코딩을 치면서 여러 컴포넌트를 나누게되는데 가끔 이어져있는 컴포넌트에 동일한 데이터가 들어가는 경우가 빈번하게 발생한다 만약 그게 부모 컴포넌트가아닌 자식컴포넌트에서 발생했다면 가장 가까운 공통조상으로텍스트
data를 담아주는 state를 끌어올리는 것이 효율적이고 좋은 방법이라고 한다
지금부터 한번 알아보자

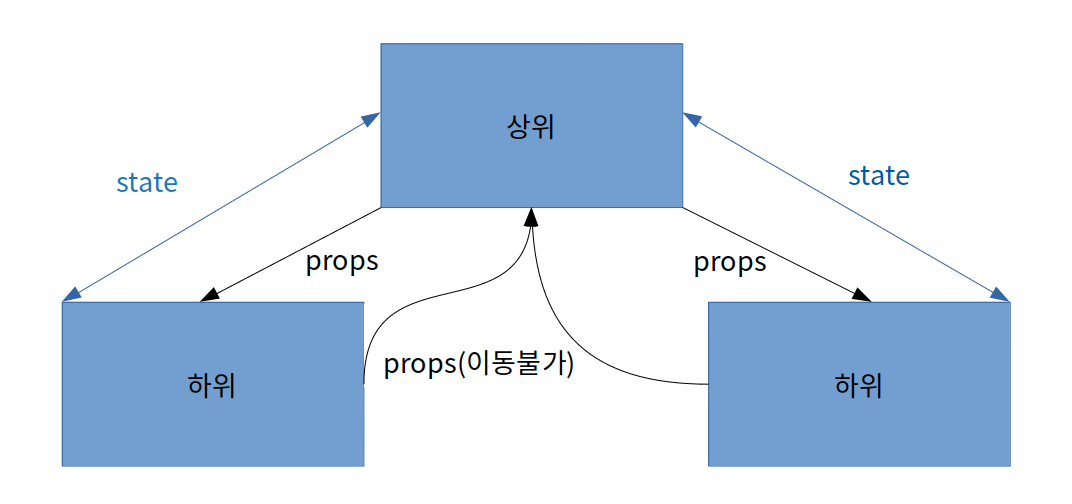
구조는 이렇다 props는 단방향이라 끌어올릴수 없지만 state는 공토조상과 쓰임만 잘 이해한다면 충분히 쓰임새있게 사용할 수가 있다.
React에서 정의한 방법은 상위컴포넌트의 상태값을 변경시키는 함수자체를 하위컴포넌트에서
props로 전달하고 해당 컴포넌트에서 콜백함수를 실행시키면 단방향 데이터흐름의 원칙을 깨고
역방향으로 이용할 수가 있는것이다.
