아온 데이터를 처리할때 사용합니다.
-
fetch 등으로 서버에서 데이터를 요청하고 다 받아온 뒤에 처리하기 위하여 Promise를 사용합니다.
콜백함수 vs Promise
-
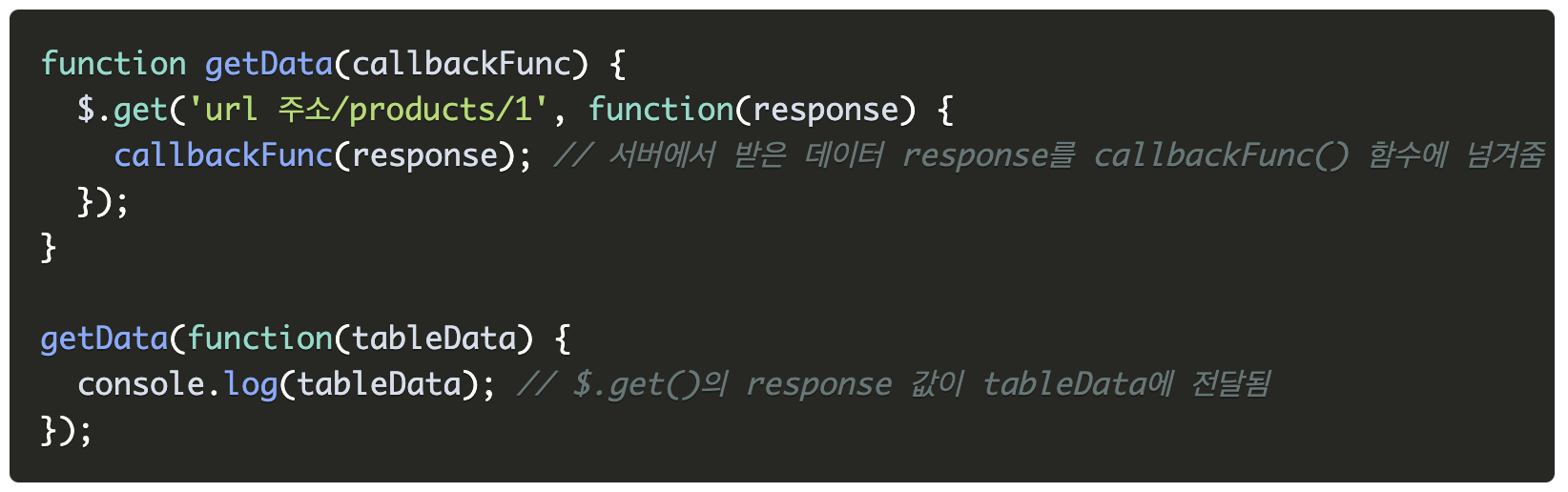
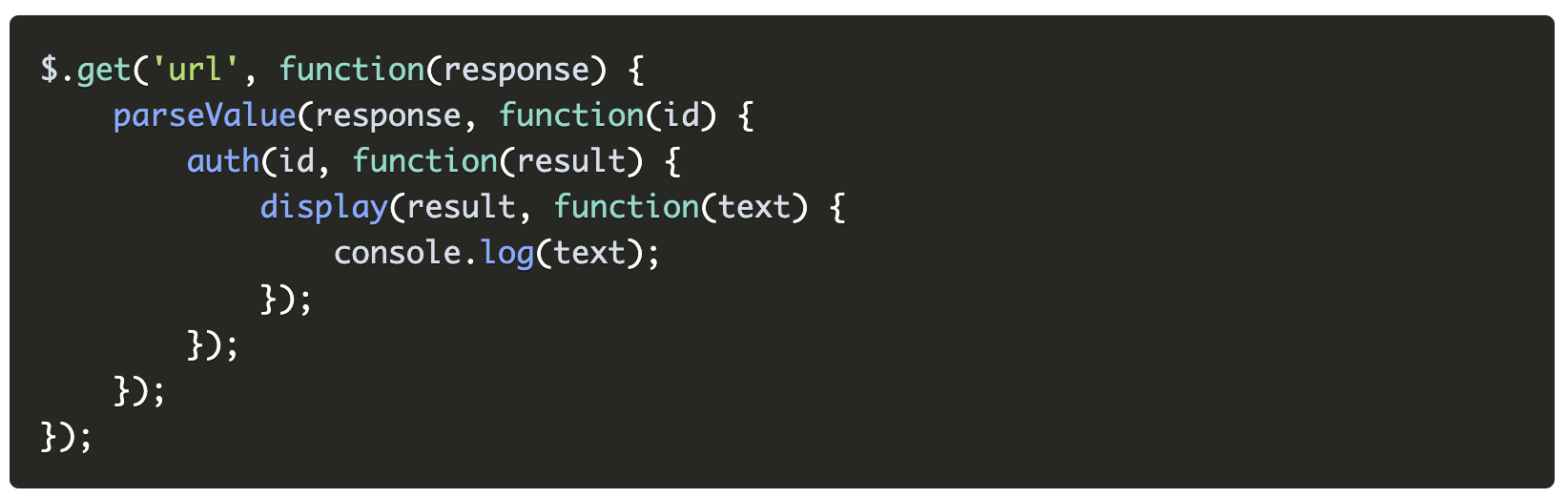
콜백함수

-
Promise

차이점
-
콜백함수는 callback을 반복적으로 실행시키기 때문에 코드의 양이 길어지고 가독성이 떨어집니다.

-
Promise는 .then(), .catch()등 프로미스 API를 사용할수 있어 코드의 양을 줄이고 가독성을 증가시킵니다.