1. debounce vs throttle ?
onChange 이벤트로 인해 글자가 작성될 때마다 api를 호출하게 된다면 서버에 과부하를 줄 수 있다. 이는 성능상의 문제가 발생될 수 있으며 유저의 사용성을 해치게 된다. 또한 비용적인 문제도 있다!
즉, Debounce와 Throttle는 이벤트 핸들러가 많은 연산을 수행하는 경우 제약을 걸어 제어할 수 있는 수준으로 이벤트를 발생시키는 것을 목표로 하는 기술이다.
디바운스(debounce)와 스로틀(throttle)은 시간이 지남에 따라 함수를 몇 번이나 실행할지를 제어하는 유사한 기술이지만 서로 다르다.
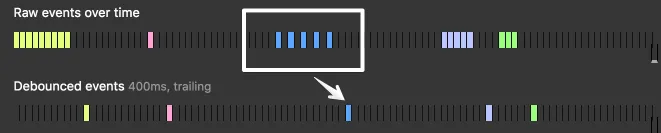
debounce
연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것
이벤트를 그룹화하여 특정 시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술이다.
즉, 일정 시간 전에 이벤트가 발생하게 되면, 기존의 타이머를 취소하고 시간을 재설정하여 이벤트 호출을 방지하고, 일정 시간이 경과된 후 이벤트 핸들러가 호출되도록 한다.

검색창 값이 바뀔 때마다 API 호출을 하면 너무 많은 요청을 보내기 때문에 서버에 과부하가 걸릴 수 있다.
웹 클라이언트에서 debounce를 이용하여서 요청 보내는 횟수를 적절히 조절할 수 있다.
과연 언제사용할까?
리사이즈 예제(Resize Example)
데스크톱의 브라우저 창 크기를 조정하는 경우에 많은 크기 창 조정 이벤트를 내보낼 수 있다.
Ajax 요청이 있는 자동 완성 양식의 키 누르기 예제
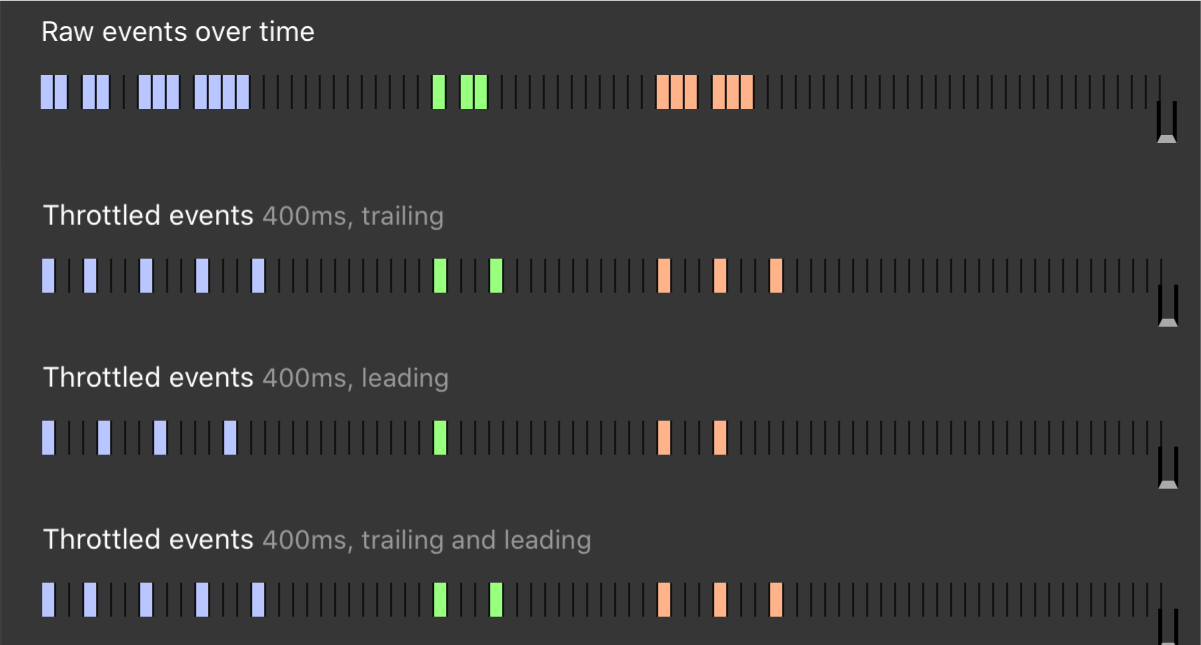
Throttle란?

마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
이벤트를 일정한 주기마다 발생하도록 하는 기술이다.
Throttle의 설정시간으로 1ms를 주게 되면 해당 이벤트는 1ms 동안 최대 한 번만 발생하게 된다.
특성 자체가 실행 횟수에 제한을 거는 것이기 때문에 일반적으로 성능 문제 때문에 많이 사용한다.
언제 사용하나?
스크롤을 올리거나 내릴 때 보통 사용
마치며
debounce는 함수 자체를 반환하고 setTimeout은 함수를 종료시킬 수 있는 id를 반환한다.
