1. 사용자가 웹브라우저의 URL을 입력한다
2. URL을 해석한다.
프로토콜, 도메인, 포트, Path, Query 등을 확인한다.
3. 도메인 주소를 IP 주소로 변환한다.
브라우저 캐시 확인 -> 로컬 캐시 확인 -> DNS(Domain Name System) 서버 확인
4. ARP(Address Resolution Protocol)로 MAC 주소 확인
5. TCP 통신을 통해 Socket 연결
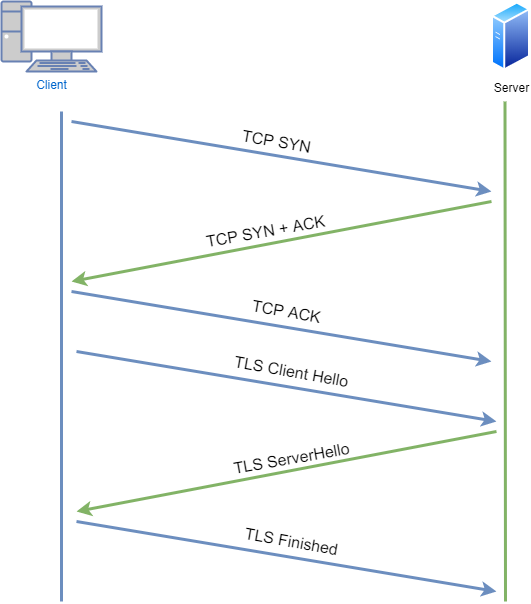
TCP Socket 연결은 3-way handshake을 통하여 이루어집니다.
client 와 server 사이에 SYN(synchronize), ACK(acknowledge) message 를 교환하여 connection 을 맺습니다.
1. client가 SYN packet 을 서버로 보내 connection 을 맺을 수 있는지 묻는다.
2. server 는 해당 port 가 열려 있어 새로운 connection 맺기가 가능하면 SYN 의 ACKnowledgment 로 응답하여 SYN/ACK packet을 전송한다.
3. client 가 SYN/ACK 를 받으면 ACK 를 서버로 전송한다.

HTTPS 연결인 경우 TLS handshaking 과정이 추가로 이루어집니다.
1. 암호화된 메시지를 주고 받으며 정상적으로 암호,복호화가 되는지 확인한다.
6. 실제 요청(Request)을 서버에게 보낸다.
- Post, Get 등의 메소드, header, data 등의 정보를 포함하여 실제 요청을 보냅니다.
7. 요청을 분석하여 응답(Response)을 합니다.
- 서버는 Request 를 분석하여 이에 맞는 Response 를 합니다.
8. 브라우저 렌더링
브라우저는 응답 받은 내용(HTML, CSS, JS 등)을 분석하여 페이지를 렌더링합니다.
출처
웹 통신의 흐름 관점
https://deveric.tistory.com/97
3-way handshake
https://blog.yevgnenll.me/posts/what-happen-browser-after-url-enter
브라우저 분석과정을 더 자세히
https://owlgwang.tistory.com/1