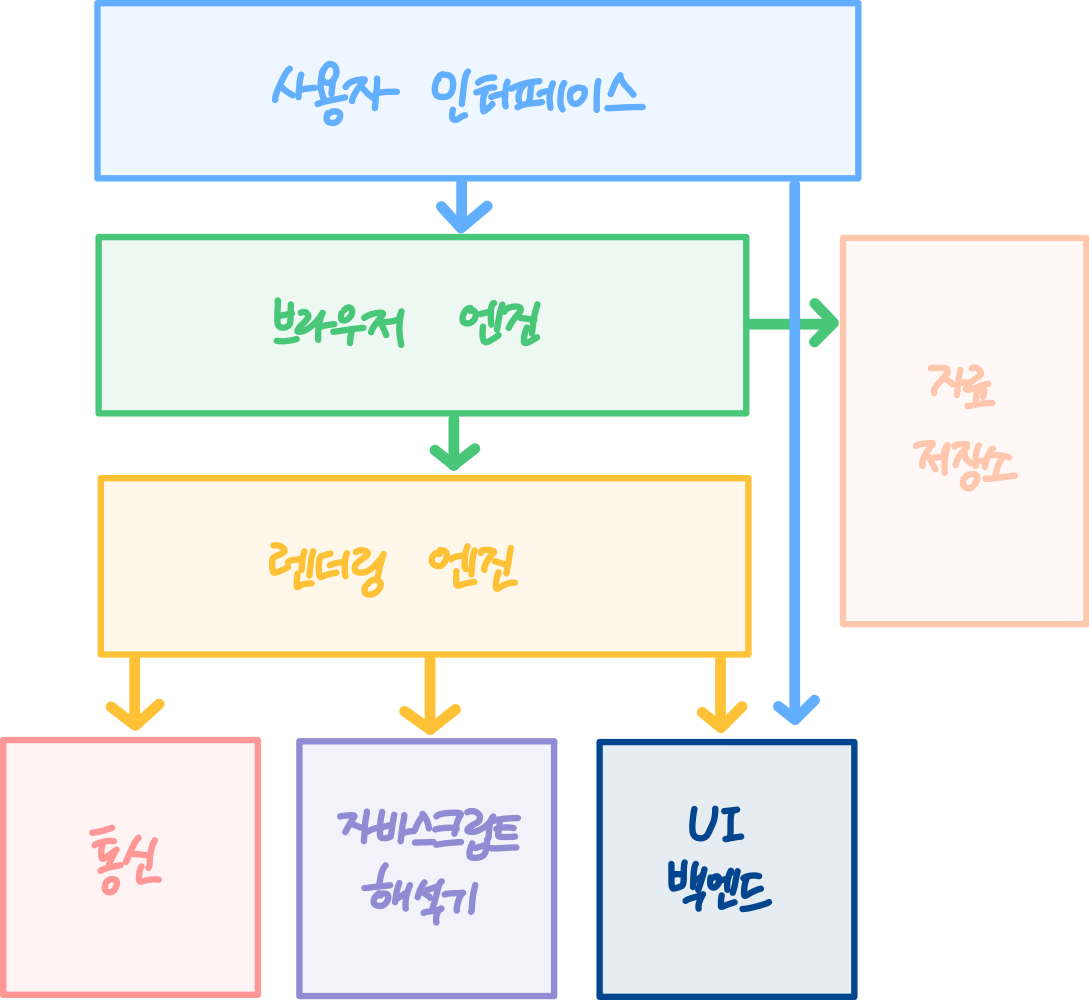
우선 브라우저의 구성요소 (elements)에 대해 알아 볼 필요가 있다.
Browser Elements
. 사용자 인터페이스
페이지를 보여주는 창 외에 사용자가 컨트롤 할 수 있는 부분을 의미

. 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이에서 동작
사용자가 입력한 URL의 URI값이나 사용자 인터페이서에서 입력된 값을 렌더링 엔진에게 전달하는 역할
- 자료 저장소로 이동하는 역할
. 렌더링 엔진
사용자가 URI를 입력했을때 그에 해당하는 데이터를 파서를 통해 html, css를 파싱한 후 렌더링 한다.
. 통신
렌더링 엔진으로부터 http요청 명령을 받아 서버에게 요청하고, 응답을 받아서 렌더링 엔진에게 반환
. 자바스크립트 해석기
Html의 태그들에 동적인 기능들을 적용하는 등의 자바스크립트를 파싱하는 역할
크롬에서는 v8이라는 엔진을 이용한다.
. 자료저장소
쿠키등의 자료들을 컴퓨터 하드디스크에 저장.
localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장하는 자료저장소.
. UI 백엔드
최종 렌더트리를 브라우저에 그리는 역할을 담당한다.

자 이제 Browser Rendering 은 어떻게 이루어지는지 알아보자
Browser Rendering Process
-
사용자가 주소표시줄(사용자 인터페이스)에 URI를 입력
-
브라우저 엔진에게 URI(입력받은 주소값) 전달
-
브라우저 엔진은 URI(입력받은 주소값)에 해당하는 데이터를 자료저장소에서 먼저 찾아본다.
같은 데이터를 받아오면는 낭비를 방지하기 위해 자주 받아오는 데이터를 저장해두고 사용하기 때문 (캐싱)
이로인해 효율적인 렌더링을 사용 할 수 있다.
( Web Storage > localStorage, sessionStorage, Cookie )
4-1. 자료저장소에 값이 없는경우 렌더링 엔진에게 URI값을 전달
4-2. 렌더링 엔진은 3번에 값이 있다면 그 대한 데이터를 분석하고,
없어서 추가 데이터 요청이 필요하면 URI(입력받은 주소값)을 통신레이어에 전달한다.
- 통신레이어에게 전달 > 서버에 html,css,javascript 값을 서버에 요청
