개발을 할때 웹을 구성하고 웹에 대한 구성이 끝났으면 FE ( 유저화면에대한 데이터) 를
BE (내부 데이터) 에 요청/응답이 이루어져야 페이지의 구성이 마무리된다고한다.

protocol엔 여러종류가있는데
이중 웹을 구성하는 가장핵심적인 HTTP에 대해 말해보려고 한다.
HTTP란? (HTTP(HyperText Transfer Protocol)
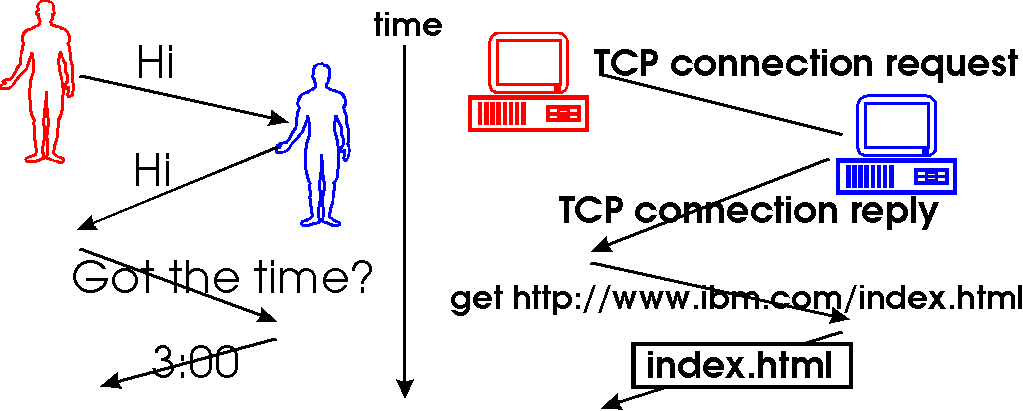
클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜이다. 예를 들면, 클라이언트인 웹 브라우저가 HTTP를 통하여 서버로부터 웹페이지(HTML)나 그림 정보를 요청하면, 서버는 이 요청에 응답하여 필요한 정보를 해당 사용자에게 전달하게 된다. 이 정보가 모니터와 같은 출력 장치를 통해 사용자에게 나타나는 것이다.
-위키백과-
HTTP의 가장기본은 FE(Front End)로 부터 [요청]을 받게되고 BE(Back End)로 부터 [응답] 을 받게된다
또한 데이터가 이동할때는 객체텍스트 (JSON)을 쓴다고한다
FE에서 State를통해 요청을 하게되고 이를 BE에서 요청을받아 서버내부의 DB컴퓨터로 보낸 후
다시 JSON + [상태코드 (ex)200 <요청에 성공적으로 응답했다>] 와 함꼐 FE 즉 유저화면(웹)으로 돌아와 응답 데이터가 표시되는것이다.
호출을할때 API란것을 사용하게되는데 API는 쉽게 말해서 식당의 '점원' 과 같은 역할을 하게된다. FE와 BE를 연결할떄
중간 지점에서 해당 API를 통해 연결을하면된다..
우선 사용이 낮선 나에게있어서는 너무 생소할 수 밖에 없는 문제이다.... 익숙해질때까지 계속 보는연습을 우선적으로 해야겠다.
