출처 : https://tecoble.techcourse.co.kr/post/2021-10-24-browser-rendering/
1. 렌더링 과정 요약
A. Parsing : HTML 파일과 CSS 파일을 파싱해서 각각의 Tree를 만든다.
B. Style : 두 Tree를 결합하여 Rendering Tree를 만든다.
C. Layout : Rendering Tree 에서 각 노드의 위치와 크기를 계산한다.
D. Paint : 계산 결과를 이용하여 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.
E. Composite : 레이어를 합성하여 실제 화면에 나타낸다.
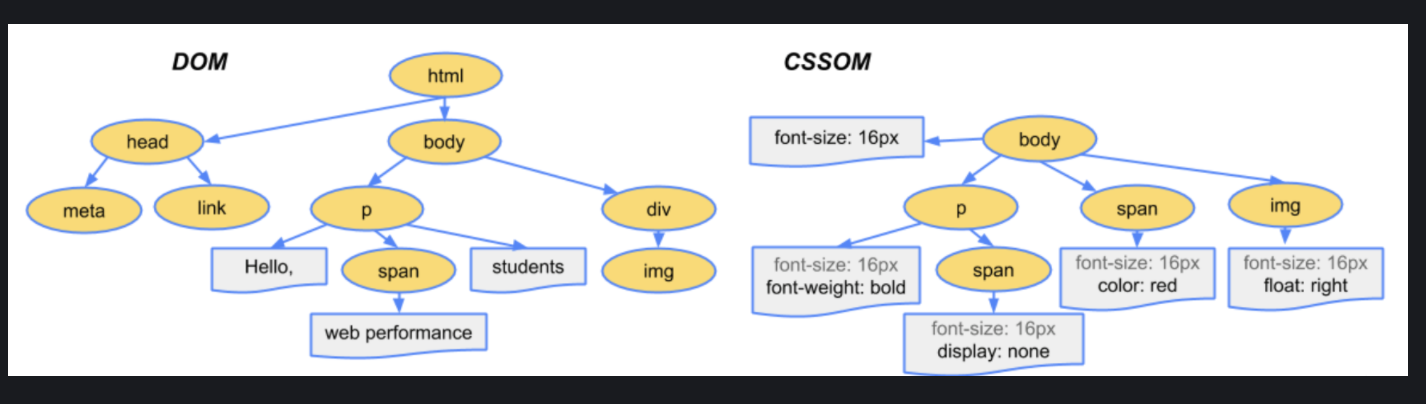
A. Parsing
- HTML 파일을 분석하여 DOM(Document Object Model) Tree를 구성한다.
- CSS 파일을 분석하여 CSSOM(CSS Object Model) Tree를 구성한다.

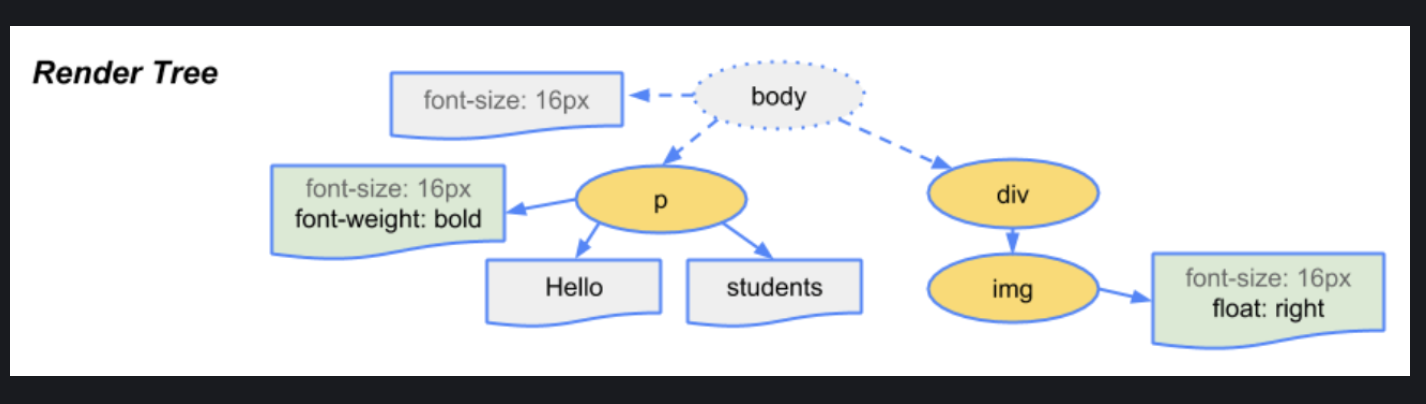
B. Style
- DOM Tree + CSSOM Tree 를 매칭시켜서 Render Tree를 구성한다.

C. Layout
- Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
크기 값이 %로 지정이 되어 있는 경우 픽셀값으로 변환
D. Paint
- Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다.
E. Composite
- Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다.