1.Extension
1.1 Prettier
프리티어 설정
// .prettierrc
{
"singleQuote" : true,
"semi" : true,
"useTabs" : false,
"tabWidth" : 2,
"printWidth" : 80,
"arrowParens" : "avoid"
}
참고
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}1.2 Colorize
색과 관련된 코드의 색상을 표시
1.3 vscode-styled-components
스타일드 컴포넌트를 좀더 보기 좋게 표시
1.4 ESLint
2.node
내 node 버전 : 15.14.0
강의 node 버전 : 14.15.5
3. IOS
3.1 아이폰
Expo GO 라는 어플 설치
3.2 Macbook
-
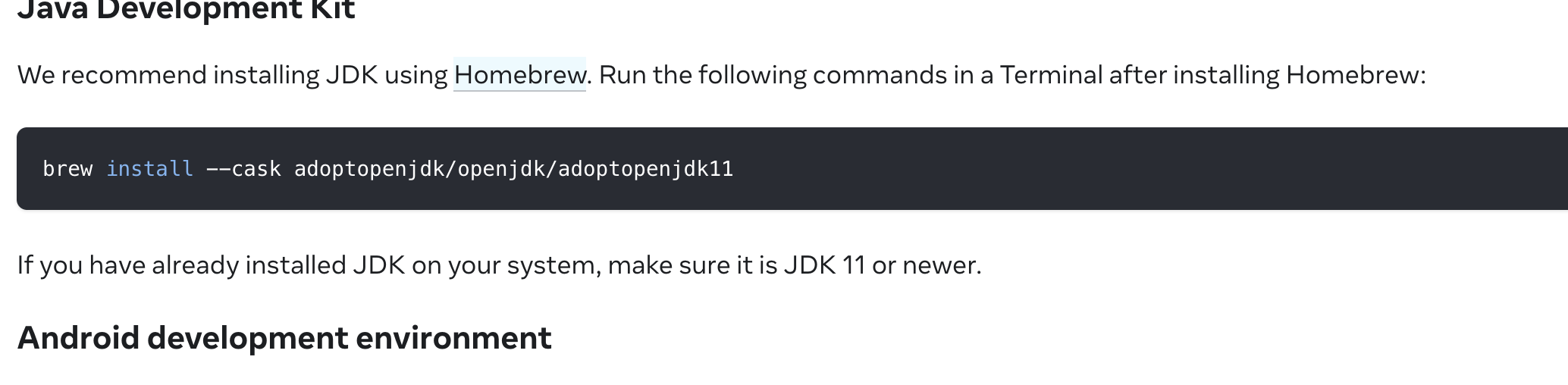
Homebrew 설치
-
watchman 설치 (Homebrew 이용)
https://facebook.github.io/watchman/docs/install.html -
xcode 설치 (appstore 이용)
preference(설정)-location-Command Line Tools 에서 최신버전 선택 -
cocoapods 설치
xcode 프로그램 라이브러리 관리
sudo gem install cocoapods
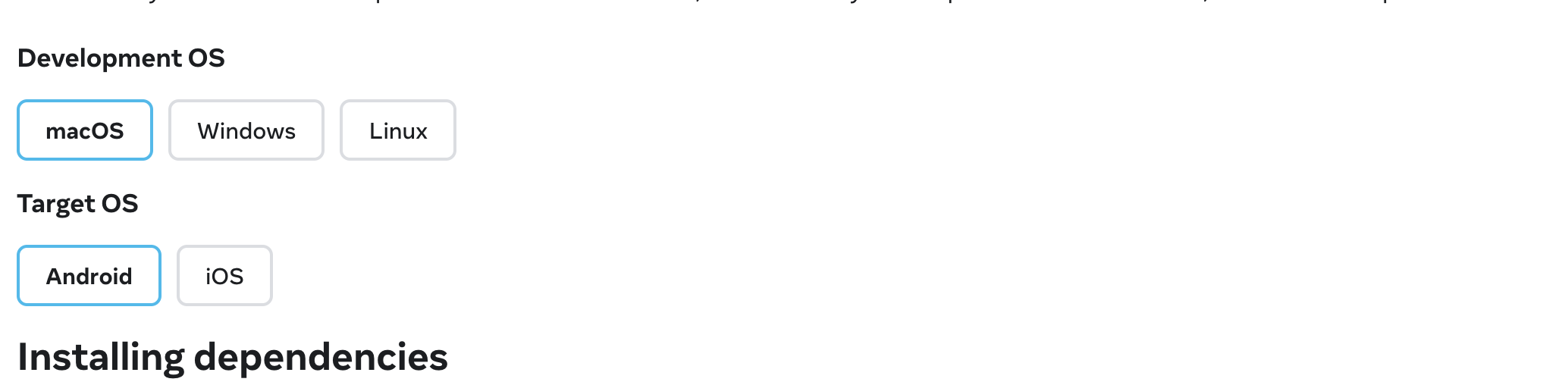
4. Android
4.1 핸드폰
Expo go 라는 어플 설치 (expo go 는 없어서 expo 설치)
4.2 Macbook
-
android studio 설치
설치 후 필요한 안드로이드 버전 및 SDK 버전 설치
5. windows
- 해당 내용에서
aws workspace 에서 Directories 생성 시 비용 발생 되는거 같아서 추후 생성