Observable
자바스크립트에서 하나의 item과 여러개의 item을 처리하는 2가지 방법(Async, sync)이 있습니다. Async는 비동기 방식으로 흔이 알고 있는 setTimeout, xhr, event등이 있습니다. async한 상황에서 우리가 처리하던 방식은 callback 또는 주로 사용하던 promise가 있었습니다. 그치만 promise나 callback은 단 하나의 data을 받고 종료되어 버리는 패턴을 가지고 있습니다. then(), catch()를 통해 데이터를 받고 끝나는 것 입니다. 그렇기 때문에 이 데이터들이 시간과 연계되어 sequential하게 받아야 하는 상황이 생긴다면 promise를 사용하여 해결 할 수 없습니다. 이때 사용할 수 잇는 것이 Observable객체 입니다. promise와의 큰 차이점은 Cancel이 가능하다는 것 입니다. 이역시 시퀀셜하게 들어오는 데이터의 스트림 이기 때문에 취소를 할 수 있는 것 입니다.

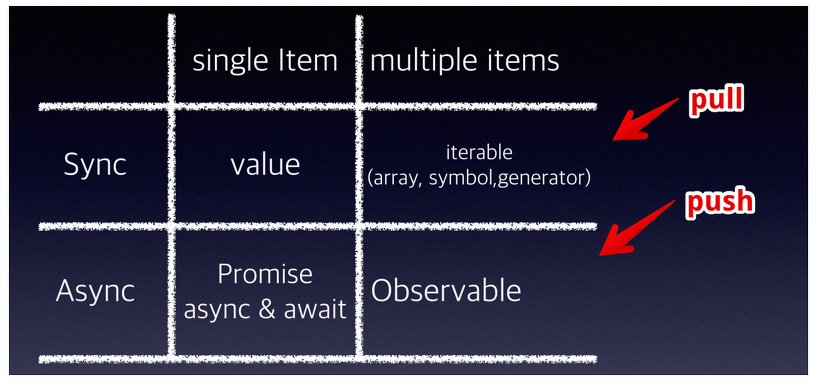
도표를 통해 정리해 보았습니다. sync인 상황에서는 데이터를 얻기 위해서 pull하는 방식을 사용합니다.
const foo = ["a","b","c","d","e"];
for ( var f in foo ) {
console.log(f);
}위 소스에서 foo의 데이터를 얻기 위해서는 for 문을 돌면서 데이터를 pull받아 오는 방식 입니다. 전통적인 방식이고 sync한 상황에서 사용 하는 방식 입니다. 반면 push 방식은 아래와 같습니다.
const foo$ = new Rx.Observable.of("a","b","c","d","e");
foo$.subscribe(f => {
console.log(f);
})
출력되는 결과는 동일 할 것입니다. 하지만 큰 차이라면 아래의 방법은 subscribe을 하는 순간에 Observable을 통해서 생성된 "a ~ e" 데이터가 하나씩 push되어서 subscribe callback함수에서 데이터를 받게 됩니다. 결과적으로 observable을 이해하기 위해서는 데이터가 time stream 위에서 sequential 하게 데이터가 push되고 cancel이 가능하다는 점을 기억해야 합니다.
Observer
위에서 observable과 promise를 간략히설명하였습니다. promise에서는 결과에 대해서 resolve(), reject() 함수를 통해서 데이터를 전달해줍니다. observable에서 이런 역할을 하는 객체가 observer 객체 입니다. observer 객체에도 역시 데이터를 밀어 너어주는 next()함수 (= resolve), 에러가 났을 때 에러를 보내줄 수 있는 error()함수 (=reject) 마지막으로 데이터 스트림의 종료를 알려주는 complete()함수 입니다. 이 종료 함수는 promise에는 없습니다.
observer의 구성을 정리하면 아래와 같습니다.
observer = {
next: function(data){},
error : function(err){},
complete: function(){}
}위에서 of라는 추후에 작성하게 될 operator에서는 파라미터로 넘어온 data를 하나하나 push해주는 과정을 내부적으로 구현해놓고 제공하고 있기 때문에 위 next나 error, complete를 사용하는 것을 볼 수 없습니. 내부 구현에 대해서 정확한 것은 아니나 아래와 같이 되어 있을 것 같습니다.
function of(...args) {
var result = Rx.Observable.create(observer => {
args.map(x => {
observer.next(x);
});
args.complete();
});
return result;}
error에 대한 처리는 없지만 위처럼 파라미터로 넘어온 args 데이터 배열을 하나하나 돌면서 내부에서 생성한 observer를 통해서 next를 해줄 것 입니다.
Observer & Observable
observer 객체의 next함수를 사용하여 데이터를 time stream에다가 push 해줄 수 있습니다. 우리는 이를 publisher라고 할 수 있습니다. 그리고 Observable은 이 데이터를 subscribe할 수 있습니다. 우리는 observable을 subscriber라고 할 수 있습니다. 예전부터 많이 사용하던 pub/sub패턴을 생각하시면 됩니다.
옵저버블 (Observable)
옵저버블 (Observable) 이란 데이터 스트림을 생성하는 객체를 말한다.
옵저버(Observer)
는 데이터 스트림을 구독하여 사용하는 객체를 를 말한다.
일반적인 비동기 처리에 있어서 사용하는 callback함수나 Promise의 문제점
1) 한번에 하나의 데이터를 처리한다.
2) 서버로 보낸 요청을 취소할 수 없다.
DebounceTime
debounceTime delays emitted by the source Observable, but drops previous delayed emissions if a new value arrives on the source Observable.
새로운 옵저버블이 들어오면 이전에 지연된 것들을 드랍한다고 한다.
" It's like delay, but passes only the most recent value from each burst of emissions. "
이 함수를 사용하지 않는다면 입력할 때 마다 이벤트가 발생할 것이다. 그래서 적당한 지연시간을 주는 것이다.
swithMap
Map to observable, complete previous inner observable, emit values
쓰는 이유는 효과를 취소하는데에 있다고 한다.
On each emission the previous inner observable (the result of the function you supplied) is cancelled and the new observable is subscribed. You can remember this by the phrase switch to a new observable.
옵저버블을 받아서 새로운 옵저버블을 반환한다.
subscribe
subscribe operator is the glue that connects an observer to an Observable.
옵저버와 옵저버블을 연결해주는 역할을 한다.
전형적으로 3가지의 함수들을 구현하게 된다.
onNext, onError, onCompleted
getWeather 함수에서 결과값을 반환하기 전에 입력이 들어오게 되면 switchMap은 동작하고 있던 getWeather함수를 종료시켜 버린다. 즉 http요청도 종료되는 것이다.

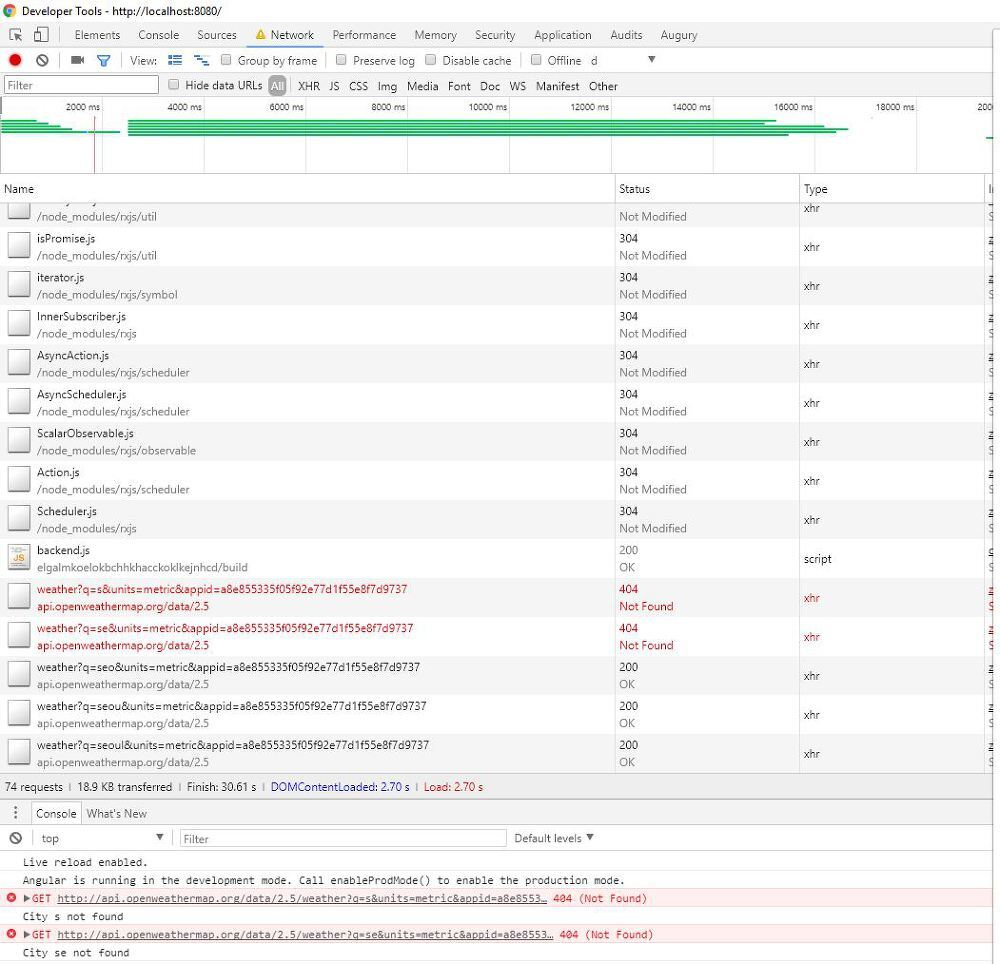
Chrome 개발자 도구에서 인터넷 속도를 늦춰서 확인해 본다.
속도가 한참 느려졌다. 보면 404 error를 뿜는데 이것은 도중에 계속 계속 http요청이 가는 것을 종료시켜버린 결과이다.
즉 옵저버블을 사용하면 아주 간단하게 불필요한 서버 요청을 취소하고 결과를 확인할 수 있다.
