자바스크립트 개발을 하다보면 export & import 키워드를 통해 외부 라이브러리를 불러 올 수 있다.
자 우선 이것을알기전에
자바스크립트 모듈에대해 알아보자
개발하는 App의 규모가 커지면서 언젠가는 Components를 이용해 파일을 여러개의 src안에 분리해서 불러오며 사용하게된다 이걸바로
자바스크립트모듈
이라고 한다 모듈은 하나의 파일에 불과하고. 모듈에는 특수한 명령어인 export와 import를 적용하여 다른 모듈을 불러 해당 export 있는곳에 모든 함수를 호출하는 기능을 제공한다

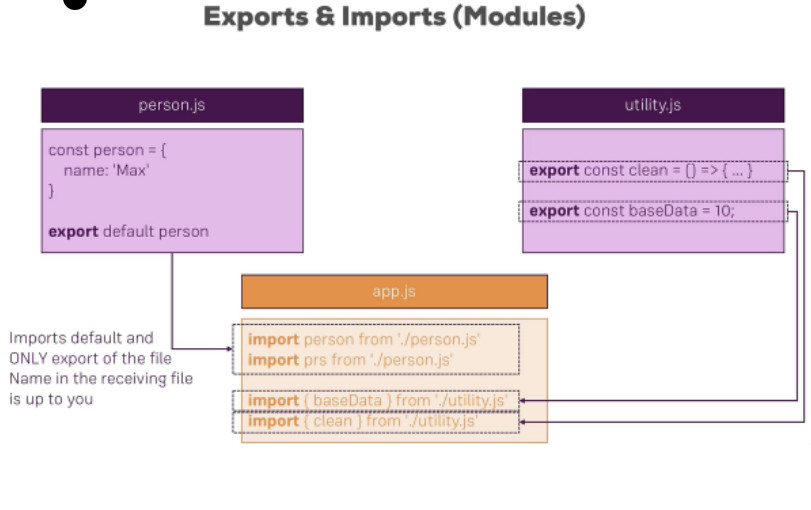
export
= 파일이나 모듈안의 함수 그리고 객체를 export하는데 사용한다
export는 Named exports와 Default exports 두 가지 방법을 사용하는데
Named export는 여러값을 사용하는데 import를 이용해 export된 이름을 사용할수있다
export { aaa , bbb } from ' '로 사용한다
그다음 으로 Default exports 는
모듈당 딱 하나만 사용가능하면 객체, 함수 클래스가 이에 해당한다
export default function a () {} 이런 형태의 유형으로 자주사용하며 보통 이것이 '메인' 이된다
import
내보내는 export 가 있다면 가져오는 import 가있다
import * as S from ' '처럼
해당 컴포넌트에있는 모듈 전체를 가져올수도있고
import { a } from ' '혹은
import A from ' '이렇게 하나만 가져오는데도 사용할 수 있다.
import와 export는 사용의 편의성 과 컴포넌트를 보다쉽게 내보내고 불러올 수 있어
개인의 컴포넌트로 효율성좋게 유지보수를 할 수 있는 아주 강한 장점이 있다.
해당 기능만 잘 다룰수 있는 사람이라면 큰 단위의 프로젝트 및 작업중에 큰 효율을
낼 수 있는 사람으로 보다 팀에서 더 환영받을 수 있다.
오늘도 연습 또 연습...
