1. 정규표현식
크게 두가지 단계로 구분된다.
1. 컴파일(Compile) : 패턴을 찾거나 생성하는 단계
2. 실행(execution) : 패턴을 가지고 특정 작업을 하는 단계
2. 정규표현식 생성
정규표현식 리터럴
let pattern = /a/
정규표현식 객체생성자
let pattern = new RegExp('a')
3. 정규표현식 메소드 실행
정규 표현식으로는 크게 3가지 작업을 한다.
추출 또는 Test 또는 치환
exec()
pattern.exec('abcde')
=> ['a', index: 0, input: 'abcde', groups: undefined]
(배열 형태로 출력)
=> null (없다면)
test()
pattern.test('abcde')
=> true
=> false
4. 문자열 메소드 실행
match()
'abcde'.match(pattern)
=> ['a', index: 0, input: 'abcde', groups: undefined]
(배열 형태로 출력)
=> null (없다면)
replace()
'abcde'.replace(pattern, 'A')
=> 'Abcde'
=> 'bcde' (없다면)
5. 옵션
i : 대소문자
let pattern = /a/
'Abcde'.match(pattern) // nulllet pattern = /a/i
'Abcde'.match(pattern)
// ['A', index: 0, input: 'abcde', groups: undefined]g : 전체 검색
let pattern = /a/
'abcdea'.match(pattern)
['a', index: 0, input: 'abcde', groups: undefined]let pattern = /a/
'abcdea'.match(pattern)
['a', 'a']6. 캡쳐
$2 는 검색결과의 두번째 그룹을 의미
$1 은 검색결과의 첫번째 그룹을 의미
let pattern = /(\w+)\s(\w+)/
let str='coding everybody'
let result = str.replace(pattern, '$2, $1')
// 'everybody, coding'7. 치환
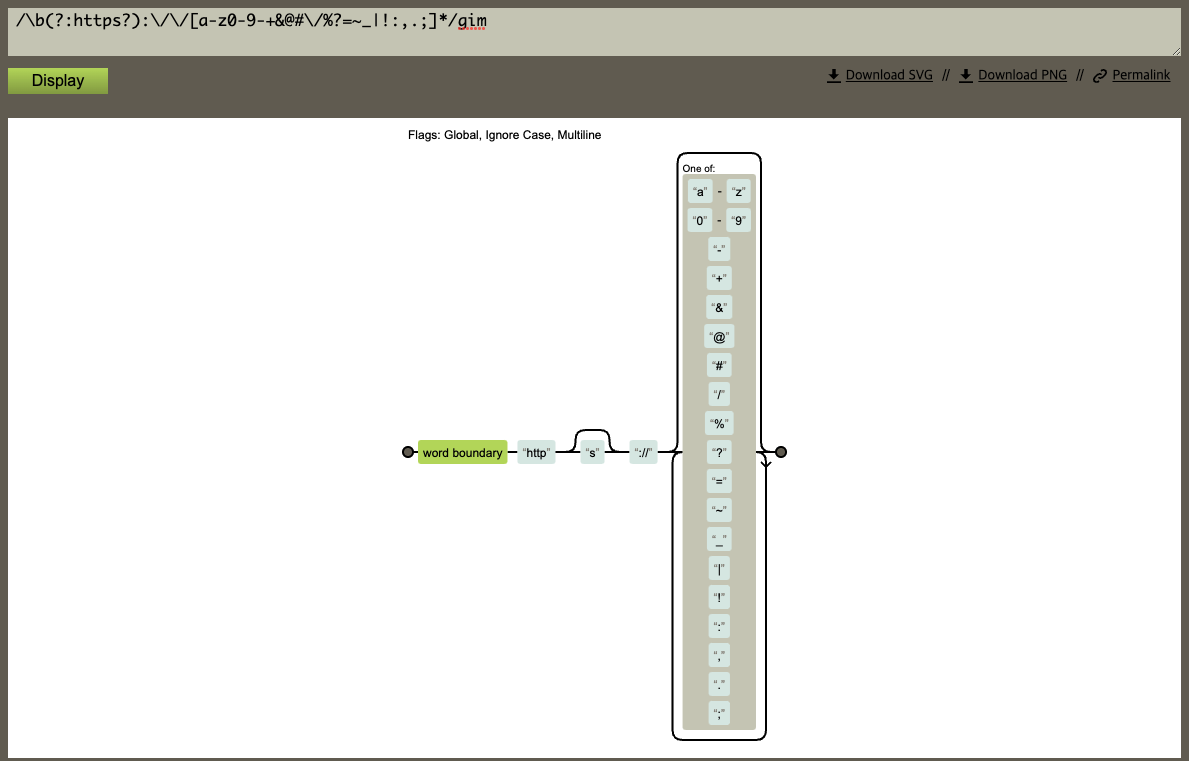
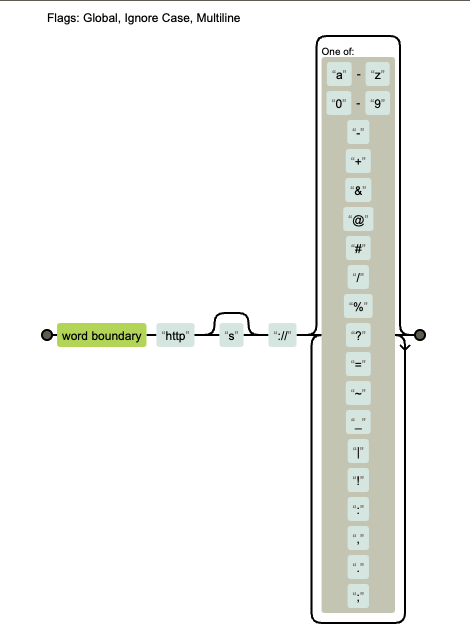
var urlPattern = /\b(?:https?):\/\/[a-z0-9-+&@#\/%?=~_|!:,.;]*/gim;
var content = '생활코딩 : http://opentutorials.org/course/1 입니다. 네이버 : http://naver.com 입니다. '
var result = content.replace(urlPattern, function(url){
return '<a href="'+url+'">'+url+'</a>';
});
// 생활코딩 : <a href="http://opentutorials.org/course/1">http://opentutorials.org/course/1</a> 입니다. 네이버 : <a href="http://naver.com">http://naver.com</a> 입니다.