아토믹(atomic)디자인 패턴
대형 프로젝트에서 재사용할 수 있는 컴포넌트들은 필수입니다.
이번에는 여라가지 패턴 중 하나인 아토믹(Atomic)디자인 패턴을 알아보겠습니다.
아토믹(atomic)디자인 패턴은
!!인터페이스를 작고 단순한 요소로 분리하는 개념입니다.

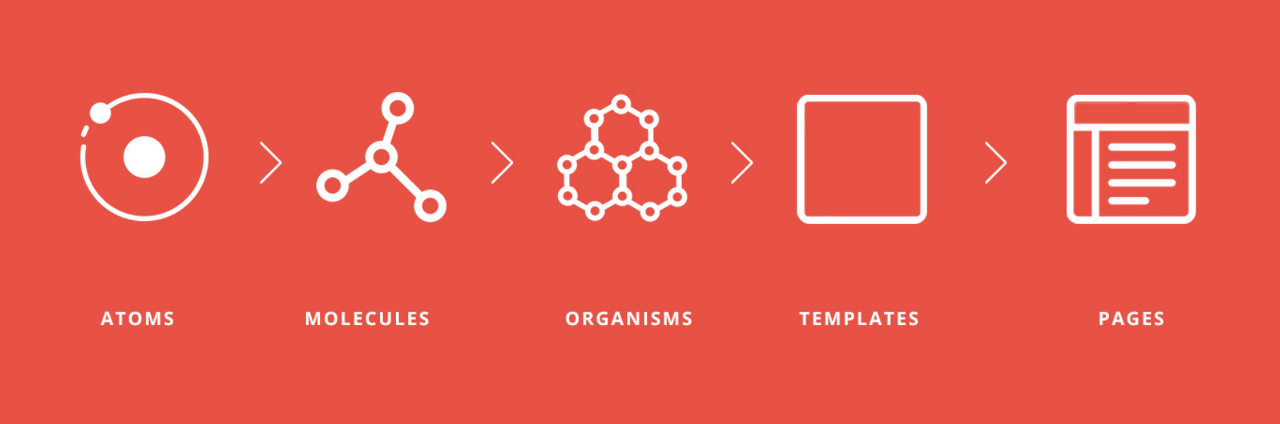
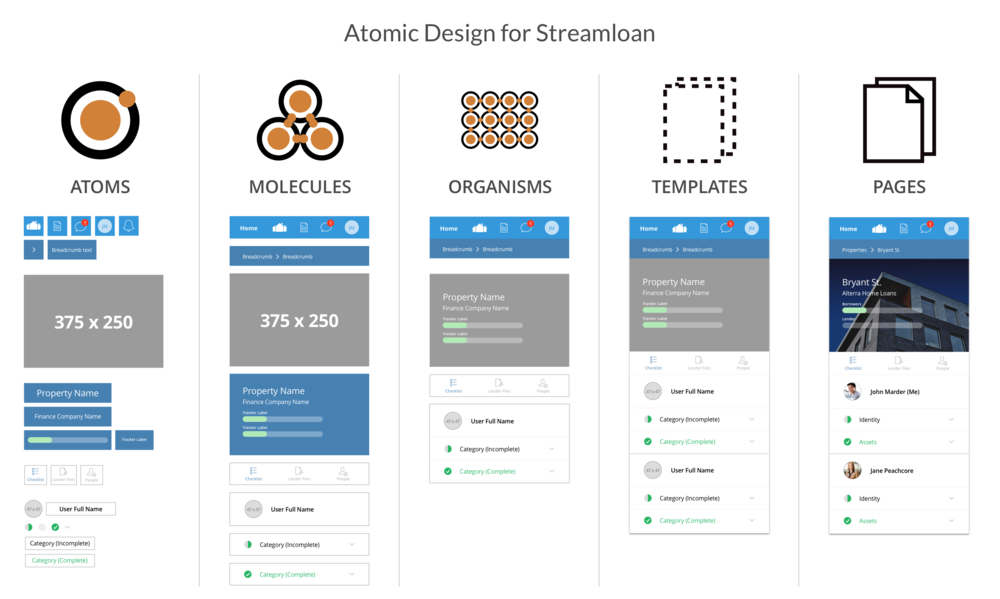
아토믹 디자인 패턴은 Aoms(원자), Molecules(분자), Organisms(유기체), Templates(템플릿)으로 구성되어지고 최종적으로는 Pages 단위가 됩니다.
즉, 일관된 UI를 만들고 유지보수성을 향상시켜줍니다.

Atoms
-
원자는 버튼, 제목, 텍스트 입력 필드와 같은 가장 작은 구성 컴포넌트이다.
-
모든 컴포넌트들의 기초가 되는 블록이며, 더 이상 분해 될 수 없는 필수 요소이다.
Molecules
- 분자는 2개 이상의 원자로 구성되어 있습니다.
Organisms
- 분자들의 모음입니다.
Templates
- 유기체들을 모아 템플릿으로 생성한 것입니다.
Pages
- 실제 페이지를 구성하는 단위입니다.
그렇다면 왜 굳이 Atomic Design Parttern을 사용할까?
- 가장 큰 이유는 컴포넌트를 재사용 가능하게 잘게 잘게 쪼개는 것이라고 생각합니다.
프로젝트에서 Button, Input 등의 요소들은 디자인은 거의 바뀌지 않고 재활용 되어서 쓰이는 경우가 대다수입니다.
Atomic pattern의 장점
재사용 가능한 설계 시스템을 제공합니다.
컴포넌트들을 혼합해 일관성 있고 재사용의 효율을 높이는 디자인을 할 수 있습니다.
디자인을 쉽게 수정할 수 있습니다.
컴포넌트가 단위별로 이루어져 큰 컴포넌트에서 작은 컴포넌트를 삭제, 추가, 수정하는 것으로 쉽게 수정할 수 있습니다.
레이아웃을 이해하기 쉬어집니다.
페이지를 처음부터 설계하는 시도가 있어, 페이지의 레이아웃의 이해가 오래가고, 팀 프로젝트 시 제 멋대로가 되는 스타일 가이드를 최소화시킵니다.
Atomic pattern의 단점

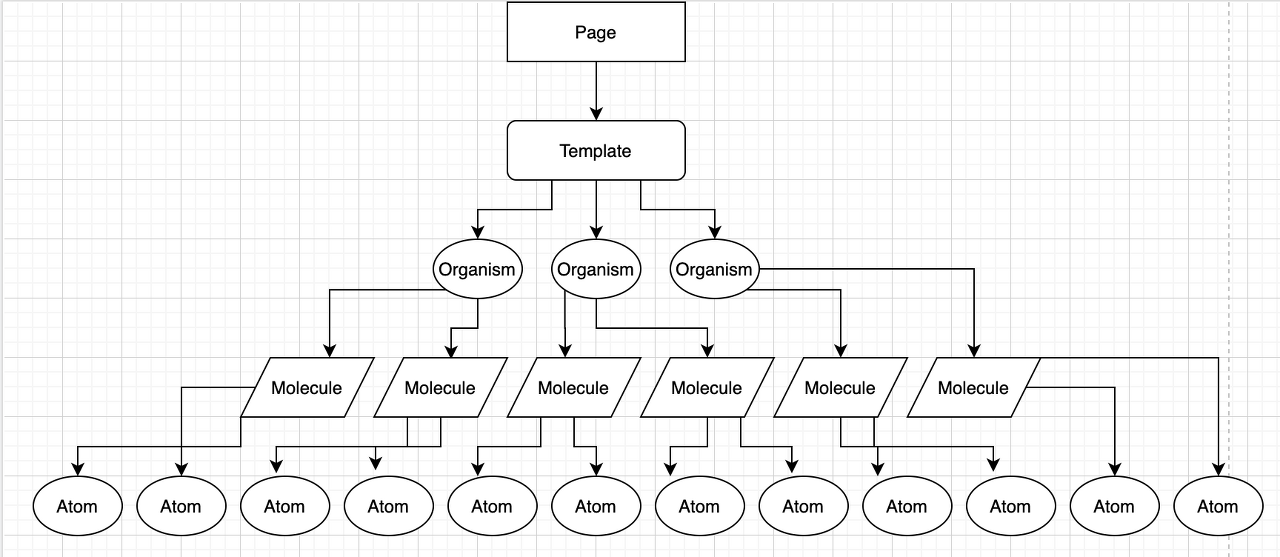
- 기존 Atomic Design에서는 재사용 가능한 컴포넌트를 만들기 위해, 아래 그림과 같이 Pages 단계에서 상태와 로직을 정의하고, 상태나 로직을 Template, Organism, Molecule, Atoms에 Props로 쭉 내려주어야 합니다.
이렇게 Props를 내려 꽂았을 때 만약에 Page에서 Template으로 내려줘야 할 State의 자료형이 바뀐다면,
Template의 매개 변수를 바꿔줘야 하고, 이에 따라 Organism의 매개 변수도 바꿔줘야 하고, Molecule의 매개 변수를 바꿔줘야 하고, Atom의 매개 변수를 바꿔줘야 합니다.
State의 자료형이 바뀌었을 때, 상당히 많은 부분의 코드가 바뀌어야 한다는 점이 우리에게 단점으로 다가왔습니다.
